کتابخانه Day.js مدیریت عملیات تاریخ و زمان را در برنامههای React آسان میکند.
مدیریت تاریخ و زمان برای هر برنامه ای بسیار مهم است و React نیز از این قاعده مستثنی نیست. در حالی که جاوا اسکریپت توابع دستکاری تاریخ و زمان داخلی را فراهم می کند، آنها می توانند دست و پا گیر باشند. خوشبختانه، بسیاری از کتابخانه های شخص ثالث می توانند مدیریت تاریخ و زمان را در React ساده کنند. یکی از این کتابخانه ها Day.js است.
Day.js یک کتابخانه سبک وزن برای تجزیه، اعتبارسنجی، دستکاری و قالب بندی تاریخ و زمان در جاوا اسکریپت است.
نصب Day.js
کتابخانه Day.js یک جایگزین مدرن برای Moment.js است که کتابخانه دیگری است که برای مدیریت تاریخ و زمان استفاده می شود. Day.js یک API مشابه با ردپای کوچکتر و عملکرد سریعتر ارائه می دهد.
برای استفاده از Day.js در برنامه React خود، ابتدا باید آن را نصب کنید. با اجرای دستور زیر در ترمینال خود می توانید این کار را انجام دهید:
npm install dayjs
تجزیه و قالب بندی تاریخ و زمان
Day.js یک API ساده برای تجزیه و قالب بندی تاریخ ها ارائه می دهد. می توانید تاریخ و زمان را با استفاده از متد ()dayjs دریافت کنید، اما ابتدا باید آن را از کتابخانه Day.js وارد کنید.
مثلا:
import React from 'react';
import dayjs from 'dayjs';
function App() {
const date = dayjs();
console.log(date);
return (
<div>
<p>Date and Time Management</p>
</div>
)
}
export default App
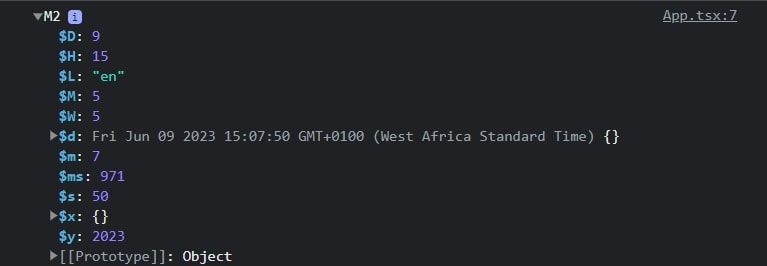
متد ()dayjs یک شی Day.js جدید ایجاد می کند که تاریخ و زمان خاصی را نشان می دهد. در مثال بالا، متد dayjs() یک شی Day.js ایجاد می کند که تاریخ و زمان فعلی را نشان می دهد.
در کنسول شما، شی Day.js به شکل زیر است:

متد ()dayjs آرگومان تاریخ اختیاری را میپذیرد که میتواند یک رشته، یک عدد (مهر زمانی یونیکس)، یک شیء تاریخ جاوا اسکریپت یا یک شیء Day.js دیگر باشد. متد یک شی Day.js تولید می کند که آرگومان تاریخ مشخص شده را نشان می دهد.
مثلا:
import React from 'react';
import dayjs from 'dayjs';
function App() {
const date = dayjs('2023-05-01');
console.log(date); // Day.js object representing the date specified
const unixDate = dayjs(1651382400000);
console.log(unixDate); // Day.js object representing the date specified
return (
<div>
<p>Date and Time Management</p>
</div>
)
}
export default App
خروجی شی Day.js از این بلوک کد مشابه بلوک کد قبلی خواهد بود اما مقادیر ویژگی های متفاوتی خواهد داشت.
برای نمایش تاریخ های تولید شده به عنوان اشیاء Day.js، باید از متد ()format استفاده کنید. متد format() کتابخانه Day.js به شما این امکان را می دهد که شی Day.js را به عنوان یک رشته با توجه به رشته فرمت خاصی قالب بندی کنید.
متد یک رشته قالب را به عنوان آرگومان خود می گیرد. آرگومان رشته می تواند شامل ترکیبی از حروف و کاراکترهای خاص باشد که هر کدام معنای خاصی دارند.
مثلا:
import React from 'react';
import dayjs from 'dayjs';
function App() {
const date = dayjs('2023-05-01').format('dddd, MMMM D, YYYY'); // Monday, May 1, 2023
const time = dayjs().format('HH:mm:ss'); //09:50:23
const unixDate = dayjs(1651382400000).format('MM/DD/YY'); // 05/01/22
return (
<div>
<p>{date}</p>
<p>{unixDate}</p>
<p>{time}</p>
</div>
)
}
export default App
متغیر تاریخ تاریخ را در این قالب “چهارشنبه، 26 آوریل 2023” نمایش می دهد. رشته قالب “dddd، MMMM D، YYYY” است که در آن dddd روز هفته، MMMM ماه در کلمات، D روز ماه در یک یا دو رقم، و YYYY سال در چهار رقم است.
متغیر unixDate با استفاده از رشته فرمت «MM/DD/YYYY» که ماه را در دو رقم، روز ماه را با دو رقم و سال را با چهار رقم نشان می دهد، به صورت رشته ای قالب بندی می شود.
متغیر زمان زمان جاری را در قالب مشخص شده نمایش می دهد. رشته قالب “HH:mm:ss” است که در آن HH نشان دهنده ساعت، mm نشان دهنده دقیقه، و ss نشان دهنده ثانیه است.
دستکاری تاریخ و زمان
Day.js چندین روش ارائه می دهد که دستکاری تاریخ و زمان را آسان می کند. برای دریافت لیست کامل روش های موجود برای دستکاری تاریخ ها و زمان ها می توانید به اسناد رسمی Day.js مراجعه کنید.
مثلا:
import React from 'react';
import dayjs from 'dayjs';
function App() {
const date = dayjs().add(7,'days').format('dddd, MMMM D, YYYY'); // Wednesday, June 16, 2023
const time = dayjs().subtract(2, 'hours').format('HH:mm:ss'); // 07:53:00
return (
<div>
<p>{date}</p>
<p>{time}</p>
</div>
)
}
export default App
بلوک کد بالا از متد add() برای اضافه کردن 7 روز به تاریخ جاری استفاده می کند. متد add() به شما امکان می دهد مدت زمان مشخصی را به یک شی Day.js اضافه کنید. این روش دو آرگومان دارد، مقدار زمان برای جمع کردن اعداد و واحد زمان برای جمع.
با متد subtract() می توانید مدت زمان مشخصی را از شی Day.js کم کنید. متغیر زمان با استفاده از روش subtract() 2 ساعت از زمان فعلی کم می کند.
نمایش زمان نسبی
Day.js چندین روش از جمله fromNow()، toNow()، to() و from() را برای نمایش زمان نسبی ارائه می دهد، مانند “2 ساعت پیش” یا “در 3 روز”. برای استفاده از این روش ها، افزونه relativeTime را از dayjs/plugin/relativeTime در برنامه React خود وارد کنید.
مثلا:
import React from 'react';
import dayjs from 'dayjs';
import relativeTime from 'dayjs/plugin/relativeTime';
function App() {
dayjs.extend(relativeTime);
const date = dayjs().add(7, 'days')
const relativeDate = date.fromNow(); // in 7 days
const date2 = dayjs().subtract(2, 'hours');
const relativeDate2 = date2.toNow(); // in 2 hours
const lastYear = dayjs().subtract(1, 'year');
const diff = date.from(lastYear); // in a year
const diff2 = date.to(lastYear) // a year ago
return (
<div>
<p>{ relativeDate }</p>
<p>{ relativeDate2 }</p>
<p>{ diff }</p>
<p>{ diff2 }</p>
</div>
)
}
export default App
تابع fromNow() یک رشته زمانی نسبی را نشان می دهد که تفاوت بین زمان فعلی و تاریخ مشخص شده را نشان می دهد. در این مثال، fromNow() تفاوت بین تاریخ و زمان فعلی را نشان می دهد.
تابع toNow () شبیه تابع fromNow () است که رشته ای را نشان می دهد که تفاوت بین تاریخ مشخص شده و زمان فعلی را نشان می دهد. وقتی تابع toNow() را فرا میخوانید، یک رشته زمانی نسبی را به زمان فعلی برمیگرداند.
در نهایت، با استفاده از توابع from() و to()، می توانید یک رشته زمانی نسبی را نشان دهید که تفاوت بین دو تاریخ مشخص شده را نشان می دهد. در این مثال، تفاوت بین lastYear و date را با استفاده از توابع from() و to() دریافت می کنید.
توجه داشته باشید، شما همچنین می توانید یک آرگومان بولی اختیاری را به متدهای fromNow()، toNow()، from() و to() ارسال کنید تا مشخص کنید که آیا پسوند را شامل یا حذف کنید (به عنوان مثال “ago” یا “in”).
مثلا:
const date = dayjs().add(7, 'days')
const relativeDate = date.fromNow(true); // 7 days
const date2 = dayjs().subtract(2, 'hours');
const relativeDate2 = date2.toNow(true); // 2 hours
const lastYear = dayjs().subtract(1, 'year');
const diff = date.from(lastYear, true) // a year
const diff2 = date.to(lastYear, true) // a year
ارسال false به آرگومان، تاریخ ها را با پسوند نمایش می دهد.
مدیریت موثر تاریخ و زمان
مدیریت تاریخ و زمان یکی از جنبه های حیاتی هر برنامه کاربردی است و Day.js کتابخانه ای با کاربری آسان و انعطاف پذیر برای مدیریت این عملیات در یک برنامه React فراهم می کند. با گنجاندن Day.js در پروژه خود، می توانید به راحتی تاریخ ها و زمان ها را قالب بندی کنید، رشته ها را تجزیه کنید و مدت زمان را دستکاری کنید.
علاوه بر این، Day.js طیف وسیعی از پلاگین ها را برای گسترش عملکرد و قدرتمندتر کردن آن ارائه می دهد. چه در حال ساخت یک تقویم ساده یا یک سیستم برنامه ریزی پیچیده باشید، Day.js یک انتخاب عالی برای مدیریت تاریخ و زمان در برنامه React شما است.