یاد بگیرید که چگونه اولین و آخرین صفحه را برای PyGame خود به راحتی توسعه دهید.
PyGame یک کتابخانه محبوب برای ایجاد پروژه با پایتون است و مجموعه ای قدرتمند از ابزارها را برای توسعه بازی ارائه می دهد. در این مقاله یاد خواهید گرفت که چگونه با استفاده از PyGame یک منوی شروع و بازی روی صفحه برای یک بازی ساده ایجاد کنید. را
ایجاد یک بازی ساده
قبل از ایجاد منوی شروع و بازی روی صفحه، ابتدا یک بازی ساده بسازیم. در این بازی شما با کلیدهای جهت دار یک شخصیت را کنترل می کنید و سعی می کنید از موانع دوری کنید. برای ساده نگه داشتن کارها، سعی کنید از هیچ تصویری استفاده نکنید.
برای شروع، باید ماژول های لازم را وارد کنید. شما از ماژول pygame برای دسترسی به عملکردهای PyGame استفاده خواهید کرد. برای نصب ماژول، می توانید از مدیر بسته pip استفاده کنید:
pip install pygame
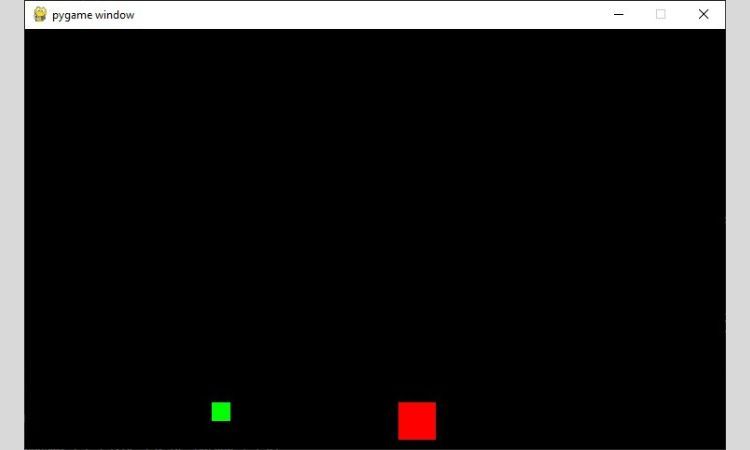
اکنون که ماژول ما آماده استفاده است، بیایید یک بازی ساده با بازیکنی ایجاد کنیم که می تواند با استفاده از کلیدهای جهت دار و یک مانع به چپ یا راست حرکت کند. اگر با مانع برخورد کنید، بازی به پایان می رسد. در اینجا کد همان است:
import pygame
pygame.init()
screen_width = 750
screen_height = 450
screen = pygame.display.set_mode((screen_width, screen_height))
obstacle_x = 400
obstacle_y = 400
obstacle_width = 40
obstacle_height = 40
player_x = 200
player_y = 400
player_width = 20
player_height = 20
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit()
quit()
keys = pygame.key.get_pressed()
if keys[pygame.K_LEFT]:
player_x -= 5
if keys[pygame.K_RIGHT]:
player_x += 5
if player_x + player_width > obstacle_x and player_x < obstacle_x + obstacle_width and player_y + player_height > obstacle_y and player_y < obstacle_y + obstacle_height:
game_over = True
screen.fill((0, 0, 0))
pygame.draw.rect(screen, (255, 0, 0), (obstacle_x, obstacle_y, obstacle_width, obstacle_height))
pygame.draw.rect(screen, (0, 255, 0), (player_x, player_y, player_width, player_height))
pygame.display.update()
در کد بالا پنجره بازی را راه اندازی کرده و متغیرهای بازی را اعلام کرده اید. شما همچنین ورودی کاربر را مدیریت کرده و عناصر را روی صفحه نمایش می کشید.

ایجاد منوی استارت
اکنون که یک بازی اصلی دارید، بیایید یک منوی شروع ایجاد کنیم. برای این کار باید یک متغیر سراسری برای حالت بازی اعلام کنید. این متغیر وضعیت فعلی بازی مانند فعال بودن منوی شروع یا در حال اجرا بودن بازی را پیگیری می کند. شما باید این متغیر را در ابتدای کد بازی خود اضافه کنید:
game_state = "start_menu"
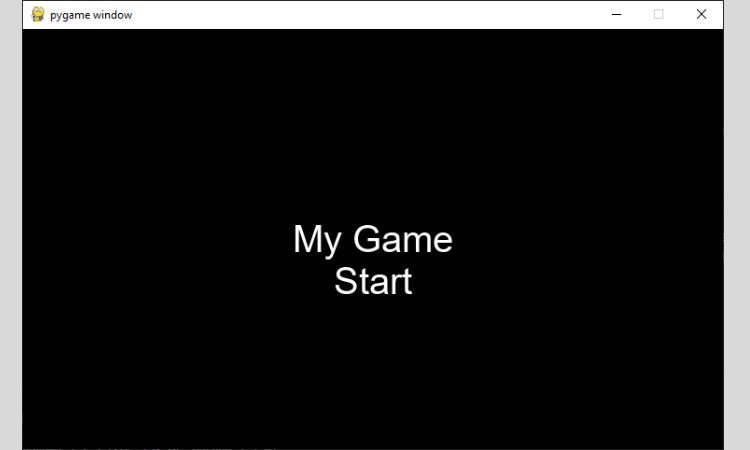
در مرحله بعد، یک تابع برای کشیدن منوی شروع به صفحه اضافه خواهید کرد. می توانید از توابع PyGame برای ترسیم متن، دکمه ها و سایر عناصر روی صفحه استفاده کنید.
def draw_start_menu():
screen.fill((0, 0, 0))
font = pygame.font.SysFont('arial', 40)
title = font.render('My Game', True, (255, 255, 255))
start_button = font.render('Start', True, (255, 255, 255))
screen.blit(title, (screen_width/2 - title.get_width()/2, screen_height/2 - title.get_height()/2))
screen.blit(start_button, (screen_width/2 - start_button.get_width()/2, screen_height/2 + start_button.get_height()/2))
pygame.display.update()
سپس می توانید تابع draw_start_menu() را به حلقه اصلی بازی اضافه کنید.
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit()
quit()
if game_state == "start_menu":
draw_start_menu()
if game_state == "game":
keys = pygame.key.get_pressed()
# rest of the code
اکنون منوی شروع به روی صفحه نمایش کشیده می شود. آخرین مرحله رسیدگی به ورودی کاربر است. می توانید یک عبارت if را به حلقه اصلی بازی اضافه کنید تا بررسی کنید که آیا کاربر دکمه شروع را فشار داده است یا خیر.
if game_state == "start_menu":
keys = pygame.key.get_pressed()
if keys[pygame.K_SPACE]:
player_x = 200
player_y = 400
game_state = "game"
game_over = False
با این کد زمانی که کاربر دکمه شروع را فشار دهد بازی شروع می شود.

اجرای Game Over Screen
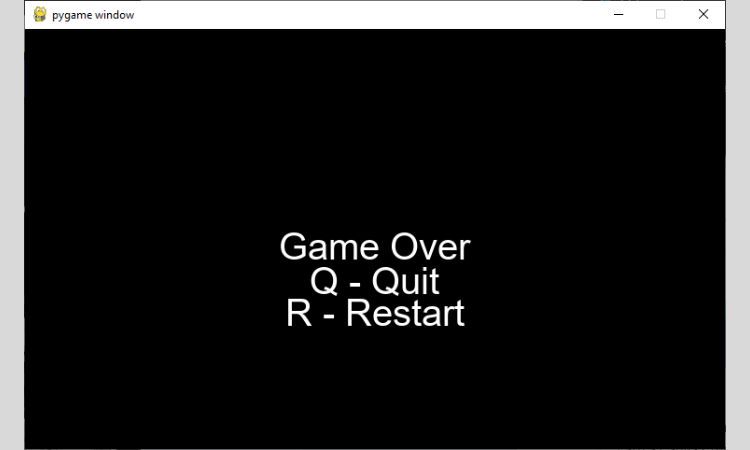
اکنون که منوی شروع را دارید، بیایید بازی را روی صفحه ایجاد کنیم. این تابع باید امتیاز نهایی و پیام پایان بازی را نمایش دهد.
def draw_game_over_screen():
screen.fill((0, 0, 0))
font = pygame.font.SysFont('arial', 40)
title = font.render('Game Over', True, (255, 255, 255))
restart_button = font.render('R - Restart', True, (255, 255, 255))
quit_button = font.render('Q - Quit', True, (255, 255, 255))
screen.blit(title, (screen_width/2 - title.get_width()/2, screen_height/2 - title.get_height()/3))
screen.blit(restart_button, (screen_width/2 - restart_button.get_width()/2, screen_height/1.9 + restart_button.get_height()))
screen.blit(quit_button, (screen_width/2 - quit_button.get_width()/2, screen_height/2 + quit_button.get_height()/2))
pygame.display.update()
سپس می توانید این تابع را به حلقه اصلی بازی اضافه کنید.
if game_state == "start_menu":
draw_start_menu()
if game_state == "game_over":
draw_game_over_screen()
if game_state == "game":
keys = pygame.key.get_pressed()
if keys[pygame.K_LEFT]:
player_x -= 5
if keys[pygame.K_RIGHT]:
player_x += 5
if player_x + player_width > obstacle_x and player_x < obstacle_x + obstacle_width and player_y + player_height > obstacle_y and player_y < obstacle_y + obstacle_height:
game_over = True
game_state = "game_over"
در نهایت، باید ورودی کاربر را مدیریت کنید تا انتخاب کاربر را انجام دهید. می توانید یک عبارت if را به حلقه اصلی بازی اضافه کنید تا بررسی کنید که آیا کاربر دکمه راه اندازی مجدد یا خروج را فشار داده است.
if game_state == "start_menu":
keys = pygame.key.get_pressed()
if keys[pygame.K_SPACE]:
game_state = "game"
player_x = 200
player_y = 400
game_state = "game"
game_over = False
if game_state == "game_over":
keys = pygame.key.get_pressed()
if keys[pygame.K_r]:
game_state = "start_menu"
if keys[pygame.K_q]:
pygame.quit()
quit()
با استفاده از این کد، زمانی که کاربر دکمه R را فشار میدهد، بازی دوباره شروع میشود و زمانی که کاربر دکمه Q را روی صفحه کلید فشار میدهد، بازی را متوقف میکند.

در زیر کد کامل آمده است:
import pygame
pygame.init()
screen_width = 750
screen_height = 450
screen = pygame.display.set_mode((screen_width, screen_height))
obstacle_x = 400
obstacle_y = 400
obstacle_width = 40
obstacle_height = 40
player_x = 200
player_y = 400
player_width = 20
player_height = 20
game_state = "start_menu"
def draw_start_menu():
screen.fill((0, 0, 0))
font = pygame.font.SysFont('arial', 40)
title = font.render('My Game', True, (255, 255, 255))
start_button = font.render('Start', True, (255, 255, 255))
screen.blit(title, (screen_width/2 - title.get_width()/2, screen_height/2 - title.get_height()/2))
screen.blit(start_button, (screen_width/2 - start_button.get_width()/2, screen_height/2 + start_button.get_height()/2))
pygame.display.update()
def draw_game_over_screen():
screen.fill((0, 0, 0))
font = pygame.font.SysFont('arial', 40)
title = font.render('Game Over', True, (255, 255, 255))
restart_button = font.render('R - Restart', True, (255, 255, 255))
quit_button = font.render('Q - Quit', True, (255, 255, 255))
screen.blit(title, (screen_width/2 - title.get_width()/2, screen_height/2 - title.get_height()/3))
screen.blit(restart_button, (screen_width/2 - restart_button.get_width()/2, screen_height/1.9 + restart_button.get_height()))
screen.blit(quit_button, (screen_width/2 - quit_button.get_width()/2, screen_height/2 + quit_button.get_height()/2))
pygame.display.update()
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit()
quit()
if game_state == "start_menu":
draw_start_menu()
keys = pygame.key.get_pressed()
if keys[pygame.K_SPACE]:
player_x = 200
player_y = 400
game_state = "game"
game_over = False
elif game_state == "game_over":
draw_game_over_screen()
keys = pygame.key.get_pressed()
if keys[pygame.K_r]:
game_state = "start_menu"
if keys[pygame.K_q]:
pygame.quit()
quit()
elif game_state == "game":
keys = pygame.key.get_pressed()
if keys[pygame.K_LEFT]:
player_x -= 5
if keys[pygame.K_RIGHT]:
player_x += 5
if player_x + player_width > obstacle_x and player_x < obstacle_x + obstacle_width and player_y + player_height > obstacle_y and player_y < obstacle_y + obstacle_height:
game_over = True
game_state = "game_over"
screen.fill((0, 0, 0))
pygame.draw.rect(screen, (255, 0, 0), (obstacle_x, obstacle_y, obstacle_width, obstacle_height))
pygame.draw.rect(screen, (0, 255, 0), (player_x, player_y, player_width, player_height))
pygame.display.update()
elif game_over:
game_state = "game_over"
game_over = False
کد با وارد کردن ماژول pygame و مقداردهی اولیه آن شروع می شود. سپس یک پنجره بازی ایجاد می کند و متغیرهای لازم بازی از جمله موقعیت بازیکن و مانع، بعد و وضعیت بازی را اعلام می کند.
کد دو تابع draw_start_menu() و draw_game_over_screen() را برای ترسیم منوی شروع و بازی روی صفحه تعریف می کند. این توابع از توابع PyGame برای کشیدن متن و دکمه ها به صفحه استفاده می کنند.
حلقه اصلی بازی با مدیریت رویدادها و بررسی وضعیت بازی شروع می شود. اگر حالت بازی start_menu باشد، منوی شروع به روی صفحه نمایش کشیده می شود. اگر حالت بازی game_over باشد، صفحه بازی به سمت صفحه کشیده می شود. اگر حالت بازی چیز دیگری باشد، بازی به روز می شود و بازیکن و مانع را به روی صفحه می کشاند.
بازی با فشار دادن کلید و بررسی برخورد بین بازیکن و مانع به روز می شود. در صورت برخورد، بازی پرچم game_over را روی True و حالت بازی را روی game_over تنظیم می کند.
پس از به روز رسانی بازی، بازیکن و مانع به سمت صفحه نمایش کشیده می شود. در نهایت، کد بررسی می کند که آیا پرچم game_over تنظیم شده است یا خیر، و اگر تنظیم شده باشد، پرچم را مجددا تنظیم می کند و وضعیت بازی را روی game_over تنظیم می کند.
این روند به طور مداوم تکرار می شود تا زمانی که پنجره بازی بسته شود.
تعامل کاربر را با رابط کاربری جذاب بصری افزایش دهید
استفاده از یک رابط کاربری (UI) که به خوبی طراحی شده است می تواند تعامل کاربران را در بازی PyGame بسیار افزایش دهد. یک فونت واضح و خوانا، گرافیک بصری جذاب، ناوبری آسان و بازخورد کاربر، همه عناصر مهمی هستند که در طراحی رابط کاربری باید در نظر گرفته شوند. با پیادهسازی این عناصر، میتوانید یک رابط کاربری ایجاد کنید که به علاقهمند ماندن بازیکن و غرق شدن در بازی کمک میکند.
به یاد داشته باشید که رابط کاربری خود را آزمایش کنید و بازخورد بازیکنان را جمع آوری کنید تا مطمئن شوید که در افزایش تعامل موثر است. به طور کلی، صرف زمان برای ایجاد یک رابط کاربری قوی می تواند تجربه و لذت بازیکن از بازی شما را تا حد زیادی بهبود بخشد.