بیاموزید که چگونه اپلیکیشن News خود را با پایتون و کتابخانه Tkinter ایجاد کنید.
در این دنیای پر سرعت، به روز ماندن از آخرین اخبار بسیار مهم است. اپلیکیشن News خود را بسازید که اخبار را از دستههای مختلف مانند سرگرمی، ورزش و فناوری در دسترس شما بر روی هر پلتفرمی و درست در دسترس شما قرار دهد.
شما این برنامه را با استفاده از Tkinter، کتابخانه استاندارد رابط کاربری گرافیکی برای پایتون، توسعه خواهید داد و با استفاده از News API که مقالهها را از بیش از 80000 منبع دریافت میکند، آن را تقویت خواهید کرد.
ماژول های tkinter و درخواست ها را نصب کنید
Tkinter یک ماژول چند پلتفرمی، ساده و کاربرپسند است که می توانید از آن برای ایجاد رابط های گرافیکی کاربر به سرعت استفاده کنید. برخی از برنامه هایی که می توانید با استفاده از Tkinter بسازید عبارتند از پخش کننده موسیقی، تقویم، ابزار تبدیل وزن، بازی درهم ریختگی کلمات و غیره.
برای نصب tkinter در سیستم خود، دستور زیر را در ترمینال اجرا کنید:
pip install tkinter
ماژول درخواست ها انجام درخواست های HTTP را آسان تر می کند. با این کار میتوانید برنامههای کاربردی جالبی مانند بررسیکننده وضعیت وبسایت، اسکریپر وب، ربات نظارت بر بازار سهام و آزمایشکننده عملکرد وبسایت توسعه دهید. برای نصب ماژول درخواست ها، ترمینال را باز کرده و دستور زیر را اجرا کنید:
pip install requests
شما می توانید کل کد منبع برنامه News را با استفاده از پایتون در این قسمت پیدا کنید
مخزن GitHub
.
کلید News API را ایجاد کنید
با وارد کردن کتابخانه های مورد نیاز شروع کنید. در News API ثبت نام کنید و کلید API خود را ایجاد کنید. با حساب توسعه دهنده رایگان، می توانید روزانه تا 100 درخواست ارسال کنید، که برای آزمایش و شروع عالی است. API را در متغیری ذخیره کنید که بعداً با URL اصلی برای واکشی سرفصلهای برتر با توجه به کشور خود استفاده خواهید کرد.
from tkinter import *
from tkinter import messagebox
import requests
apiKey = 'YOUR_API_KEY'
ساختار برنامه را تعریف کنید
یک کلاس تعریف کنید، NewsApp. به apiKey ارجاع دهید و متغیرها را به صورت سراسری تایپ کنید. یک شی از کلاس تعریف کنید و پنجره ریشه را مقداردهی اولیه کنید. ابعاد و عنوان برنامه خود را تنظیم کنید. دو لیست را تعریف کنید، از لیست اول برای تعریف دکمه ها و لیست دوم برای تعریف دسته بندی اخباری که می خواهید در برنامه خود نمایش دهید استفاده کنید.
class NewsApp:
global apiKey, type
def __init__(self, root):
self.root = root
self.root.geometry('1000x650')
self.root.title("News Application")
self.newsCategoryButton = []
self.newsCategory = ["general", "entertainment", "sports", "technology"]
برچسبی را تعریف کنید که به عنوان عنوان برنامه شما عمل می کند. عنصر والدی که میخواهید آن را در آن قرار دهید، متنی که باید نمایش داده شود، سبک فونت، بالشتک و رنگ پسزمینه که باید داشته باشد را ارسال کنید. از گزینه pack() fill استفاده کنید تا برچسب تمام فضا را در جهت X اشغال کند.
یک LabelFrame را تعریف کنید و عنصر اصلی آن را به همراه رنگ پس زمینه ای که باید داشته باشد تنظیم کنید. از تابع ()place برای سازماندهی آن در مختصات مشخص شده استفاده کنید. علاوه بر این، عرض و ارتفاع قاب را رد کنید.
title = Label(self.root, text="News Application", font=("times new roman", 28, "bold"), pady=2, bg='#ff007f').pack(fill=X)
F1 = LabelFrame(self.root, bg='#fc6c85')
F1.place(x=20, y=80, width=215, height=210)
یک حلقه for تعریف کنید که در طول لیست newsCat اجرا شود. یک دکمه در قاب تعریف شده قبلی تعریف کنید. متنی که باید نمایش داده شود را ارسال کنید و آن را به حروف بزرگ تبدیل کنید. عرض، عمق حاشیه، سبک فونت و رنگ پسزمینه دکمهها را رد کنید. از مدیر شبکه برای مرتب کردن دکمه ها در قالب ستونی و اضافه کردن بالشتک در جهت X و Y استفاده کنید.
از روش bind برای پیوست کردن دکمه و ناحیه خبر استفاده کنید.
for i in range(len(self.newsCategory)):
b = Button(F1, text=self.newsCategory[i].upper(), width=15, bd=3, font="arial 14 bold", bg='#c154c1')
b.grid(row=i, column=0, padx=10, pady=5)
b.bind('<Button-1>', self.Newsarea)
self.newsCategoryButton.append(b)
یک فریم را تعریف کنید و عنصر اصلی را که میخواهید در آن قرار دهید و عمق حاشیهای که باید داشته باشد، ارسال کنید. آن را در مختصات مشخص سازماندهی کنید و از ارتفاع و عرض نسبی عبور دهید. یک نوار اسکرول عمودی را با استفاده از پارامتر orient تعریف کنید و آن را در این قاب قرار دهید.
ویجت متنی را تعریف کنید. عنصر والد را به عنوان این قاب به همراه سبک فونت و رنگ پس زمینه ای که باید داشته باشد، ارسال کنید. با تنظیم مقدار yscrollcommand به عنوان scroll_y.set، موقعیت فعلی نوار اسکرول در تعامل کاربر را دریافت می کند.
F2 = Frame(self.root, bd=3)
F2.place(x=260, y=80, relwidth=0.7, relheight=0.8)
scroll_y = Scrollbar(F2, orient=VERTICAL)
self.txtarea = Text(F2, yscrollcommand=scroll_y.set, font=("times new roman", 15, "bold"), bg='#fc6c85')
از گزینه pack() fill برای قرار دادن نوار اسکرول در سمت راست کادر استفاده کنید و کل فضا را در جهت Y اشغال کنید. با تنظیم پارامتر فرمان به عنوان txtarea.yview، حرکت نوار اسکرول به توابع بالا و پایین مرتبط می شود. بنابراین، هنگامی که کاربر با نوار اسکرول تعامل می کند، نماهای ناحیه متن مطابق با آن تغییر می کند.
از متد insert() برای درخواست از کاربر برای انتخاب یک دسته و قرار دادن آن در انتهای هر متن موجود استفاده کنید. از متد pack() استفاده کنید تا از ویجت متنی بخواهید که فضا را در جهت X و Y بگیرد و در صورت لزوم با استفاده از پارامتر expand فضای اضافی را اختصاص دهد.
scroll_y.pack(side=RIGHT, fill=Y)
scroll_y.config(command=self.txtarea.yview)
self.txtarea.insert(END,"Select a category:")
self.txtarea.pack(fill=BOTH, expand=1)
استخراج اخبار از پاسخ API
یک تابع، Newsarea() تعریف کنید که نمونه فعلی کلاس و رویداد دکمه را می پذیرد. دسته اخباری را که کاربر انتخاب کرده است را با حروف کوچک ارسال کرده و ذخیره کنید. پارامترهای مورد نیاز را به URL اصلی ارسال کنید و هر متنی را که قبلاً از فهرست اول تا آخرین فهرست وجود دارد حذف کنید. یک خط برای مرزبندی وارد کنید.
یک بلوک try تعریف کنید و یک درخواست HTTP GET را به سروری که در URL پایه تعریف شده است ارسال کنید. پاسخ را به فرمت JSON تبدیل کنید و محتویاتی را که دارای کلید هستند به عنوان مقاله استخراج کنید و آن را در یک متغیر ذخیره کنید.
def Newsarea(self, event):
type = event.widget.cget('text').lower()
BASE_URL = f'http://newsapi.org/v2/top-headlines?country=in&category={type}&apiKey=' + apiKey
self.txtarea.delete("1.0", END)
self.txtarea.insert(END, "--------------------------------------------------------------------\n")
try:
articles = (requests.get(BASE_URL).json())['articles']
اگر تعداد مقالات واکشی شده صفر نیست، یک حلقه اجرا کنید و مقالات را یکی یکی در ویجت متن وارد کنید. عنوان و به دنبال آن توضیحات، محتوا و URL را در خطوط جداگانه نمایش دهید. دو خط برای مرزبندی وارد کنید. اگر تعداد مقالات صفر است، نمایش دهید که هیچ خبری برای آن دسته خاص در دسترس نیست.
اگر بلوک try با شکست مواجه شد، از بلوک استثنا برای نمایش پیام خطای مناسب برای کاربران استفاده کنید.
if (articles != 0):
for i in range(len(articles)):
self.txtarea.insert(END, f"{articles[i]['title']}\n")
self.txtarea.insert(END, f"{articles[i]['description']}\n")
self.txtarea.insert(END, f"{articles[i]['content']}\n")
self.txtarea.insert(END, f"read more...{articles[i]['url']}\n")
self.txtarea.insert(END, "-------------------------------------------------------------\n")
self.txtarea.insert(END, "-------------------------------------------------------------\n")
else:
self.txtarea.insert(END, "No news available")
except Exception as e:
messagebox.showerror('ERROR', "Sorry, we ran into some issues. Please check the internet connection and try again.")
یک نمونه از کلاس ایجاد کنید و آن را مقداردهی اولیه کنید. تابع mainloop() به پایتون می گوید که حلقه رویداد Tkinter را اجرا کند و تا زمانی که پنجره را ببندید به رویدادها گوش دهد.
root = Tk()
obj = NewsApp(root)
root.mainloop()
همه کدها را کنار هم قرار دهید و اپلیکیشن شما آماده نمایش اخبار بر اساس دسته بندی های مختلف است.
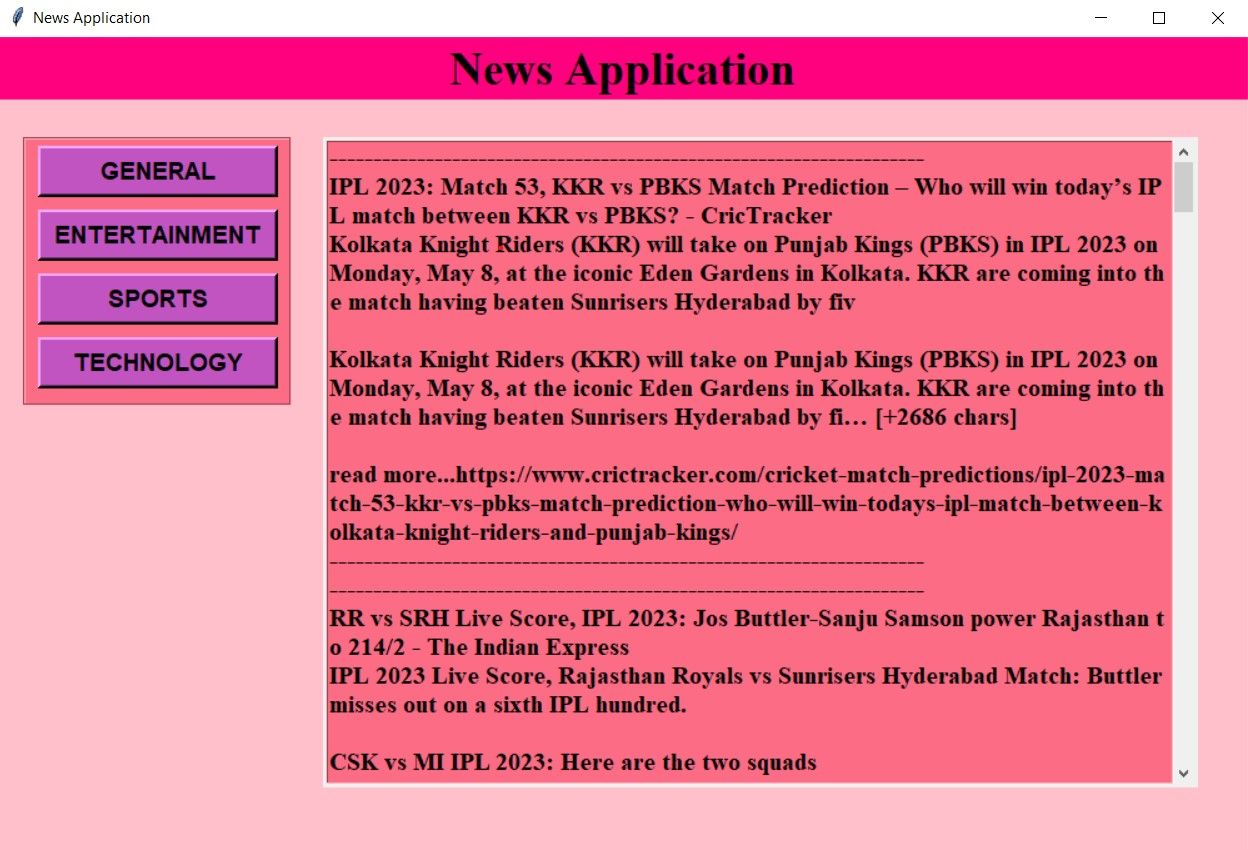
خروجی اپلیکیشن خبر
هنگام اجرای برنامه، ناحیه متن از شما می خواهد که یک دسته را انتخاب کنید. با کلیک بر روی هر یک از دکمه ها، اخبار را با توضیحات، محتوا و پیوند آن (در صورت وجود) برای آن دسته که با دو خط از هم جدا شده اند نمایش می دهد.

API های مفید برای پروژه پایتون شما
APIها برای ادغام برنامه های جدید با سیستم های نرم افزاری موجود بسیار مفید هستند. میتوانید از OpenWeatherMap API برای بازیابی اطلاعات آبوهوای زمان واقعی هر منطقه و Google Maps API برای گنجاندن نقشهها در برنامه وبسایت خود استفاده کنید. میتوانید وظایف GitHub را از طریق GitHub API خودکار کنید و از Zoom API برای یکپارچهسازی ویدئو کنفرانس استفاده کنید.
همچنین میتوانید از قدرت ChatGPT از داخل برنامههای خود با استفاده از OpenAI’s API استفاده کنید و برنامههای جذابی با هوش مصنوعی ایجاد کنید.
