با یک پایگاه داده Firebase از Angular ارتباط برقرار کنید و داده های خود را با این راهنما مدیریت کنید.
Firebase پلتفرمی است که خدمات زیادی را برای کمک به ساختن و مقیاسبندی یک برنامه در اختیار شما قرار میدهد. برخی از این ویژگی ها شامل خدمات میزبانی، ذخیره سازی داده ها و امکان ردیابی تجزیه و تحلیل داده ها است.
این آموزش عمدتاً بر نحوه ایجاد و افزودن داده به پایگاه داده Firebase و نحوه انجام عملیات ایجاد، خواندن، نوشتن و حذف در پایگاه داده از یک برنامه محلی Angular تمرکز دارد.
نحوه ایجاد و افزودن داده به پایگاه داده Firebase
با فرض اینکه قبلاً یک برنامه Angular را به صورت محلی راه اندازی و اجرا کرده اید، برای ذخیره و دسترسی به داده ها باید به پایگاه داده Firebase متصل شود. اگر با Angular آشنا نیستید، می توانید در مورد مفاهیم Angular، اجزا و ساختار کلی یک پروژه Angular بیشتر بخوانید.
اگر قبلاً پایگاه داده Firebase ندارید، می توانید از اعتبار حساب Google خود برای ورود به Firebase استفاده کنید و دستورات را دنبال کنید. پس از تنظیم، یک پروژه ایجاد کنید:
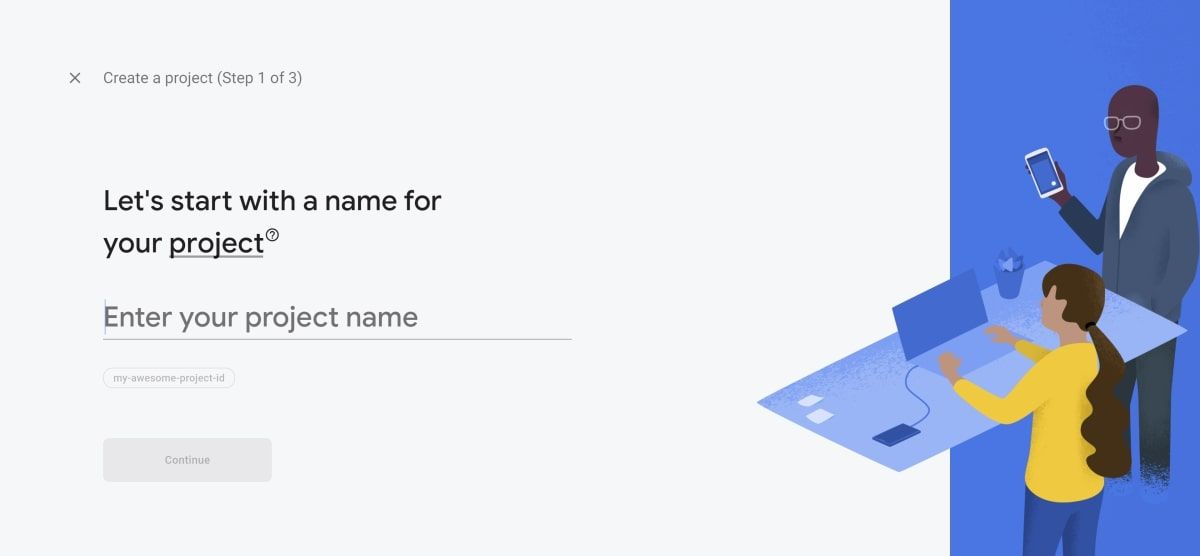
- از صفحه اصلی Firebase، Go to Console را در گوشه سمت راست بالای سایت انتخاب کنید.
- در بخش «پروژههای Firebase شما»، افزودن پروژه را انتخاب کنید.
- برای ایجاد یک پروژه جدید، دستورات را دنبال کنید.
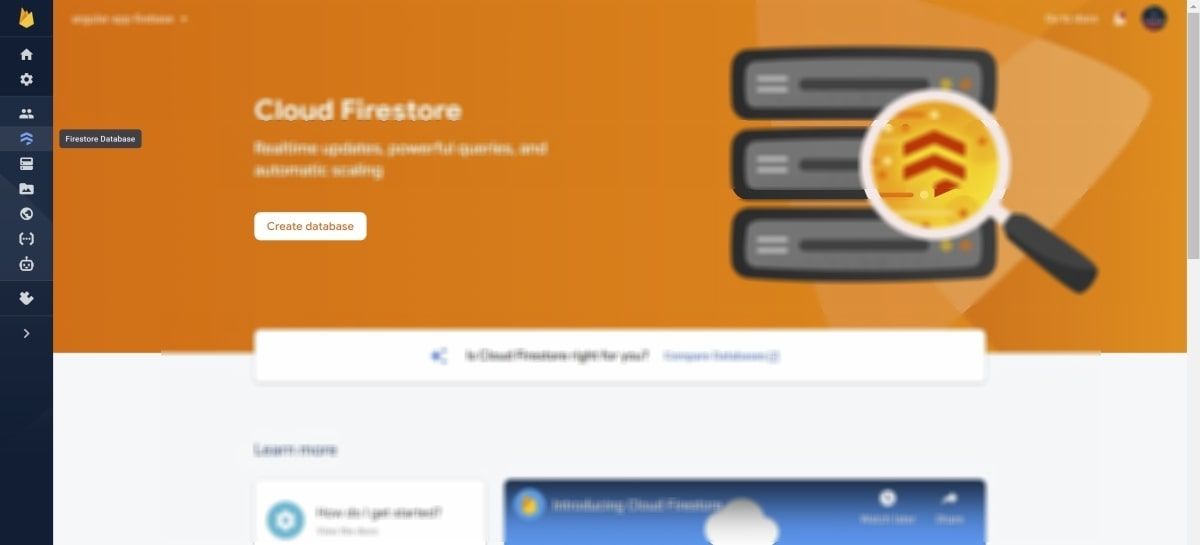
- پس از اتمام، پروژه باز خواهد شد. در سمت چپ صفحه، پانلی وجود دارد که ویژگیهای Firebase را فهرست میکند. ماوس را روی نمادها نگه دارید تا پایگاه داده Firestore را ببینید و آن را انتخاب کنید.
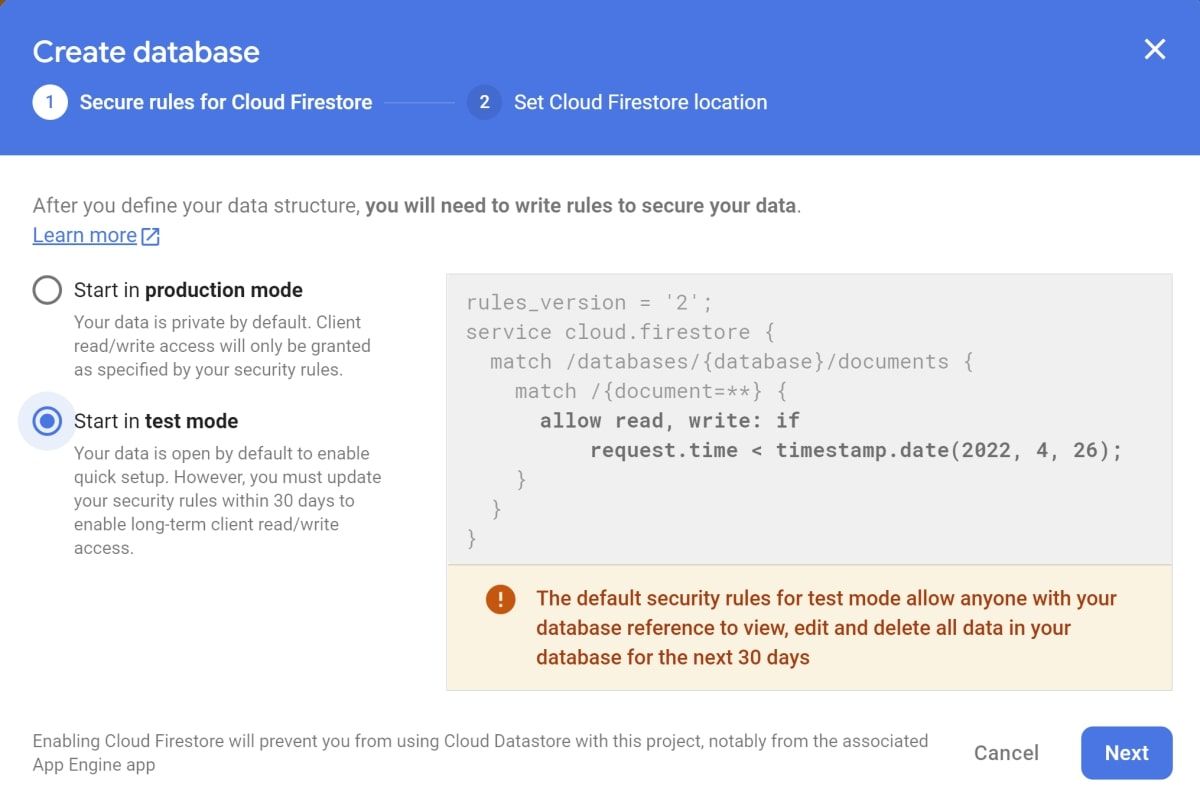
- ایجاد پایگاه داده را انتخاب کنید و دستورات را برای ایجاد پایگاه داده دنبال کنید.


- هنگام انتخاب قوانین امنیتی، شروع در حالت تست را انتخاب کنید. این را می توان بعداً تغییر داد تا اطمینان حاصل شود که داده ها ایمن تر هستند. می توانید در مورد قوانین امنیتی Firestore به دنبال مستندات Firebase اطلاعات بیشتری کسب کنید.
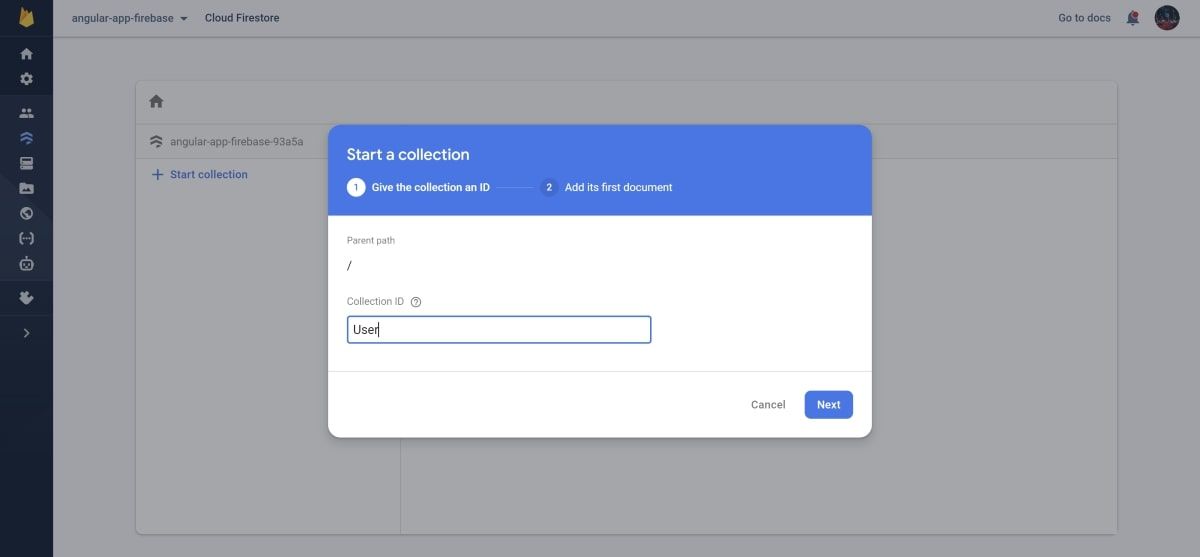
- پس از تکمیل، پایگاه داده باز می شود. ساختار پایگاه داده از مجموعه ها استفاده می کند که اساساً همان مفهوم جداول پایگاه داده است. به عنوان مثال، اگر به دو جدول نیاز دارید، یکی برای ذخیره اطلاعات حساب کاربری و دیگری برای ذخیره اطلاعات کاربر، دو مجموعه به نام های حساب و کاربر ایجاد می کنید.
- شروع مجموعه را انتخاب کنید و یک شناسه مجموعه به نام «کاربر» اضافه کنید.
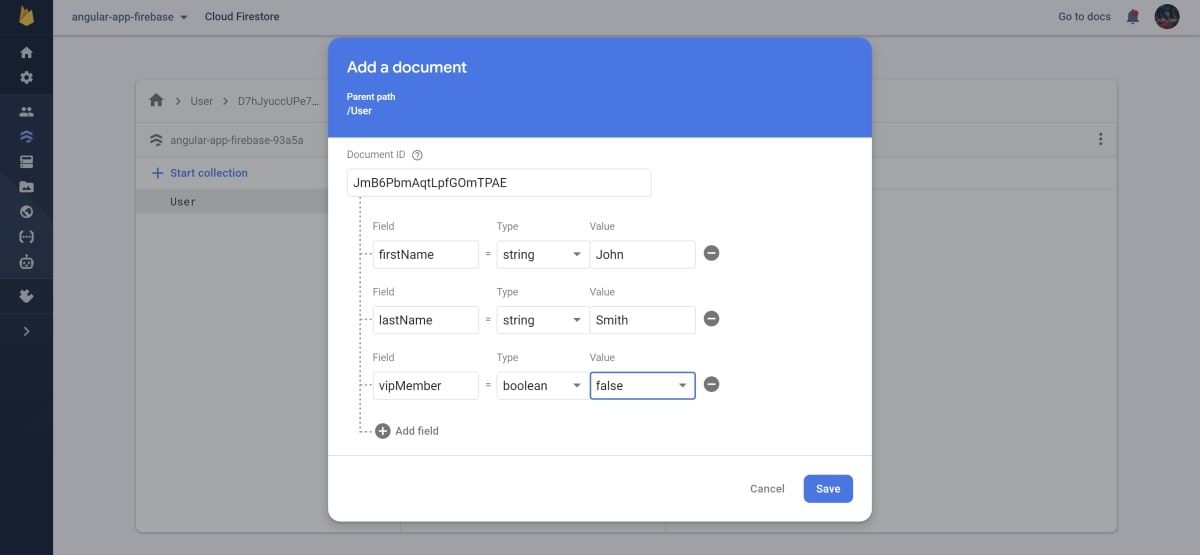
- اولین رکورد را با اطلاعات مربوط به یک کاربر اضافه کنید. برای افزودن سه فیلد جدید، روی افزودن فیلد کلیک کنید: firstName (رشته)، lastName (رشته) و vipMember (بولی). شناسه سند می تواند به صورت خودکار تولید شود.
- روی ذخیره کلیک کنید.
- برای افزودن رکوردهای بیشتر به مجموعه «کاربر»، روی افزودن سند کلیک کنید (افزودن سند معادل افزودن رکورد یا کاربر جدید است). چهار کاربر دیگر با همان سه فیلد اضافه کنید.



اکنون پایگاه داده با برخی از داده های آزمایشی تنظیم شده است.
چگونه Firebase را در برنامه Angular خود ادغام کنید
برای دسترسی به این داده ها در برنامه Angular محلی خود، ابتدا برخی از تنظیمات برنامه را برای اتصال به پایگاه داده Firebase پیکربندی کنید:
- در Firebase به پنل سمت چپ بروید و روی Project Overview کلیک کنید.
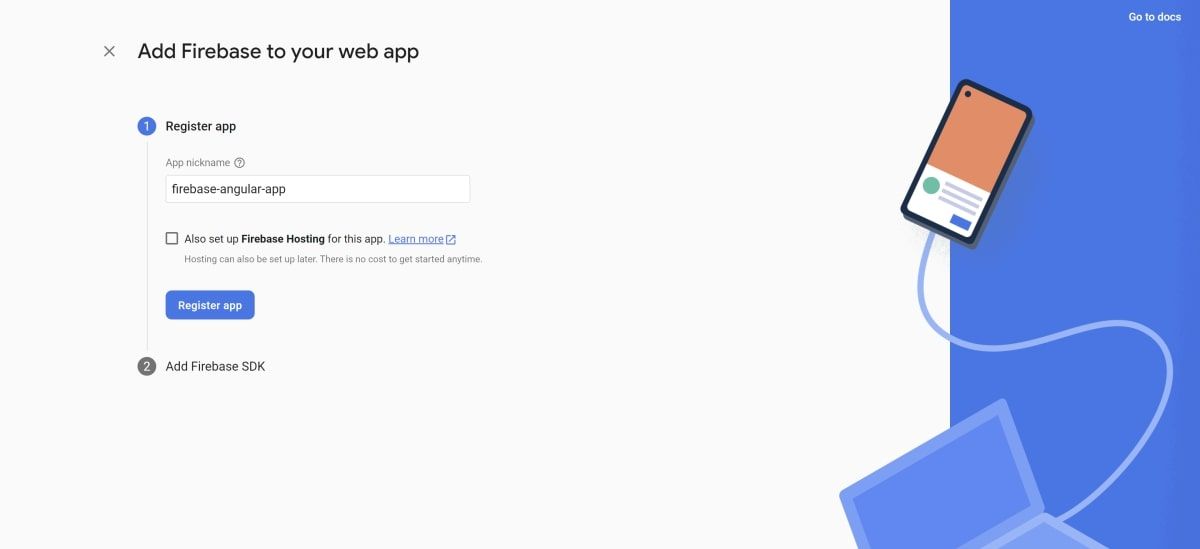
- دکمه وب را انتخاب کنید (که با براکت های زاویه نشان داده شده است).
- با اضافه کردن نام برنامه، برنامه محلی خود را ثبت کنید.
- Firebase را در Angular application.npm i firebase محلی خود نصب کنید
- سپس Firebase برخی از جزئیات پیکربندی را نمایش می دهد. این جزئیات را ذخیره کنید و روی Continue to Console کلیک کنید.
- بر اساس جزئیات ارائه شده در مرحله قبل، کد زیر را در محیط Angular application.export Const در محیط Angular application.prod.ts کپی کنید = { production: true، firebaseConfig: { apiKey: “your-api-key” , authDomain: “your-auth-domain”، projectId: “your-project-id”، storageBucket: “your-storage-buckey”، messagingSenderId: “your-messaging-sender-id”، ur-appId: “yo-api id”, measurementId: “your-measurement-id” }};
- AngularFirestore از @angular/fire/firestore برای پیکربندی Firebase در Angular استفاده خواهد شد. توجه داشته باشید که AngularFirestore با Angular نسخه 9 و بالاتر سازگار نیست. در برنامه محلی Angular، اجرا کنید:npm i @angular/fire
- ماژولهای Firestore و محیط را به بخش واردات در app.module.ts.import { AngularFireModule } از “@angular/fire”;import { AngularFirestoreModule } از “@angular/fire/firestore”;وارد کردن { محیط } از ” اضافه کنید. ../محیط/محیط زیست”;
- ماژول های Firestore همچنین باید در آرایه واردات در app.module.ts.AngularFireModule.initializeApp(environment.firebaseConfig)، AngularFirestoreModule، گنجانده شوند.

npm i firebase
export const environment = {
production: true,
firebaseConfig: {
apiKey: "your-api-key",
authDomain: "your-auth-domain",
projectId: "your-project-id",
storageBucket: "your-storage-buckey",
messagingSenderId: "your-messaging-sender-id",
appId: "your-api-id",
measurementId: "your-measurement-id"
}
};
npm i @angular/fire
import { AngularFireModule } from "@angular/fire";
import { AngularFirestoreModule } from "@angular/fire/firestore";
import { environment } from "../environments/environment";
AngularFireModule.initializeApp(environment.firebaseConfig),
AngularFirestoreModule,
نحوه بازیابی اطلاعات از Firebase با استفاده از یک سرویس
معمولاً داشتن یک یا چند فایل service.ts که برای تعامل خاص با پایگاه داده استفاده می کنید، تمرین خوبی است. سپس توابعی را که به فایل خدمات اضافه میکنید، میتوان در سایر فایلها، صفحات یا سایر اجزای TypeScript در سراسر برنامه فراخوانی کرد.
- یک فایل به نام service.ts در پوشه src/app/services ایجاد کنید.
- ماژول AngularFirestore را به بخش imports اضافه کنید و آن را در constructor.import { Injectable } from ‘@angular/core’;import { AngularFirestore } from ‘@angular/fire/firestore’;@Injectable({ providedIn: ‘root’ اضافه کنید ‘})صادرات کلاس سرویس { سازنده (db خصوصی: AngularFirestore) { }}
- تابعی اضافه کنید که یک وعده حاوی لیستی از همه کاربران را برمی گرداند. “this.db.collection(‘User’)” به مجموعه “User” در database.getAllUsers() اشاره دارد { return new Promise
((resolve)=> { this.db.collection(‘User’ ).valueChanges({ idField: ‘id’ }).subscribe(users => solve(users)); })} - برای استفاده از این تابع در یک فایل TypeScript دیگر، سرویس جدید را وارد کنید و آن را به constructor.import { Service } from ‘src/app/services/serviceconstructor(private service: Service) {} اضافه کنید.
- دریافت لیست همه کاربرانی که از تابع ایجاد شده در services file.async getUsers() { this.allUsers = await this.service.getAllUsers(); console.log(this.allUsers);}
import { Injectable } from '@angular/core';
import { AngularFirestore } from '@angular/fire/firestore';
@Injectable({
providedIn: 'root'
})
export class Service {
constructor(private db: AngularFirestore) { }
}
this.db.collection('User')
getAllUsers() {
return new Promise<any>((resolve)=> {
this.db.collection('User').valueChanges({ idField: 'id' }).subscribe(users => resolve(users));
})
}
import { Service } from 'src/app/services/service
constructor(private service: Service) {}
async getUsers() {
this.allUsers = await this.service.getAllUsers();
console.log(this.allUsers);
}
چگونه یک رکورد جدید به پایگاه داده Firebase اضافه کنیم
یک رکورد جدید برای یک کاربر به پایگاه داده Firebase اضافه کنید.
- در services.ts یک تابع جدید برای ایجاد رکورد جدید اضافه کنید. این تابع شناسه کاربر جدید و تمام جزئیات آنها را می گیرد. از تابع set Firestore برای ارسال آن اطلاعات به Firebase و ایجاد یک record جدید استفاده می کند.addNewUser(_newId:any, _fName:string, _lName:string, _vip:boolean) { this.db.collection(“User”).doc(_newId .set({firstName:_fName,LastName:_lName,vipMember:_vip});}
- تابع addNewUser() را در یک فایل TypeScript دیگر فراخوانی کنید. فراموش نکنید که سرویس را وارد کنید و آن را در سازنده قرار دهید، همانطور که قبلا نشان داده شده است. برای ایجاد شناسه جدید برای user.this.service.addNewUser(“62289836”, “Jane”, “Doe”, true);
addNewUser(_newId:any, _fName:string, _lName:string, _vip:boolean) {
this.db.collection("User").doc(_newId).set({firstName:_fName,lastName:_lName,vipMember:_vip});
}
this.service.addNewUser("62289836", "Jane", "Doe", true);
نحوه به روز رسانی داده ها در پایگاه داده Firebase
Firebase عملکردهای زیادی دارد که آن را به یکی از بهترین ابزارهای موجود تبدیل می کند. برای به روز رسانی فیلدهای خاص در یک رکورد خاص، از تابع به روز رسانی Firestore استفاده کنید.
- در فایل service.ts تابعی به نام updateUserFirstName() ایجاد کنید. این تابع نام یک رکورد کاربر انتخابی را به روز می کند. این تابع شناسه رکوردی را که باید بهروزرسانی شود، و مقدار جدید نام کاربر را میگیرد.updateUserFirstName(_id:any, _firstName:string) { this.db.doc(`User/${_id}` .update({firstName:_firstName});}
- برای بهروزرسانی چندین فیلد برای یک رکورد، کافی است فیلدهایی را که در تابع بهروزرسانی Firestore وارد میشوند، گسترش دهید. به جای فقط firstName، نام خانوادگی را اضافه کنید تا با یک مقدار جدید نیز به روز شود.updateUserFullName(_id:any, _firstName:string, _lastName:string) { this.db.doc(`User/${_id}`).update( {firstName:_firstName,LastName:_lastName});}
- هر یک از توابع بالا را می توان در فایل های TypeScript دیگر استفاده کرد.this.service.updateUserFirstName(“vLBnSegFl1pD7XQ42TBv”, “Kay”);this.service.updateUserFullName(“vLBnSegFl1pD7vXQ42T”;
updateUserFirstName(_id:any, _firstName:string) {
this.db.doc(`User/${_id}`).update({firstName:_firstName});
}
updateUserFullName(_id:any, _firstName:string, _lastName:string) {
this.db.doc(`User/${_id}`).update({firstName:_firstName,lastName:_lastName});
}
this.service.updateUserFirstName("vLBnSegFl1pD7XQ42TBv", "Kay");
this.service.updateUserFullName("vLBnSegFl1pD7XQ42TBv", "Kay", "Jones");
نحوه حذف یک رکورد از پایگاه داده Firebase
برای حذف یک رکورد، از تابع حذف Firestore استفاده کنید.
- در فایل service.ts تابعی به نام deleteUser() ایجاد کنید. این تابع شناسه رکوردی را میگیرد که باید حذف شود.deleteUser(_id:any) { this.db.doc(`User/${_id}`).delete(); }
- تابع فوق می تواند در فایل های TypeScript دیگر استفاده شود.this.service.deleteUser(“vLBnSegFl1pD7XQ42TBv”);
deleteUser(_id:any) {
this.db.doc(`User/${_id}`).delete();
}
this.service.deleteUser("vLBnSegFl1pD7XQ42TBv");
بازیابی داده های Firebase با استفاده از کوئری ها و فیلترها
فیلتر “where” می تواند نتایجی را که بر اساس یک شرایط خاص برگردانده می شوند فیلتر کند.
- در services.ts، تابعی ایجاد کنید که همه کاربران VIP را دریافت کند (این در صورتی است که فیلد vipMember روی true تنظیم شده باشد). این با قسمت “ref.where(‘vipMember’, ‘==’, true)” در فراخوانی Firebase below.getAllVipMembers() { return new Promise
((resolve)=> { this.db نشان داده می شود. collection(‘User’, ref => ref.where(‘vipMember’, ‘==’, true)).valueChanges().subscribe(users => solution(users)) }) } - از این تابع در TypseScript file.async دیگری استفاده کنید getAllVipMembers() { this.vipUsers = await this.service.getAllVipMembers(); console.log(this.vipUsers); }
- پرس و جو را می توان برای افزودن عملیات های دیگری مانند Order By، Start At یا Limit تغییر داد. تابع getAllVipMembers() در services.ts را به ترتیب نام خانوادگی تغییر دهید. ممکن است عملیات Order By نیاز به ایجاد نمایه ای در Firebase داشته باشد. اگر چنین است، روی پیوند ارائه شده در پیام خطا در console.getAllVipMembers() کلیک کنید { return new Promise
((resolve)=> { this.db.collection(‘User’, ref => ref .where(‘vipMember’, ‘==’, true).orderBy(‘LastName’)).valueChanges().subscribe(users => solution(users)) }) } - پرس و جو را طوری تغییر دهید که فقط سه رکورد اول را برگرداند. برای این کار می توان از عملیات Start At و Limit استفاده کرد. این در صورتی مفید است که نیاز به پیادهسازی صفحهبندی دارید، یعنی زمانی که تعداد معینی رکورد در هر صفحه نشان داده میشود.getAllVipMembers() { return new Promise
((resolve)=> { this.db.collection(‘User’, ref => ref.where(‘vipMember’, ‘==’, true).orderBy(‘lastName’).startAt(0).limit(3)).valueChanges().subscribe(users => solution(users) ) }) }
getAllVipMembers() {
return new Promise<any>((resolve)=> {
this.db.collection('User', ref => ref.where('vipMember', '==', true)).valueChanges().subscribe(users => resolve(users))
})
}
async getAllVipMembers() {
this.vipUsers = await this.service.getAllVipMembers();
console.log(this.vipUsers);
}
getAllVipMembers() {
return new Promise<any>((resolve)=> {
this.db.collection('User', ref => ref.where('vipMember', '==', true).orderBy('lastName')).valueChanges().subscribe(users => resolve(users))
})
}
getAllVipMembers() {
return new Promise<any>((resolve)=> {
this.db.collection('User', ref => ref.where('vipMember', '==', true).orderBy('lastName').startAt(0).limit(3)).valueChanges().subscribe(users => resolve(users))
})
}
داده های بیشتری را به Firebase و درخواست های بیشتر در برنامه Angular اضافه کنید
بسیاری از ترکیبهای پرس و جوی دیگر وجود دارند که میتوانید هنگام تلاش برای بازیابی دادهها از پایگاه داده Firebase کاوش کنید. امیدواریم اکنون متوجه شده باشید که چگونه یک پایگاه داده Firebase ساده راه اندازی کنید، چگونه آن را به یک برنامه محلی Angular متصل کنید، و چگونه می توانید در پایگاه داده بخوانید و بنویسید.
همچنین میتوانید درباره سایر خدماتی که Firebase ارائه میکند بیشتر بدانید. Firebase یکی از پلتفرمهایی است که میتوانید با Angular ادغام کنید، و صرف نظر از اینکه در سطح مبتدی یا پیشرفته هستید، همیشه چیزهای بیشتری برای یادگیری وجود دارد.
