با یک سیستم گفتگوی قوی، شخصیت و پس زمینه را به شخصیت های خود اضافه کنید.
در توسعه بازی، گیم پلی جذاب و داستان سرایی جذاب کلید ایجاد تجربیات به یاد ماندنی است. یکی از ابزارهای قدرتمندی که می تواند به شما در رسیدن به این هدف کمک کند، یک سیستم گفتگو است.
با یک سیستم گفتگو که به خوبی اجرا شده است، شخصیت ها می توانند ارتباط برقرار کنند، اطلاعات را به اشتراک بگذارند، و با بازیکن تعامل داشته باشند و به بازی شما عمق و غوطه ور شدن اضافه کنند.
راه اندازی بازی Godot شما
با ایجاد پایه و اساس بازی خود شروع کنید. برای این مثال، یک محیط دو بعدی ساده با یک کاراکتر قابل کنترل تنظیم کنید که می تواند با استفاده از کلیدهای جهت دار حرکت کند.
کد استفاده شده در این مقاله در این مخزن GitHub موجود است و برای استفاده شما تحت مجوز MIT رایگان است.
با ایجاد یک صحنه جدید برای شخصیت بازیکن خود شروع کنید. داخل این صحنه اجزای لازم را اضافه کنید. یک گره CharacterBody2D برای نمایش بدن شخصیت بازیکن ایجاد کنید. یک CollisionShape2D را با شکل مستطیل وصل کنید تا ناحیه برخورد بازیکن را مشخص کنید.
اکنون، حرکت شخصیت و تعامل با پلتفرم ها را با استفاده از GDScript اضافه کنید. اسکریپت پیش فرض گره CharacterBody2D را با کد زیر جایگزین کنید:
extends CharacterBody2D
var speed = 300
func _physics_process(delta):
var input_dir = Vector2.ZERO
if Input.is_action_pressed("ui_left"):
input_dir.x -= 1
if Input.is_action_pressed("ui_right"):
input_dir.x += 1
if Input.is_action_pressed("ui_up"):
input_dir.y -= 1
if Input.is_action_pressed("ui_down"):
input_dir.y += 1
velocity = input_dir.normalized() * speed
move_and_collide(velocity * delta)
این اسکریپت به شخصیت شما اجازه می دهد تا بر اساس ورودی های کلید فلش به چپ، راست، بالا و پایین حرکت کند. تابع move_and_collide تضمین می کند که کاراکتر با پلتفرم ها تعامل دارد و به برخوردها پاسخ می دهد.

افزودن جعبه گفتگو
اکنون، می توانید شروع به ایجاد سیستم گفتگو کنید. اولین گام این است که یک کادر گفتگو اضافه کنید که وقتی کاراکتر شما با اشیاء یا NPCهای خاص تعامل داشته باشد، متن را نمایش دهد.
در اسکریپت CharacterBody2D خود، چند متغیر دیگر برای مدیریت کادر گفتگو و محتوای آن معرفی کنید:
var dialogue_box: Label
var close_button: Button
var dialogue_lines: Array = ["Hello, adventurer!", "Welcome to our village."]
var current_line: int = 0
var line_timer: float = 0
dialogue_box وظیفه نمایش متن دیالوگ را بر عهده خواهد داشت، در حالی که دکمه close_Button به بازیکنان این امکان را می دهد که در صورت نیاز جعبه گفتگو را ببندند.
در تابع _ready، کادر گفتگو را ایجاد و مقداردهی اولیه کنید:
func _ready():
dialogue_box = Label.new()
dialogue_box.visible = false
add_child(dialogue_box)
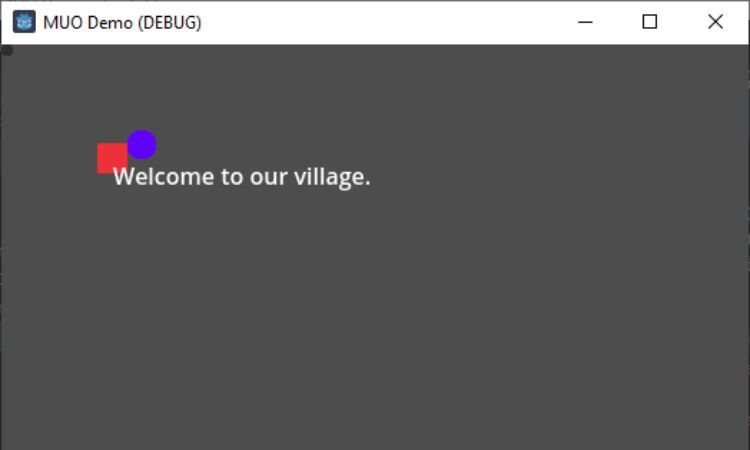
نمایش متن گفتگو
اکنون می توانید روی نمایش متن در کادر گفتگو تمرکز کنید. میتوانید متن را بیش از یک خط داشته باشید و آن را اسکرول کنید و هر بار یک خط متن را آشکار کنید.
تابع _physics_process خود را برای کنترل نمایش خطوط گفتگو تغییر دهید:
if line_timer > 0:
line_timer -= delta
elif current_line < dialogue_lines.size():
show_next_dialogue_line()
این بخش از کد بررسی می کند که آیا line_timer بزرگتر از 0 است یا خیر. اگر اینطور باشد، تایمر را با مقدار دلتا کاهش می دهد. اگر تایمر فعال نباشد و خطوط گفتگوی بیشتری برای نمایش وجود داشته باشد، تابع show_next_dialogue_line را فراخوانی می کند.
تابع show_next_dialogue_line را به صورت زیر پیاده سازی کنید:
func show_next_dialogue_line():
dialogue_box.text = dialogue_lines[current_line]
current_line += 1
# Display each line for 3 seconds
line_timer = 3.0
این تابع متن داخل کادر گفتگو را با خط گفتگوی فعلی به روز می کند و شاخص current_line را افزایش می دهد. line_timer تضمین می کند که هر خط برای یک دوره کوتاه قبل از اینکه به خط بعدی بروید، نمایش داده می شود.

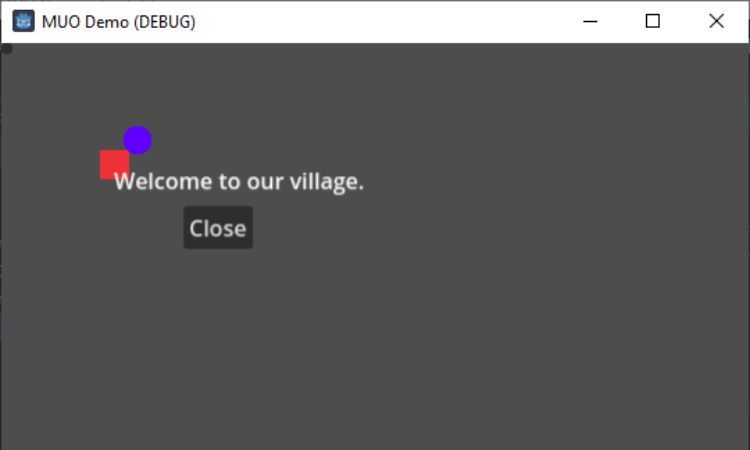
اضافه کردن دکمه بستن
اکنون می توانید به بازیکنان این امکان را بدهید که جعبه گفتگو را ببندند و به بازی ادامه دهند. این کار را با یک دکمه بستن انجام دهید که با فشار دادن آن، کادر گفتگو پنهان می شود و به بازیکن اجازه می دهد سفر خود را از سر بگیرد.
ابتدا تابع _ready را تغییر دهید تا یک دکمه بستن ایجاد شود و عملکرد آن متصل شود.
func _ready():
dialogue_box = Label.new()
dialogue_box.visible = false
add_child(dialogue_box)
close_button = Button.new()
close_button.text = "Close"
close_button.position = Vector2(50, 30)
close_button.visible = false
close_button.pressed.connect(_on_close_button_pressed)
add_child(close_button)
این کد یک نمونه از کلاس Button ایجاد می کند و ظاهر و موقعیت آن را سفارشی می کند. همچنین سیگنال فشرده شده را به تابع _on_close_button_pressed متصل می کند.
حالا تابع _on_close_button_pressed را پیاده سازی کنید. در این عملکرد، نمایان بودن هر دو کادر گفتگو و دکمه بستن را روی false قرار دهید. این به طور موثر رابط گفتگو را از پخش کننده پنهان می کند.
به خاطر داشته باشید که برای اطمینان از اینکه دفعه بعد که پخش کننده مکالمه ای را شروع می کند، گفتگو از ابتدا شروع می شود، شاخص current_line را به 0 بازنشانی کنید:
func _on_close_button_pressed():
dialogue_box.visible = false
close_button.visible = false
current_line = 0
با این تغییرات، بازیکنان میتوانند زمانی که برای ادامه کاوش یا تعامل با دنیای بازی آماده هستند، وارد گفتگو شوند و جعبه گفتگو را ببندند.

بهترین روش ها برای سیستم گفتگوی شما
همانطور که به توسعه و اصلاح سیستم گفتگوی خود ادامه می دهید، حفظ بهترین روش های زیر به شما کمک می کند تا اطمینان حاصل کنید که سیستم شما داستان سرایی بازی و درگیری بازیکن را به حداکثر میزان افزایش می دهد.
سازگاری کلیدی است
لحن، سبک نوشتاری و واژگان ثابتی را در سراسر سیستم گفتگوی خود حفظ کنید. سازگاری به بازیکنان کمک می کند تا با شخصیت ها و دنیای بازی ارتباط برقرار کنند و تجربه ای یکپارچه و همه جانبه ایجاد کنند.
صداهای شخصیت کاردستی
هر شخصیت باید دارای صدا و شخصیت متمایز باشد که در دیالوگ های آنها منعکس شده است. پس زمینه، انگیزه ها و احساسات آنها را هنگام نوشتن خطوط آنها در نظر بگیرید.
این تمایز به شخصیت های شما عمق می بخشد و تعاملات را به یاد ماندنی تر می کند. شما به راحتی می توانید صداهای مختلف را برای شخصیت های مختلف در گودو اضافه کنید.
انتخاب های معنادار
انتخاب های گفتگو را طراحی کنید که پیامدهای معناداری داشته باشد. انتخابهایی که بر روایت، روابط یا حتی مکانیکهای گیمپلی بازی تأثیر میگذارند، بازیکنان را تشویق میکند تا با سیستم گفتوگو درگیر شوند و از نظر احساسی روی تصمیمهای خود سرمایهگذاری کنند.
تست و تکرار
دنباله های دیالوگ خود را به طور کامل آزمایش کنید تا اشتباهات تایپی، اشتباهات گرامری یا مشکلات سرعت را پیدا کنید. در تست بازی شرکت کنید تا بازخورد بازیکنان را جمع آوری کنید و تنظیمات لازم را انجام دهید تا مطمئن شوید که سیستم گفت و گو روان جریان دارد و تجربه کلی بازی را بهبود می بخشد.
سازگاری رابط کاربری
اطمینان حاصل کنید که طراحی و ارائه سیستم گفتگو با طراحی کلی رابط کاربری (UI) بازی شما مطابقت دارد. عناصر، فونتها و رنگهای یکپارچه UI یک تجربه بصری منسجم ایجاد میکنند که به غوطهور شدن بازی کمک میکند.
با پیروی از این بهترین شیوهها، میتوانید یک سیستم گفتگو بسازید که نه تنها روایت بازی شما را بهبود میبخشد، بلکه تجربهای به یاد ماندنی و فراگیر برای بازیکنان ایجاد میکند.
بازی های گودو خود را با سیستم های گفتگو ارتقا دهید
گنجاندن یک سیستم دیالوگ در بازی های گودو شما می تواند تعامل بازیکنان را بهبود بخشد و داستان سرایی شما را متحول کند. با فعال کردن کاراکترها برای برقراری ارتباط، ابراز احساسات و واکنش به تصمیمات بازیکن، دنیای بازی را فراگیرتر و تعاملی تر ایجاد می کنید.
با محیط کاربرپسند گودو و قدرت GDScript، شما ابزارهایی برای ایجاد سیستمهای گفتگوی قانعکننده دارید که بازیکنان را به روایت شما جذب میکند و تجربه کلی بازی آنها را بهبود میبخشد.
