از تغییرات شیک گرفته تا عناصر طراحی چشمگیر، Figma به شما امکان می دهد ارائه های شگفت انگیزی داشته باشید. ما به شما نشان خواهیم داد که چگونه
میلیون ها راه برای ارائه ارائه وجود دارد، اما Figma ابزاری است که برای آن دست کم گرفته شده است. ویژگی نمونه اولیه در Figma امکان چندین گزینه انتقال قابل تنظیم را فراهم می کند. نه تنها تغییرات شما باعث شگفتی مخاطبان شما می شود، بلکه می توانید پلاگین هایی را برای پیتزای اضافی اضافه کنید و مخاطبان خود را درگیر نگه دارید و باعث می شود در مهارت های خود احساس اطمینان کنید.
ما به شما نشان می دهیم که چگونه با استفاده از Figma یک نمایش کشنده ایجاد کنید. فقط این راهنما را دنبال کنید
1. اولین قاب ارائه خود را تنظیم کنید
Figma را باز کرده و روی New design file کلیک کنید. برای ترسیم کادر خود بر روی ابزار Frame (F) کلیک کنید یا با استفاده از Presentation > Slide 16:9 یک قاب از پیش تعیین شده در سمت راست انتخاب کنید. برای صرفه جویی در زمان می توانید یک الگوی اصلی ایجاد کنید.
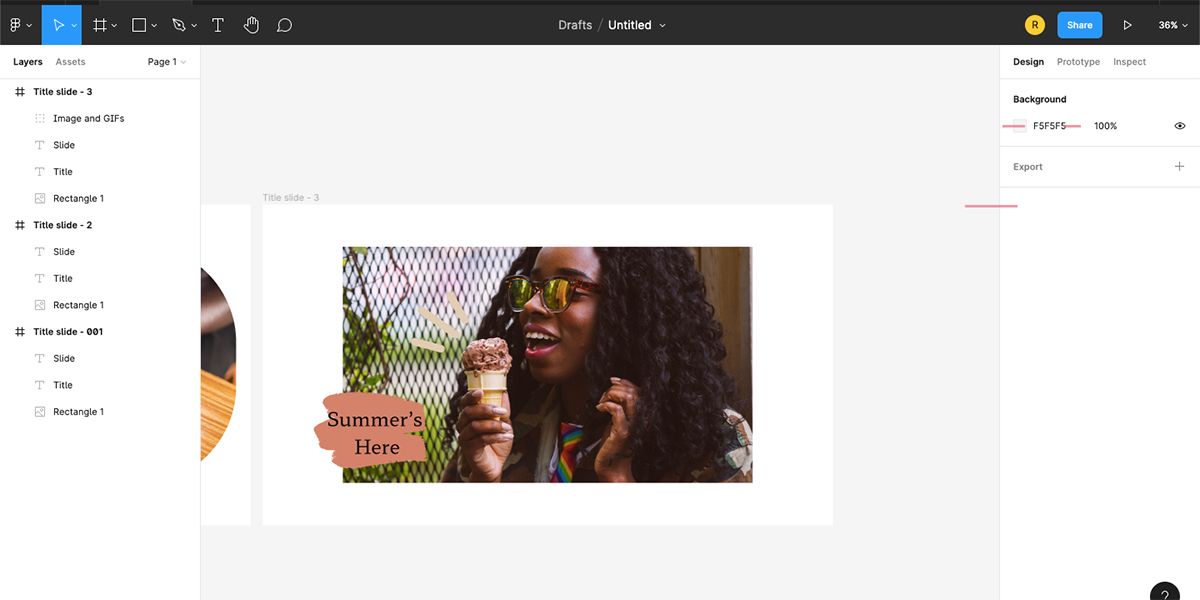
با دوبار کلیک کردن روی عنوان آبی در بالا سمت چپ، قاب خود را تغییر نام دهید. تنظیم رنگ پس زمینه؛ اگرچه، همیشه میتوانید بعداً با برجسته کردن همه فریمها و تغییر رنگ پر، آن را تغییر دهید.
2. Title Text را اضافه کنید
از ابزار متن (T) استفاده کنید و عنوان خود را بنویسید. از کادرهای متنی جداگانه برای خطوط جداگانه استفاده کنید، فقط یک یا دو کلمه در هر خط. تنظیمات برگزیده متن خود را در منوی Text در سمت راست تنظیم کنید. Figma از فونت های گوگل استفاده می کند، بنابراین ممکن است بخواهید بهترین جفت فونت های گوگل را بدانید.
3. یک تصویر اضافه کنید
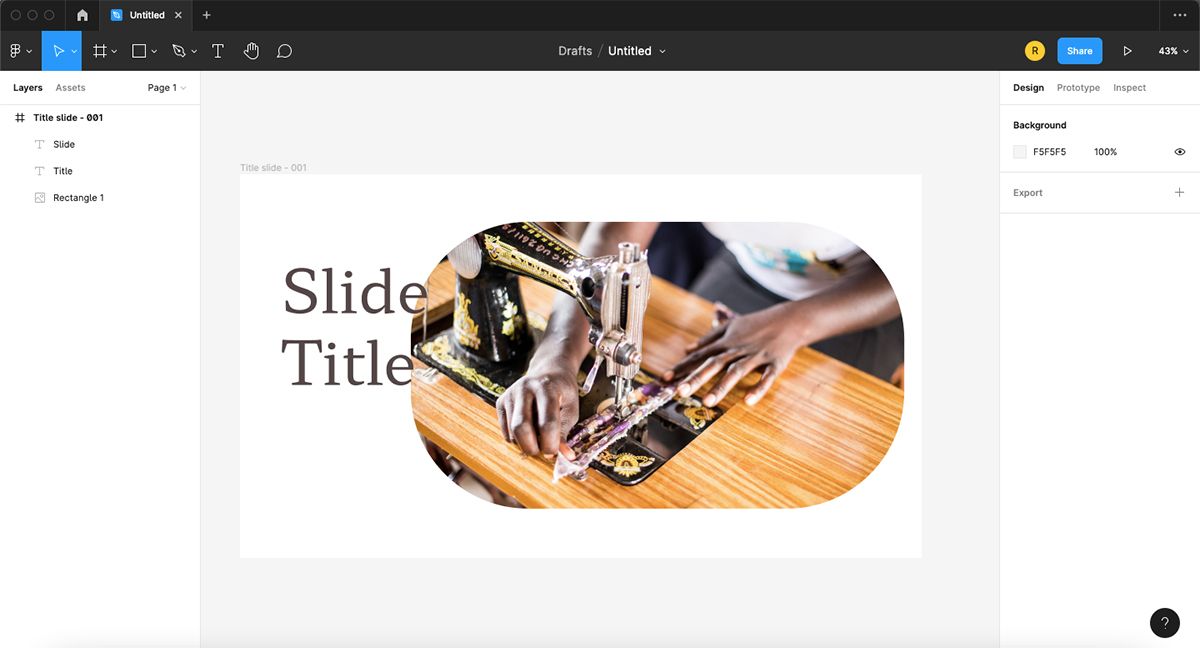
می توانید از یک عکس استوک استفاده کنید یا عکس مربوطه خود را بگیرید. برای افزودن یک تصویر، با استفاده از ابزار Rectangle (R) یک مستطیل بکشید. تصویر شما به این شکل خواهد بود.

روی مستطیل کلیک کنید و به Fill بروید و مربع رنگی را کلیک کنید. سپس روی Solid > Image > Choose image کلیک کنید. تصویر خود را پیدا کنید و روی Open کلیک کنید. ماوس را روی تصویر نگه دارید تا 4 دایره سفید نمایان شود. کلیک کنید و یک دایره را به سمت داخل بکشید تا گوشه های تصویر خود را گرد کنید.
لایه های خود را طوری بچینید که تصویر در پشت و متن در لایه بالایی قرار گیرد. میتوانید لایهها را در پانل لایهها یا با استفاده از Cmd/Ctrl + [ برای ارسال یک لایه به عقب یا Cmd/Ctrl + ] برای جلو آوردن یک لایه بکشید.
4. اولین انتقال را ایجاد کنید
اولین انتقال تصویر را باز میکند و به متن عنوان اجازه میدهد تا در کادر اسلاید شود. ابتدا فریم اول را با انتخاب آن و زدن Cmd/Ctrl + D کپی کنید تا کپی شود.
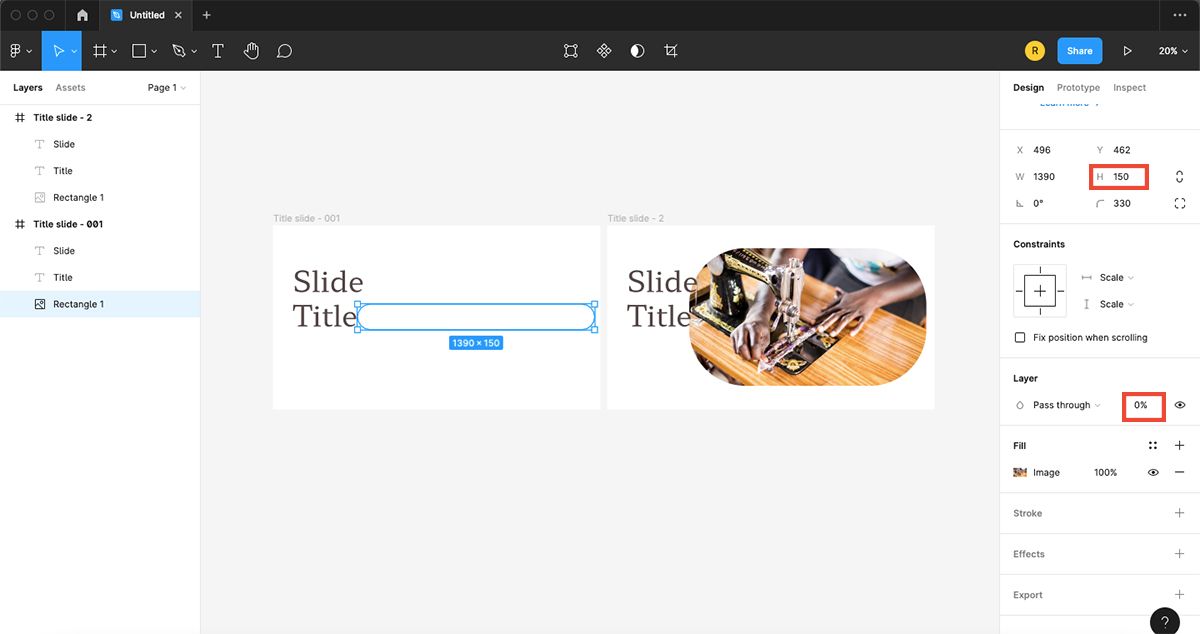
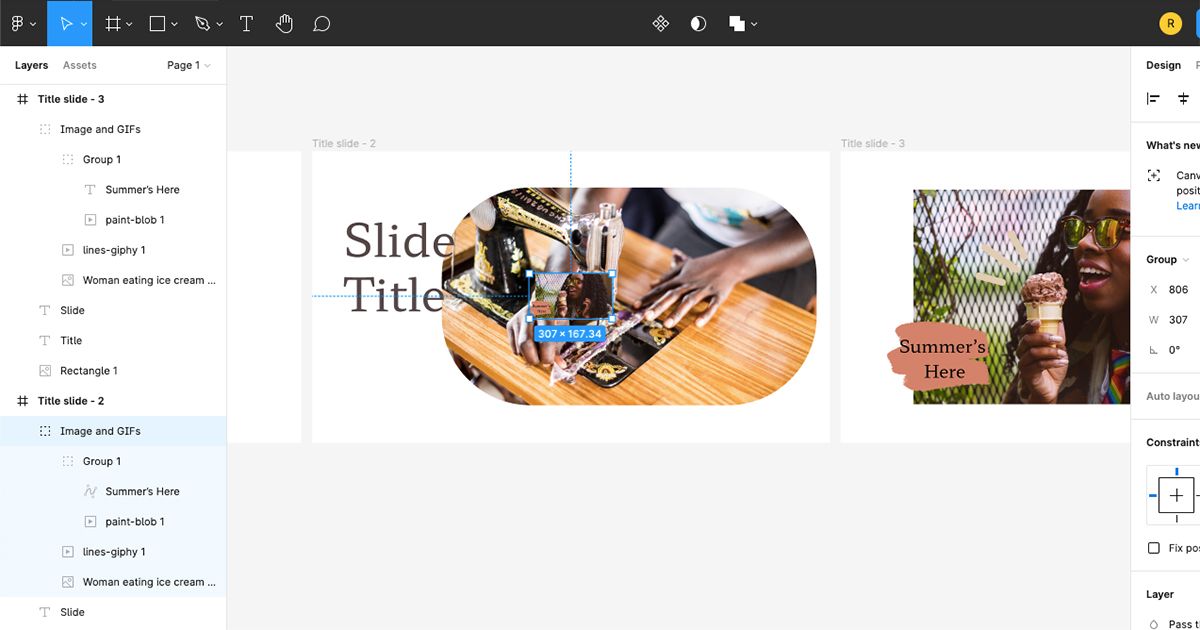
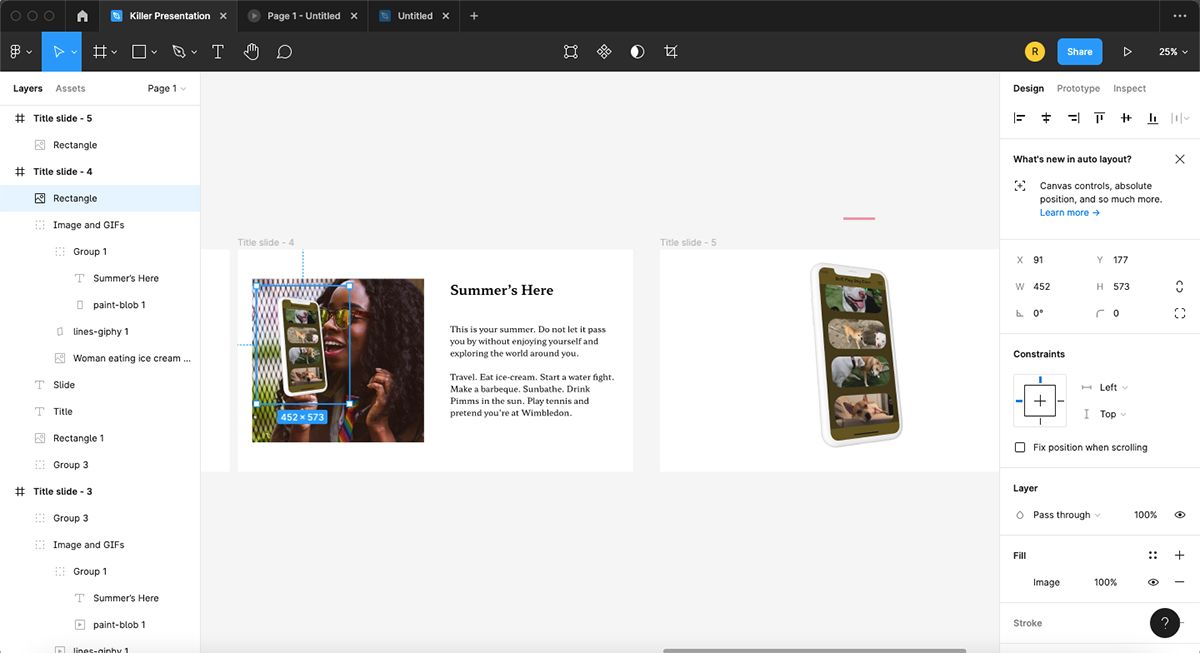
در قاب سمت چپ، با کاهش ویژگی های ارتفاع در کادر H به حدود 150، تصویر را کاهش دهید و یک شکاف افقی از تصویر باقی بگذارید. با انتخاب هر دو تصویر در فریم و کلیک روی Option + V (Mac) یا Alt + V (ویندوز) آن را تراز وسط قرار دهید.

برای تکمیل انتقال تصویر، تصویر سمت چپ را انتخاب کنید. سپس opacity را در منوی سمت راست در کادر کنار Pass Through زیر Layer به 0% تغییر دهید. این باعث می شود تصویر قبل از انتقال و باز شدن نامرئی شود.
روی اولین جعبه متن کلیک کنید و Shift را نگه دارید. کشیدن را شروع کنید، سپس Spacebar را نیز نگه دارید و به کشیدن متن از کادر ادامه دهید. به نظر می رسد یک بار از کادر ناپدید می شود. بدون اضافه کردن فاصله، این انتقال کار نخواهد کرد، اما اگر قبل از کشیدن، فاصله را نگه دارید، فقط کادر شما را حرکت می دهد.
این کار را دوباره برای جعبه متن دوم یا بعدی خود انجام دهید، اما آنها را کمی جلوتر به سمت چپ بکشید تا مقداری تنوع در انتقال اضافه شود. در حالی که متن هنوز انتخاب شده است، تیرگی لایه را به همان روشی که قبلا برای تصویر انجام دادید به 0 درصد کاهش دهید.
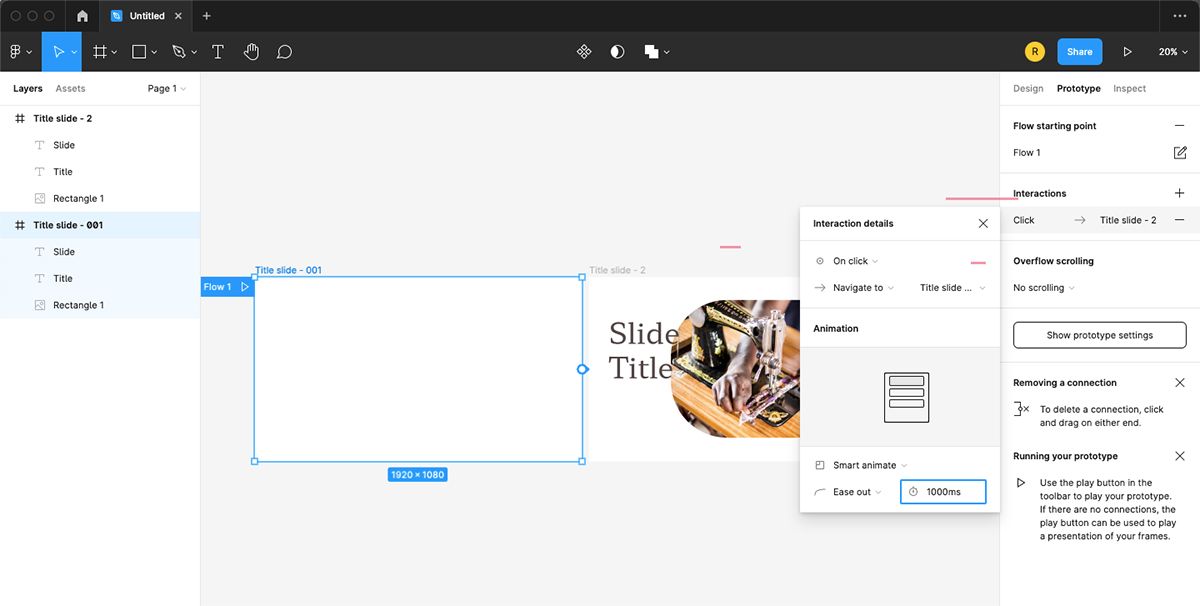
برای تنظیم انتقال، به Prototype بروید. کادر سمت چپ را انتخاب کنید و روی دایره آبی رنگی که در مرکز سمت راست کادر ظاهر می شود کلیک کنید. آن را بکشید، بنابراین خط به فریم دوم شما می رود.

در منوی کشویی که میگوید Instant، Smart Animate را انتخاب کنید. سپس کادر کرونومتر را به 1000 میلی ثانیه تغییر دهید. با این کار انتقال شما یک ثانیه از کلیک ماوس طول می کشد. سایر تنظیمات باید به صورت پیش فرض تنظیم شوند. اطمینان حاصل کنید که پس از تنظیم یک انتقال، عناوین فریم را تغییر ندهید، در غیر این صورت، فایل ها متصل نمی شوند.
برای تست انتقال خود، روی دکمه Play کلیک کنید. برای ادامه طراحی ارائه خود به طراحی برگردید.
5. اسلایدهای بیشتر اضافه کنید
برای انتقال از اسلاید 1 به اسلاید 2، اسلاید سمت راست خود را کپی کنید (Cmd/Ctrl + D). در قاب جدید – اسلاید 2 – با استفاده از تکنیک قبلی، کادرهای متن را از کادر خارج کنید (Shift + Drag و سپس Spacebar بعد از اینکه کشیدن را شروع کردید). یک کادر متنی را به سمت چپ و دیگری را به سمت راست کادر حرکت دهید. Opacity را برای هر دو روی 0% قرار دهید.
برای تصویر، آن را کوچک کنید و کمی خارج از مرکز حرکت دهید، سپس کدورت را روی 0 درصد قرار دهید. این، به طور موثر، یک بوم خالی برای اسلاید دوم به شما می دهد. می توانید محتوا را در بالای دارایی های نامرئی اسلاید قبلی اضافه کنید.

یک تصویر بزرگ به مرکز کادر اضافه کنید. برای افزودن برخی تزئینات به بالای تصویر خود، از پلاگین Figma برای GIF استفاده کنید یا یک برچسب GIF را از Giphy دانلود کنید و آن را روی تصویر بکشید. تصویر اصلی خود و هر GIF را انتخاب کنید و آنها را با هم گروه بندی کنید (Cmd/Ctrl + G)، این اطمینان حاصل می کند که Smart Animate به درستی کار می کند.

گروه را انتخاب کنید و آن را کپی کنید (Cmd/Ctrl + C). سپس آن را روی قاب اسلاید 1 قرار دهید (Cmd/Ctrl + V). آن را کوچک کنید و opacity را روی 0 درصد قرار دهید. سپس این لایه را به پشت (Cmd/Ctrl + [) ببرید. این انتقال صاف به اسلاید بعدی را تضمین می کند.
به Prototype بروید. اسلاید 2 را انتخاب کنید و روی دایره آبی کلیک کنید تا آن را به اسلاید 3 بکشید. پیش فرض Figma در منوی نمونه اولیه استفاده از تنظیمات قبلی است، بنابراین همه آنها باید مطابق با انتقال قبلی تنظیم شوند. به طراحی برگردید.

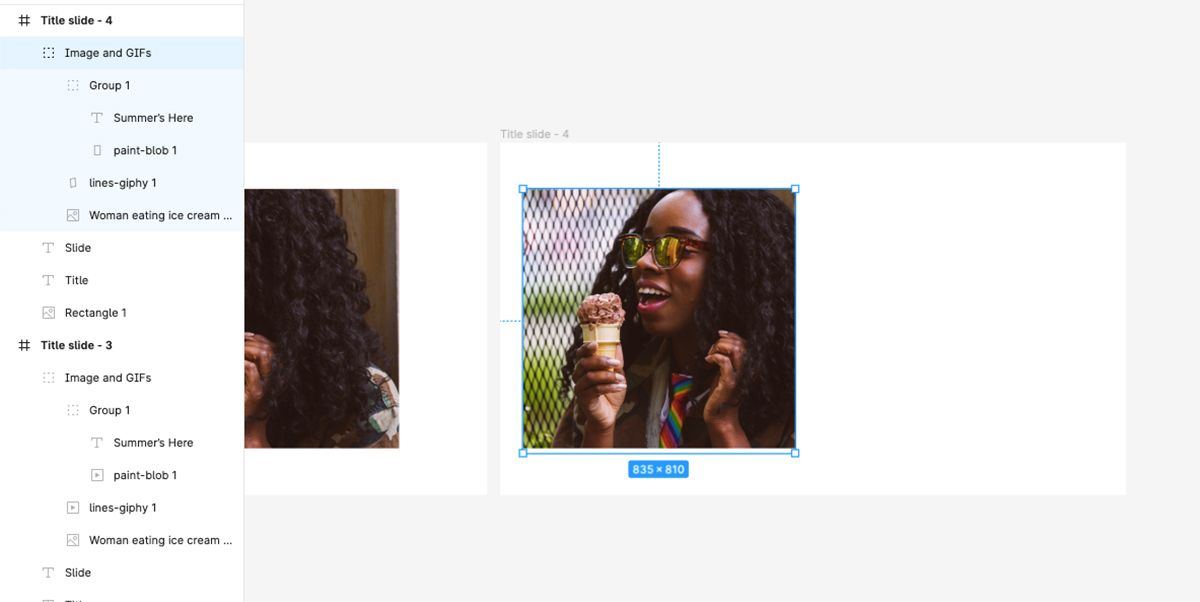
اسلاید آخر را کپی کنید (Cmd/Ctrl + D). این اسلاید از همان تصویر قبلی استفاده می کند، اما ما آن را به یک طرف کادر تغییر می دهیم. با کشیدن تصویر در حالی که Shift را نگه دارید، تصویر را به سمت چپ کادر حرکت دهید. ماوس را روی لبه سمت راست تصویر نگه دارید تا فلش های رو به رو ظاهر شوند، روی لبه سمت راست تصویر کلیک کرده و به سمت چپ بکشید تا رضایت حاصل شود.
به Prototype بروید و دو فریم را به هم پیوند دهید. سپس به طراحی برگردید.

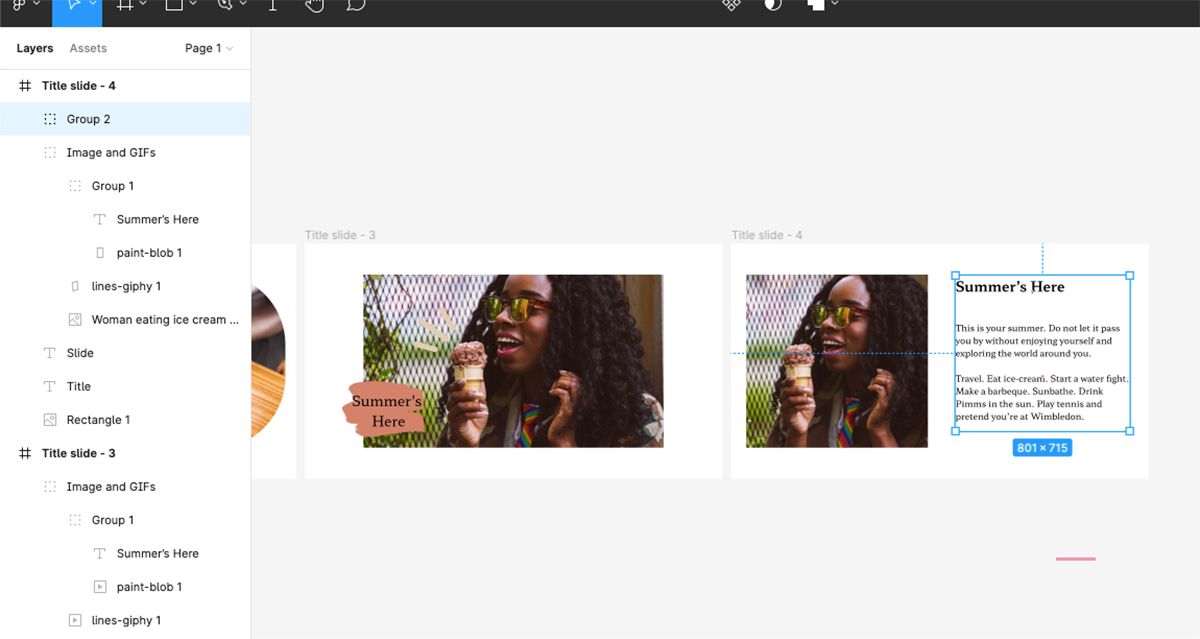
عنوان و متن متن را در سمت راست تصویر کوچک شده اضافه کنید و آنها را با هم گروه بندی کنید. گروه متن را کپی کرده و در اسلاید قبلی قرار دهید. گروه متن را کلیک کنید و مانند قبل به سمت راست کادر بکشید.
6. یک ماکت اضافه کنید
یک ماکت بسازید؛ راهنمای ما در مورد ایجاد موکاپ با استفاده از پلاگین ها در Figma را بررسی کنید. یک قاب جدید اضافه کنید، سپس مدل خود را روی آن بچسبانید. اندازه ماکاپ را متناسب با قاب تغییر دهید.

ماکت را کپی کرده و در فریم قبلی قرار دهید. اندازه آن را تغییر دهید تا در قسمت تصویر قرار گیرد، سپس آن را به پشت لایه ها منتقل کنید و opacity را روی 0٪ تنظیم کنید. قاب ها را در Prototype پیوند دهید.
7. برچسب ها را اضافه کنید

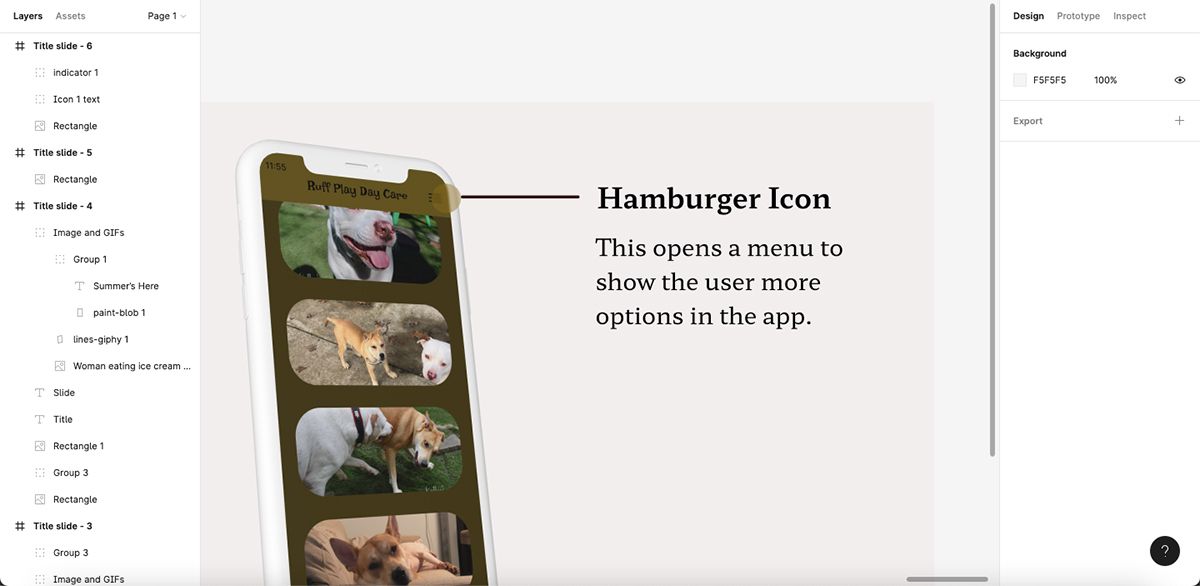
قاب ماکت را کپی کنید. عنوان و توضیحاتی را برای توضیح بخشهایی از مدل خود اضافه کنید. متن را با هم گروه بندی کنید و نام ببرید. سپس، می توانید یک نشانگر شیشه مات برای نقاط و خطوط گلوله خود ایجاد کنید. یک خط با یک دایره با هم گروه کنید. نشانگر خود را با آنچه که توصیف می کند ردیف کنید و توضیحات خود را در کنار آن اضافه کنید. قاب ها را در Prototype پیوند دهید.
کادر را کپی کنید و نشانگر نقطه گلوله دیگری را با آنچه در آن توصیف می کند اضافه کنید. این را دوباره نمونه سازی کنید. هر فریم را در هر نقطه گلوله کپی کنید، بنابراین هر نقطه گلوله به تنهایی انتقال می یابد.
8. ارائه خود را پایان دهید

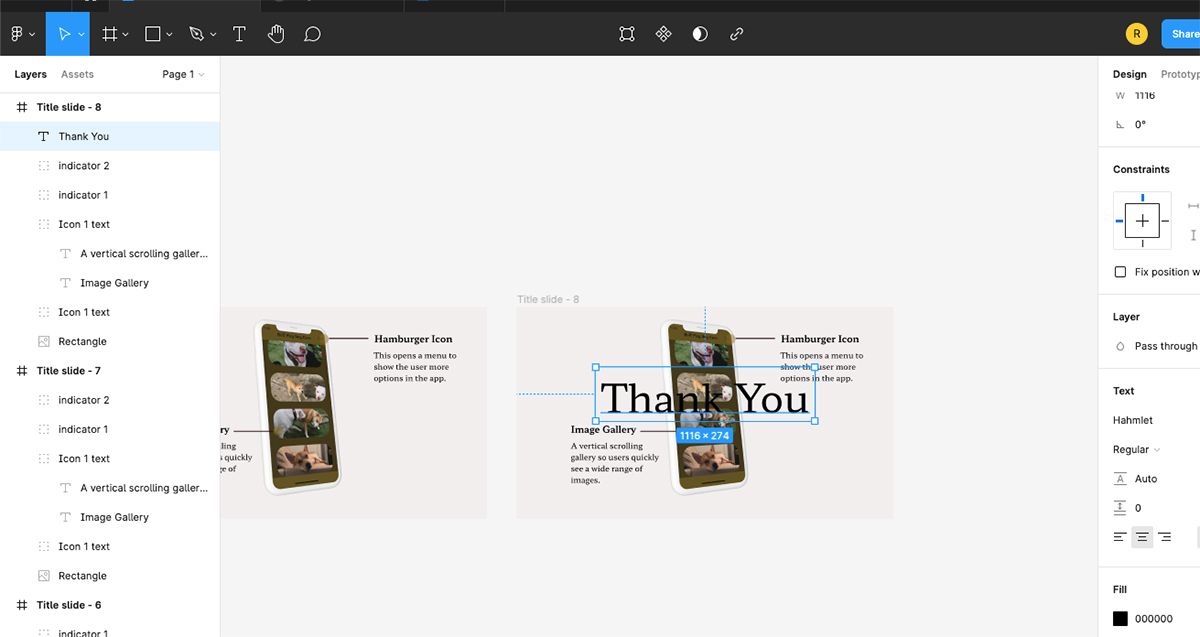
اسلاید آخر را کپی کنید. یک یا دو کلمه پایانی را بنویسید و آن را در مرکز قرار دهید. متن را کپی کرده و در اسلاید قبلی قرار دهید.
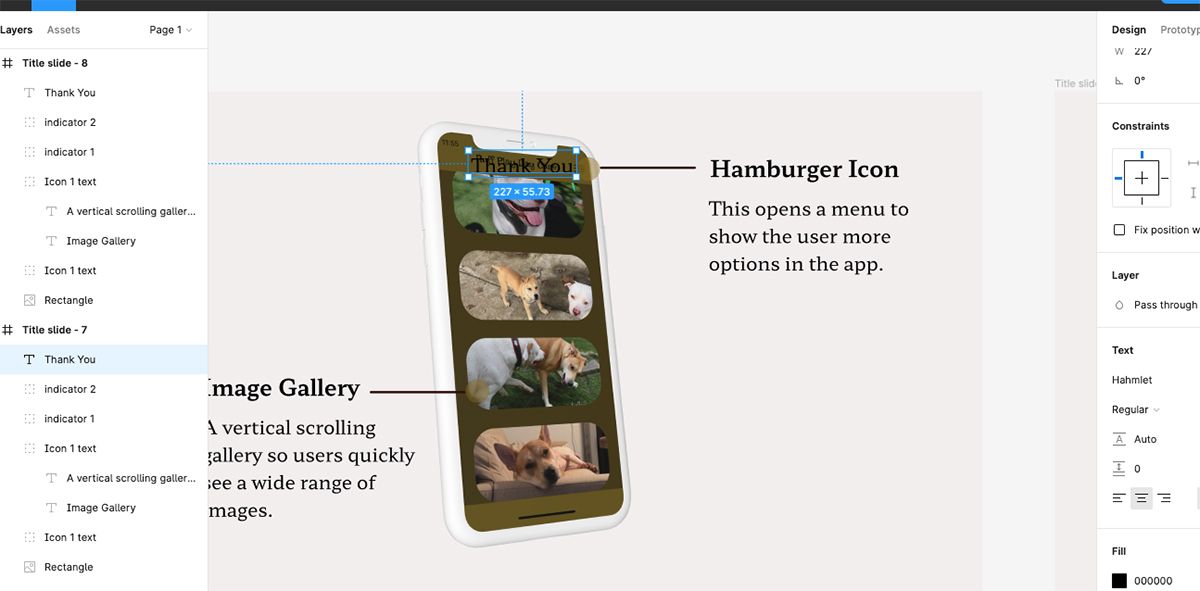
با نگهداشتن K در حین بزرگنمایی، متن را کوچک کنید – این کار باعث میشود متن شما در حالی که اندازه آن را کاهش میدهد، قالببندی شود. متن خود را در جایی نزدیک بالای ماکت قرار دهید و لایه را به پشت، زیر تصویر بفرستید. Opacity را روی 0 درصد قرار دهید. به اسلاید نهایی خود برگردید.

تمام اشیاء دیگر را با استفاده از روش کشیدن از کادر خارج کنید. هنگامی که متن از بالا به پایین حرکت می کند و گسترش می یابد، این انتقال همه چیز را به طرفین و بالا می کشاند. پیوند اسلایدها در Prototype.
9. ارائه Figma خود را به اشتراک بگذارید
شما می توانید از هر جایی که بتوانید وارد حساب Figma خود شوید یا URL را با دیگران به اشتراک بگذارید، به ارائه خود دسترسی داشته باشید تا آنها بتوانند از هر کجا تماشا کنند. برای ارائه آخرین ارائه خود با انتقال آن، روی دکمه Play کلیک کنید و در حالت تمام صفحه ارائه دهید.
همچنین میتوانید فریمها را بهعنوان PDF ذخیره کنید، اگرچه با انجام این کار، انتقالهای متحرک را از دست خواهید داد.
ارائه های خود را با Figma ارتقا دهید
این ارائه نه تنها مینیمالیستی است، که مخاطب شما را تحت تأثیر قرار نمی دهد، بلکه انتقال ها نیز حرفه ای و تمیز هستند. نیازی به یک متخصص UI/UX نیست که از Figma به گونه ای استفاده کند که به نفع ارائه های شما باشد، صرف نظر از نقش شغلی شما. با اطمینان ارائه دهید، و شما با سوالاتی در مورد نحوه ارائه خود غرق خواهید شد.