دستورالعمل های سفارشی به شما امکان می دهند عملکرد صفحات وب Vue خود را به روشی مقیاس پذیر و مدولار گسترش دهید.
دستورالعمل ها ساختارهای برنامه نویسی هستند که مشخص می کنند چگونه مفسرها و کامپایلرها باید ورودی های یک عملیات را پردازش کنند. دستورالعملهای Vue عملکرد عناصر HTML را در قالبهای Vue گسترش میدهند و امکان دستکاری مستقیم DOM را فراهم میکنند.
میتوانید از دستورالعملها در Vue برای اضافه کردن شنوندگان رویداد، در میان سایر عملیاتها استفاده کنید. برای استفاده از دستورالعمل ها در برنامه خود، ویژگی های اضافی را به عناصر HTML متصل خواهید کرد.
ساختار دستورالعمل های Vue
دستورالعمل ها در Vue دارای یک پیشوند v- هستند تا آنها را از ویژگی های معمولی HTML متمایز کند. پیشوند v- به کامپایلر Vue می گوید که ویژگی یک دستورالعمل Vue است، بنابراین می تواند رفتار آن دستورالعمل را در عنصر HTML پردازش و اعمال کند.
در اینجا مثالی وجود دارد که استفاده از ویژگی v-show برای نمایش محتویات یک عنصر h2 را نشان می دهد:
<h2 v-show="true">Hello Vue</h2>
Vue.js دستورالعملهای داخلی بیشتری مانند v-bind، v-if و v-on دارد که به شما امکان میدهد کارهایی مانند اتصال داده، رندر شرطی، مدیریت رویداد و موارد دیگر را انجام دهید.
تعریف دستورالعمل های سفارشی در Vue
میتوانید دستورالعملهای سفارشی را برای افزودن قابلیتهای جدید و قابل استفاده مجدد برای برنامههای Vue.js خود تعریف کنید. ایجاد دستورالعمل های سفارشی به دو مرحله اساسی نیاز دارد. ابتدا دستورالعمل را به صورت محلی یا جهانی ثبت می کنید. سپس، رفتار دستورالعمل را با قلاب های چرخه حیات تعریف می کنید.
ثبت دستورالعمل های سفارشی
بسته به محدوده مورد نظر، می توانید یک دستورالعمل سفارشی را در Vue به صورت محلی یا جهانی ثبت کنید. با این حال، ثبت جهانی دستورالعمل ها یک روش معمول تر است. این تضمین می کند که دستورالعمل ها در همه جای برنامه Vue شما در دسترس هستند.
اگر قصد دارید از دستورالعمل سفارشی در داخل یک جزء ساده Vue استفاده کنید، می توانید دستورالعمل های سفارشی را به صورت محلی ثبت کنید. در اینجا نحوه ثبت دستور v-changecolor به صورت محلی آمده است:
<script setup>
const vChangecolor = {
mounted(el, binding, value) {},
};
</script>
<template>
<h2 v-changecolor>Learn about custom directives</h2>
</template>
این بلوک کد ثبت محلی یک دستورالعمل سفارشی را در یک جزء Vue نشان می دهد. دستور v-changecolor را به عنوان یک شی در camel case changeColor تعریف می کند.
برای ثبت دستورالعمل خود در یک دامنه جهانی، به فایل main.js در ریشه دایرکتوری برنامه خود بروید و آن را در آنجا تعریف کنید:
// main.js
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
app.directive('changecolor', {
mounted(el, binding, vnode) {
}
})
app.mount('#app')
این برنامه یک دستورالعمل سفارشی جهانی را با استفاده از روش app.directive ثبت می کند. این برنامه app.directive را فراخوانی می کند تا دستور تغییر رنگ را در برنامه ثبت کند و سپس از روش app.mount برای نصب برنامه روی یک عنصر HTML با برنامه ID استفاده می کند.
شما می توانید بین گزینه های جهانی و محلی برای ثبت دستورالعمل های سفارشی بر اساس نیازهای برنامه خود یکی را انتخاب کنید.
تعریف رفتار دستورالعمل
شما می توانید دستورالعمل های سفارشی را به عنوان اشیاء حاوی قلاب چرخه حیات تعریف کنید. این قلابهای چرخه حیات، رفتار دستورالعمل را تعریف میکنند و عنصری را دریافت میکنند که دستورالعمل به آن متعهد است.
چند نمونه از قلاب های چرخه حیات ایجاد، نصب و به روز می شوند. هر یک از این قلاب ها عملکردی را برای تعامل با کامپوننت در یک مرحله خاص فراهم می کند.
پس از نصب برنامه توسط کامپایلر Vue.js، میتوانید از قلاب چرخه حیات نصب شده برای دسترسی به عنصر HTML یک مؤلفه در Document Object Model (DOM) استفاده کنید. در مقابل، قلاب چرخه حیات بهروزرسانی شده میتواند پس از بازسازی کامپوننت، بهروزرسانیهای اضافی را برای اجزا انجام دهد.
در اینجا نحوه تعریف یک شی که حاوی چندین قلاب چرخه حیات برای یک دستور Vue است، آمده است:
const directiveObject = {
mounted(el, binding, vnode) {
},
updated(el, binding, vnode) {
}
}
app.directive('changecolor', directiveObject)
دستورالعمل های سفارشی ممکن است برای قلاب های نصب شده و به روز شده، بدون نیاز به سایر قلاب های چرخه حیات، رفتار مشابهی داشته باشند. علاوه بر این، بسیاری از دستورالعملهای سفارشی که ایجاد میکنید، فقط به قلابهای نصبشده و بهروز شده نیاز دارند.
در چنین مواردی، معمول است که دستورالعمل ها را به عنوان توابع به جای اشیاء با قلاب چرخه حیات تعریف کنیم:
app.directive('changecolor', (el, binding, vnode) => {
const message = 'Are you sure you want to change the color?'
el.addEventListener('click', () => {
if (confirm(message)) {
el.style.color = binding.value
|| "#" + Math.random().toString().slice(2, 8);
}
})
})
این بلوک کد یک دستورالعمل جهانی سفارشی با رشته changecolor به عنوان اولین آرگومان تعریف می کند. آرگومان دوم یک تابع مختصر است که رفتار دستورالعمل را تعریف می کند.
همانطور که از نام آن پیداست، دستور v-changecolor رنگ هر عنصر HTML را که به آن متصل می کنید تغییر می دهد. این دستورالعمل می تواند رنگ عنصر HTML را به صورت تصادفی با یک کلیک تغییر دهد.
پارامتر el نشان دهنده عنصر HTML است که شما به دستورالعمل پیوست کرده اید. پارامتر binding یک شی حاوی ویژگی هایی است که نحوه اعمال دستورالعمل را تعریف می کند. پارامتر binding.value به شما امکان می دهد هنگام ایجاد برنامه Vue یک رنگ پیش فرض را انتخاب کنید. پارامتر vnode حاوی اطلاعاتی در مورد گره مجازی Vue.js مرتبط با عنصر است.
دستورالعمل changecolor از شنونده رویداد جاوا اسکریپت برای ضبط رویدادی استفاده می کند که با کلیک بر روی عنصر HTML ایجاد می شود. متد confirm() کادر محاورهای را نشان میدهد که از شما میخواهد تأیید کنید که آیا میخواهید رنگ عنصر را بهطور تصادفی تغییر دهید یا خیر.
برای آزمایش دستور العمل ایجاد شده، یک برنامه Vue شبیه به زیر راه اندازی کنید:
<script setup>
import { ref } from 'vue';
const name = ref('Victor')
</script>
<template>
<div>
<h2 v-changecolor="'red'">Hello Vue</h2>
<h3 v-changecolor>Learn custom directives</h3>
<p>Can't Wait to Get Started {{ name }}</p>
</div>
</template>
<style>
div {
display: flex;
flex-direction: column;
gap: 0.8rem;
font-family: cursive;
align-items: center;
inline-size: 100%;
margin-block-start: 10%;
justify-items: center;
}
</style>
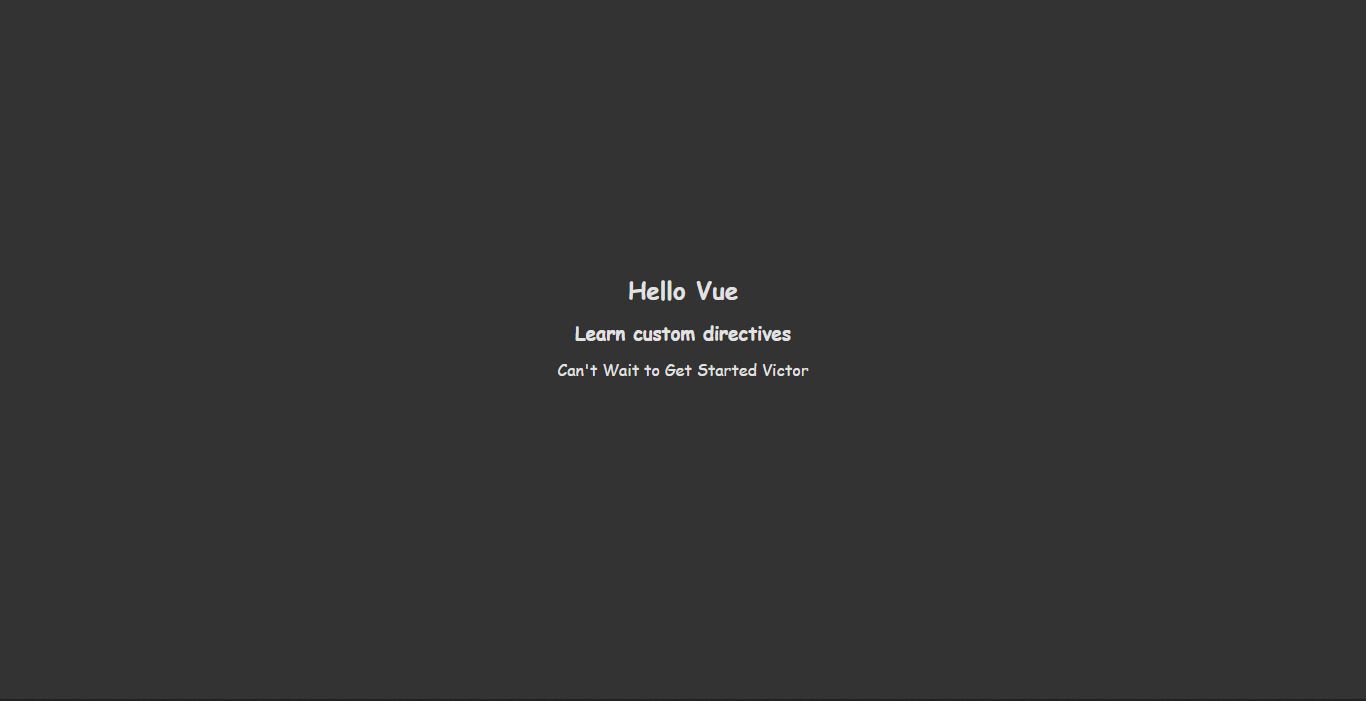
توجه داشته باشید که این کد رنگ قرمز را به تگ h2 اختصاص می دهد اما هیچ رنگی را به تگ h3 اختصاص نمی دهد. هنگامی که برنامه Vue خود را در مرورگر پیشنمایش میکنید، باید به شکل زیر باشد:

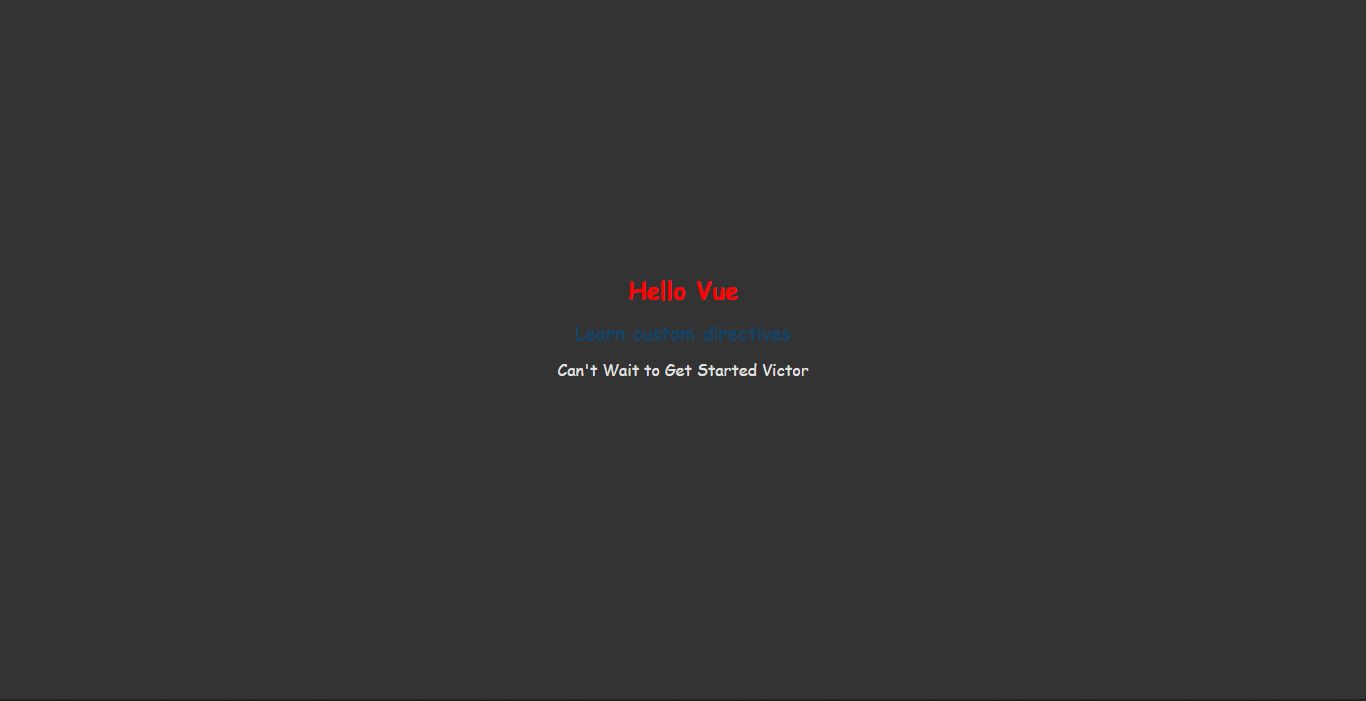
با کلیک بر روی هر دو دستور سفارشی Hello Vue و Learn، متوجه خواهید شد که تگ تنظیم شده روی قرمز قرمز باقی می ماند، اما برچسبی که هیچ مقداری به آن اختصاص داده نشده است به رنگ تصادفی تغییر می کند.
همانطور که در زیر نشان داده شده است، پس از تأیید انتخاب خود، این اتفاق می افتد:

قدرت سفارشی سازی Vue را آزاد کنید
دستورالعملهای سفارشی دسترسی سطح پایین به DOM را فراهم میکنند و به شما امکان میدهند عملکردی را در اجزای مختلف برنامه Vue ایجاد کنید و مقیاسپذیری برنامه خود را بهبود بخشید. با دنبال کردن مراحل موجود در مقاله، می توانید دستورالعمل های سفارشی ایجاد کنید تا روند توسعه برنامه خود را تسهیل کنید.
Vue اخیراً نسخه 3.3 را با ویژگیهای اضافی منتشر کرده است که قابلیت سفارشیسازی و استفاده مجدد برنامه شما را بهبود میبخشد. درک این ویژگی ها می تواند مهارت توسعه شما را به سطح دیگری برساند.