Material-UI نام جدیدی دارد و هدف آن ایجاد یک سیستم طراحی جدید جایگزین طراحی متریال است. در اینجا نحوه استفاده از MUI در پروژه های ReactJS آورده شده است.
در سپتامبر 2021، شرکتی که قبلا با نام Material-UI شناخته می شد نام خود را به MUI تغییر داد. این تغییر عمدتاً به این دلیل اتفاق افتاد که بسیاری از مردم نمیتوانستند Material-UI را از Material Design (یک سیستم طراحی) تشخیص دهند.
MUI به عنوان یک پیاده سازی Material Design طراحی شده برای برنامه های React شروع شد. امروزه این برند در حال گسترش است و به دنبال ایجاد یک سیستم طراحی جدید است که جایگزینی برای طراحی متریال خواهد بود.
مخفف MUI به معنای Material to build UI است و در این مقاله دقیقاً نحوه استفاده از MUI برای ساخت React UI را یاد خواهید گرفت.
چگونه در React به MUI دسترسی پیدا کنیم؟
MUI به صورت بسته npm در دسترس است. بنابراین، تنها کاری که برای دسترسی به آن باید انجام دهید این است که خط کد زیر را در پروژه React خود اجرا کنید:
npm install @mui/material @emotion/react @emotion/styled
با فرض اینکه قبلا React را روی دستگاه خود نصب کرده اید، دسترسی کامل به کتابخانه MUI و تمام اجزای آن دارید. MUI بیش از صد مؤلفه مختلف دارد که در یکی از دسته های زیر قرار می گیرند:
- ورودی ها
- نمایش داده ها
- بازخورد
- سطوح
- جهت یابی
- چیدمان
- Utils
- شبکه داده
- زمان قرار
پس از نصب MUI به عنوان یک بسته npm، استفاده از کتابخانه در پروژه شما به سادگی وارد کردن مؤلفه مورد نیاز در فایل مناسب و درج تنظیمات برگزیده استایل خود در مکانهای خاص در سرتاسر UI است.
اگر می خواهید یک صفحه ورود به سیستم برای برنامه React خود ایجاد کنید، آنها چندین مؤلفه MUI هستند که می توانید از آنها استفاده کنید که در زمان صرفه جویی می کنند و به شما در ایجاد یک طراحی تمیز کمک می کنند.
ایجاد کامپوننت React Sign-in
برای ایجاد یک کامپوننت جدید در React، کافی است به پوشه src React بروید و یک پوشه کامپوننت جدید ایجاد کنید. پوشه کامپوننت می تواند خانه همه اجزای شما باشد، که با جزء ورود شروع می شود.
مطالب مرتبط: ReactJS چیست و در چه مواردی می توان از آن استفاده کرد؟
فایل Signin.js
import React from 'react';
function Signin() {
return (
<div> </div>
);
}
export default Signin;
پس از ایجاد مؤلفه ورود به سیستم، وقت آن است که آن را با وارد کردن آن به مؤلفه برنامه خود (که در پوشه src قرار دارد) به برنامه React خود پیوند دهید.
فایل App.js به روز شده
import React from 'react';
import Signin from './components/Signin';
function App() {
return (
<div>
<Signin/>
</div>
);
}
export default App;
اکنون می توانید کاوش مؤلفه های MUI را که می خواهید در صفحه ورود به سیستم خود استفاده کنید، شروع کنید.
مولفه تایپوگرافی چیست؟
جزء تایپوگرافی متعلق به دسته نمایش داده های MUI است و سیزده نوع پیش فرض دارد. این شامل:
- h1
- h2
- h3
- h4
- h5
- h6
- زیرنویس 1
- زیرنویس 2
- بدن 1
- بدن 2
- دکمه
- عنوان
- خط کشی
گونه ای که انتخاب می کنید باید به متنی که می خواهید نمایش دهید بستگی دارد. برای مثال، اگر میخواهید عنوانی را نمایش دهید، میتوانید از هر یک از شش نوع عنوان در رابط کاربری خود استفاده کنید. به سادگی پایه واریانت و مقدار انتخاب شده را در جزء تایپوگرافی وارد کنید.
با استفاده از مثال مؤلفه تایپوگرافی
import React from 'react';
import Typography from '@mui/material/Typography';
function Signin() {
return (
<div>
<Typography variant="h4"> Sign In </Typography>
</div>
);
}
export default Signin;
نکته مهم در کد بالا این است که هر بار که کامپوننت جدیدی را در رابط کاربری خود وارد می کنید، باید آن را در بالای فایل جزء React خود وارد کنید. به روز رسانی مؤلفه ورود به سیستم با مؤلفه تایپوگرافی (همانطور که در کد بالا مشاهده می شود) خروجی زیر را در مرورگر شما ایجاد می کند:

جزء فیلد متن چیست؟
جزء فیلد متنی به دسته ورودی تعلق دارد. این جزء دارای دو عملکرد ساده است. به کاربران اجازه می دهد متن را در یک UI وارد یا ویرایش کنند. مؤلفه فیلد متنی از سه نوع به نامهای مشخص شده، پرشده و استاندارد استفاده میکند که نوع مشخصشده، پیشفرض است. بنابراین، اگر میخواهید از مؤلفه فیلد متنی پیشفرض استفاده کنید، نیازی به اضافه کردن نوع پایه ندارید. مؤلفه فیلد متنی همچنین از چندین ویژگی دیگر از جمله برچسب، الزامی، نوع، شناسه، غیرفعال و غیره استفاده می کند.
با استفاده از کامپوننت فیلد متنی مثال
import React from 'react';
import TextField from '@mui/material/TextField';
import Typography from '@mui/material/Typography';
function Signin() {
return (
<div>
<Typography variant="h4"> Sign In </Typography>
<TextField
label="Email Address"
required
id="email"
name="email"
/>
<TextField
label="Password"
required
id="password"
name="password"
type="password"
/>
</div>
);
}
export default Signin;
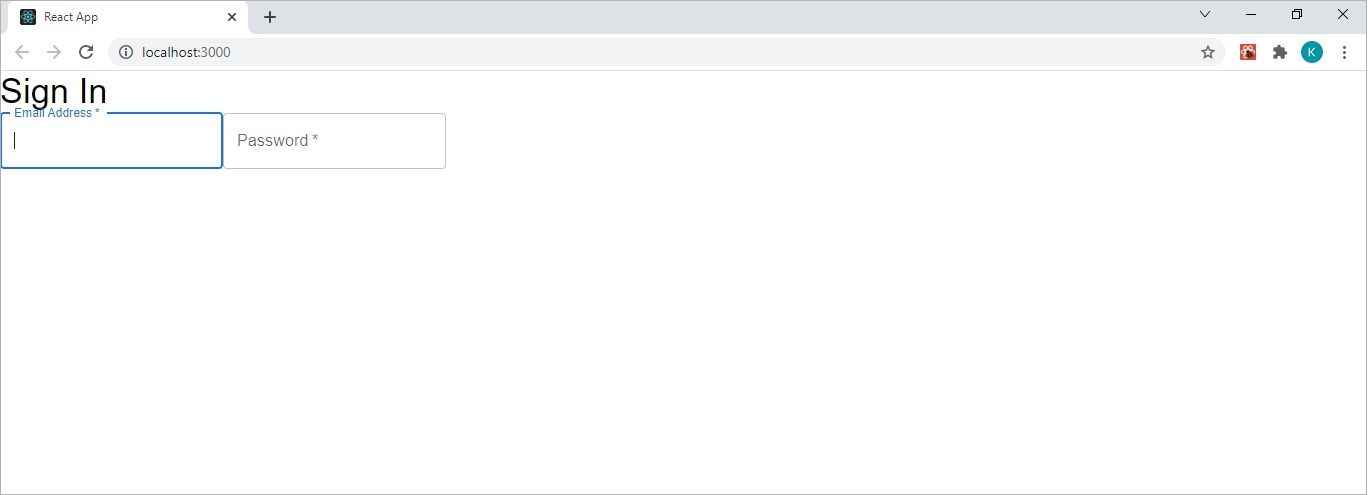
کد بالا خروجی زیر را در مرورگر شما تولید می کند:

کامپوننت لینک چیست؟
همانطور که از نام آن پیداست، مؤلفه پیوند مانند یک پیوند CSS ساده عمل می کند. این در دسته ناوبری قرار می گیرد و دارای ویژگی های سنتی href و هدف است. علاوه بر این، دارای یک رنگ، یک نوع و یک پایه زیرین است.
مطالب مرتبط: نحوه استفاده از Props در ReactJS
با این حال، نیازی به استفاده از ابزار اضافی نیست، مگر اینکه بخواهید پیوند شما منحصر به فرد به نظر برسد. به عنوان مثال، مقدار پیشفرض قسمت underline prop «همیشه» است و دو مقدار دیگر که میتوانید به prop اختصاص دهید «none» و «hover» هستند.
بنابراین، فقط زمانی که میخواهید زیرخط نداشته باشید یا زمانی که میخواهید حالت شناور داشته باشد، باید پایه underline را در کامپوننت خود قرار دهید.
با استفاده از مثال کامپوننت پیوند
<Link href="#">forget password?</Link>
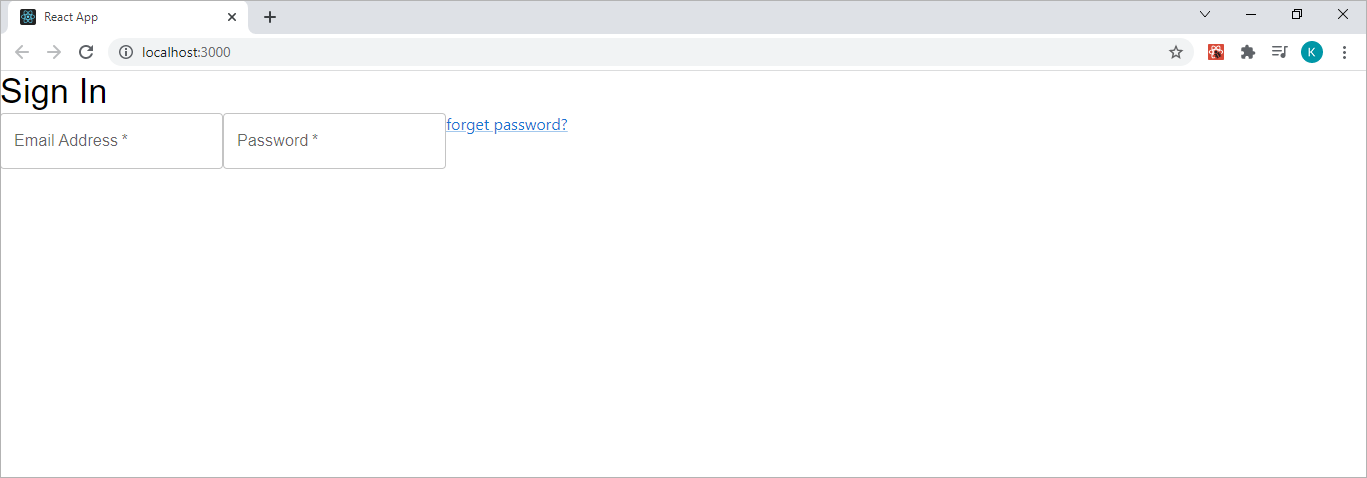
با وارد کردن کد بالا در مؤلفه ورود به سیستم موجود، خروجی زیر در مرورگر شما ایجاد می شود:

کامپوننت دکمه چیست؟
جزء دکمه نیز به دسته ورودی تعلق دارد و به عملکرد کلی دکمه پایبند است — اقدامات کاربر را به برنامه شما منتقل می کند. این مؤلفه از یکی از سه نوع (متن، حاوی و طرح کلی) استفاده میکند و هر گونه میتواند در یکی از سه حالت اصلی، غیرفعال و پیوندی ظاهر شود.
یک نوع پیشفرض جزء دکمه، متن است. بنابراین، اگر میخواهید یک دکمه حاوی یا مشخص شده داشته باشید، برای نشان دادن آن باید از پایه متغیر استفاده کنید. علاوه بر نوع پایه، مولفه دکمه همچنین دارای یک کنترل کننده کلیک و یک پایه رنگی است.
با استفاده از مثال کامپوننت دکمه
<Button variant="contained"> Sign In</Button>
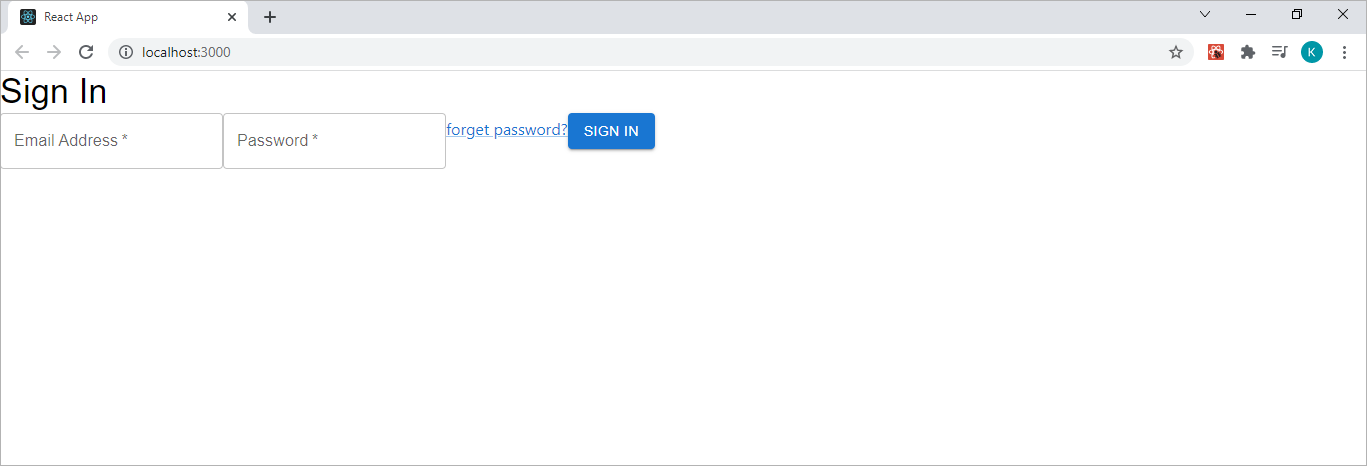
با وارد کردن کد بالا در مؤلفه ورود به سیستم، رابط کاربری شما به شکل زیر بهروزرسانی میشود:

اکنون یک دکمه تعاملی دارید که وقتی ماوس روی آن میرود، شناور میشود. اما همه اجزای آن افقی هستند و ظاهر خوبی ندارند.
کامپوننت جعبه چیست؟
کامپوننت جعبه دقیقاً همان چیزی است که برای سازماندهی اجزای ابزار (مانند مولفه دکمه) در برنامه React خود به آن نیاز دارید. کامپوننت جعبه از یک sx prop استفاده میکند که به تمام ویژگیهای سیستم (مانند ارتفاع و عرض) که برای سازماندهی اجزا در رابط کاربری خود نیاز دارید، دسترسی دارد.
با استفاده از مثال Box Component
import React from 'react';
import Link from '@mui/material/Link';
import TextField from '@mui/material/TextField';
import Typography from '@mui/material/Typography';
import { Button, Box } from '@mui/material';
function Signin() {
return (
<div>
<Box
sx={{
my: 8,
display: 'flex',
flexDirection: 'column',
alignItems: 'center',
}}>
<Typography variant="h4"> Sign In </Typography>
<TextField
label="Email Address"
required
id="email"
name="email"
margin="normal"
/>
<TextField
label="Password"
required
id="password"
name="password"
type="password"
margin="normal"
/>
<Link
href="#"
sx={{mr: 12, mb: 2}}
>
forget password?
</Link>
<Button
variant="contained"
sx={{mt: 2}}
>
Sign In
</Button>
</Box>
</div>
);
}
export default Signin;
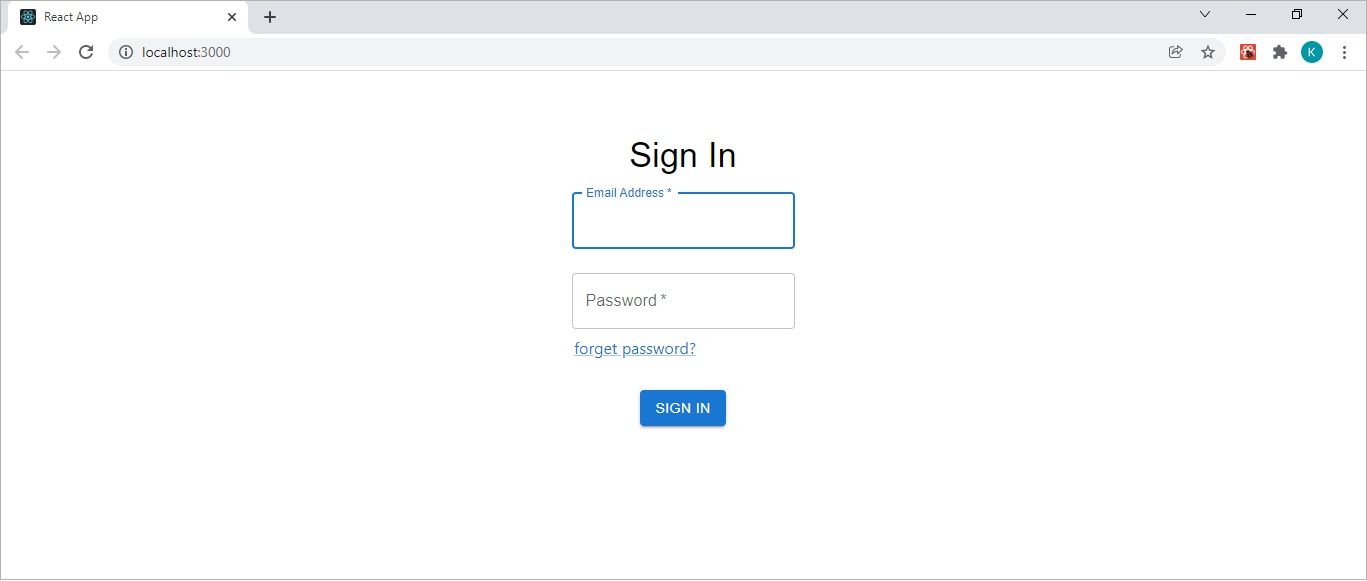
با پیچاندن مولفه جعبه در اطراف اجزای ابزار (و با استفاده از sx prop) در کد بالا، به طور موثر یک ساختار ستونی انعطاف پذیر ایجاد خواهید کرد. کد بالا صفحه ورود به سیستم React زیر را در مرورگر شما ایجاد می کند:

MUI Grid Component چیست؟
جزء گرید یکی دیگر از مؤلفه های مفید MUI برای یادگیری است. در دسته طرح بندی MUI قرار می گیرد و پاسخگویی را تسهیل می کند. این به یک توسعه دهنده اجازه می دهد تا به دلیل سیستم طرح بندی 12 ستونی خود، به طراحی پاسخگو دست یابد. این سیستم چیدمان از پنج نقطه شکست پیشفرض MUI برای ایجاد برنامههایی استفاده میکند که با هر اندازه صفحه سازگار شوند. این نقاط شکست عبارتند از:
- xs (بسیار کوچک و از 0 پیکسل شروع می شود)
- sm (کوچک و از 600 پیکسل شروع می شود)
- md (متوسط و از 900 پیکسل شروع می شود)
- lg (بزرگ و از 1200 پیکسل شروع می شود)
- xl (بسیار بزرگ و از 1536 پیکسل شروع می شود)
مؤلفه شبکه MUI مانند ویژگی CSS flexbox عمل می کند، زیرا دارای یک سیستم والد-فرزند یک طرفه است که بر اساس دو نوع طرح بندی – کانتینر (والد) و آیتم ها (فرزند) است. با این حال، جزء شبکه MUI یک شبکه تودرتو را تسهیل میکند، جایی که یک آیتم میتواند یک ظرف نیز باشد.
سایر گزینه های استایلینگ برای برنامه های ReactJS را کاوش کنید
این مقاله نحوه نصب و استفاده از کتابخانه MUI را در برنامه های React به شما آموزش می دهد. شما یاد می گیرید که چگونه از برخی اجزای اساسی (مانند تایپوگرافی) و برخی از اجزای ساختاری پیشرفته تر (مانند جزء جعبه) استفاده کنید.
استفاده از کتابخانه MUI آسان، موثر است و با برنامههای React عالی کار میکند. اما این بدان معنا نیست که این تنها گزینه استایل موجود برای توسعه دهندگان React است. اگر در حال ساخت یک برنامه React هستید، می توانید از کتابخانه MUI یا هر چارچوب CSS برای استایل دادن به برنامه خود استفاده کنید.