بسیاری از مردم استفاده از Notepad را برای سرعت، کارایی و رابط مینیمالیستی آن دوست دارند. با این حال، یک ابزار نیز وجود دارد که توسط مایکروسافت توسعه یافته است که همه آن مزایا و سپس برخی از آن ها را دارد. در اینجا دلیلی است که باید به جای Notepad با Visual Studio Code فکر کنید.
خلاصه عناوین
- VS Code دارای یک رابط کاربری قابل تنظیم است
- VS Code یک فایل اکسپلورر داخلی دارد
- VS Code دارای پشتیبانی Markdown است
- VS Code از برنامه های افزودنی پشتیبانی می کند
- کد VS انتخاب چند مکان نما را ارائه می دهد
- VS Code امکان ویرایش Split View را می دهد
بسیاری از مردم استفاده از Notepad را برای سرعت، کارایی و رابط مینیمالیستی آن دوست دارند. با این حال، یک ابزار نیز وجود دارد که توسط مایکروسافت توسعه یافته است که همه آن مزایا و سپس برخی از آن ها را دارد. در اینجا دلیلی است که باید به جای Notepad با Visual Studio Code فکر کنید.
1 VS Code دارای یک رابط کاربری قابل تنظیم است
Visual Studio Code (VS Code) دارای یک رابط قابل تنظیم است که می توانید آن را متناسب با نیازها و گردش کار خود تنظیم کنید. این می تواند استفاده از آن را راحت تر کند و بهره وری شما را افزایش دهد. و اگر کسی هستید که عاشق مینیمالیسم Notepad هستید، می توانید چیدمان را طوری تغییر دهید که حواس شما را پرت کند.
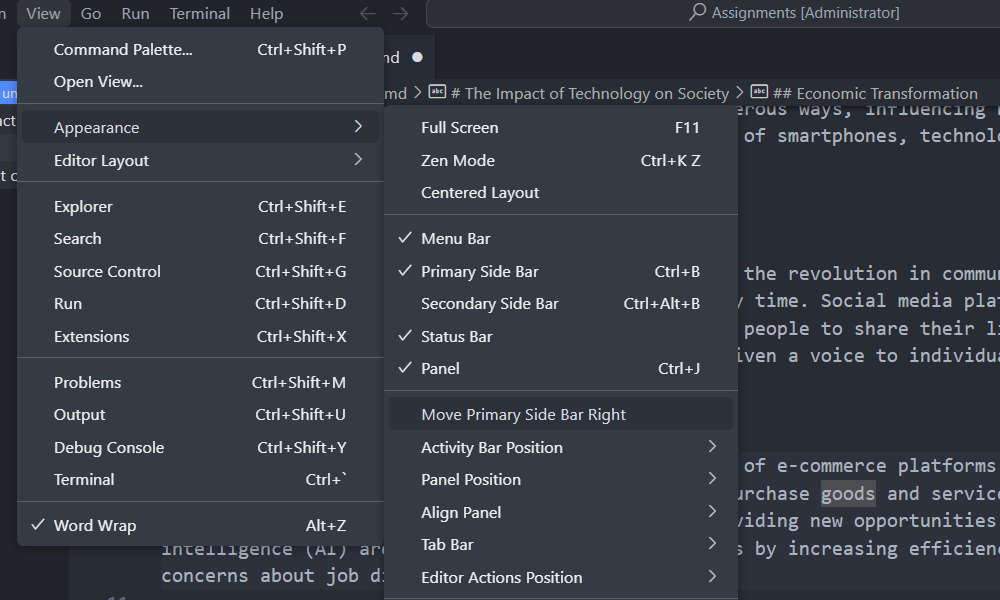
شما می توانید موقعیت نوارهای کناری، پانل ها و نوار فعالیت را برای ایجاد یک طرح بندی سفارشی و همچنین نمایش و پنهان کردن آنها تنظیم کنید. برای انجام این کار، روی View > Appearance کلیک کنید و سپس شروع به جابجایی و تغییر موقعیت عناصر UI در منو کنید.
برای مثال، می توانید با کلیک روی View > Appearance > Move Primary Side Bar به سمت راست، نوار کناری را در سمت راست قرار دهید.

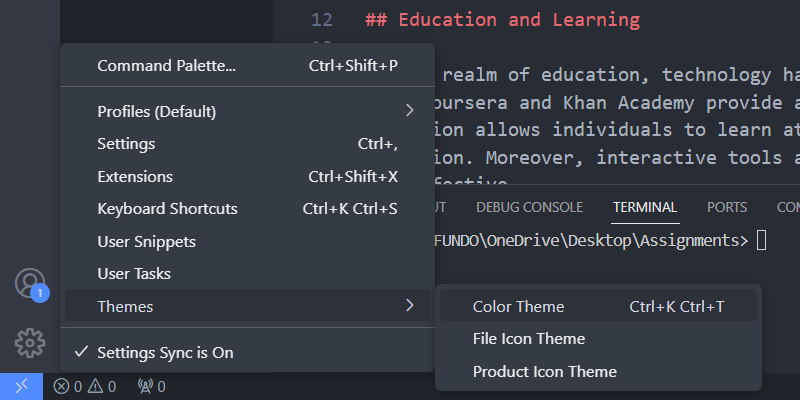
همچنین میتوانید تم را تغییر دهید تا رابط کاربری دلپذیرتر به نظر برسد یا برای کاهش فشار چشم به تم تیرهتر تغییر دهید. برای انجام این کار، روی تنظیمات > تم ها > تم های رنگی کلیک کنید.

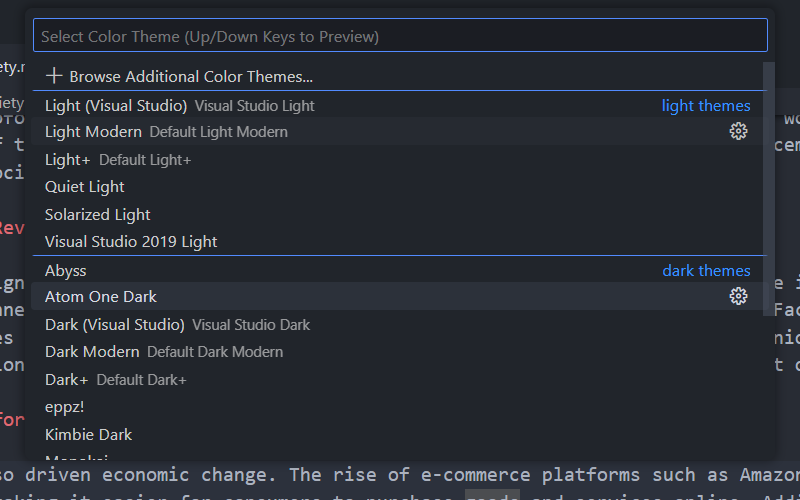
برای پیش نمایش تم ها می توانید کلیدهای جهت دار بالا یا پایین را فشار دهید. وقتی یکی را که دوست دارید پیدا کردید، روی آن کلیک کنید تا به آن جابجا شوید.

علاوه بر این، می توانید تم های VS Code بیشتری را از بازار دریافت کنید. برای انجام این کار، دوباره منوی انتخاب تم را باز کنید و روی Browse Additional Color Themes کلیک کنید. سپس، روی یک تم از لیست کلیک کنید تا آن را انتخاب کنید، و روی OK در اعلان کلیک کنید تا آن را نصب کنید.
همچنین می توانید موضوع فایل و نمادهای محصول را در تنظیمات تغییر دهید.
2 VS Code دارای یک فایل اکسپلورر داخلی است
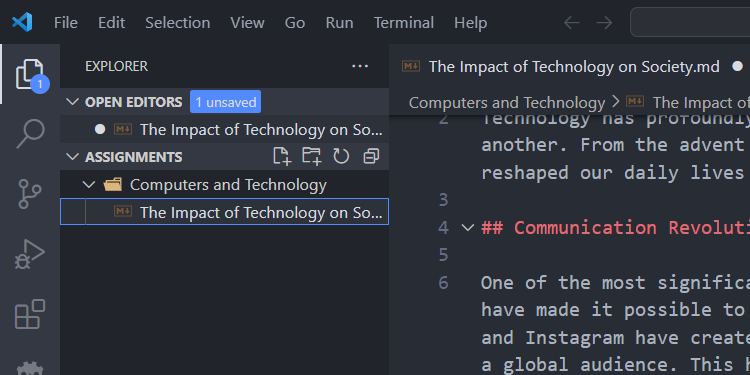
اگر روی چندین فایل متنی در یک پوشه کار میکنید، کاوشگر فایل VS Code به شما امکان میدهد بدون تغییر برنامهها، آنها را سازماندهی کرده و به آنها دسترسی داشته باشید. با کلیک روی File > Open Folder و انتخاب آن، می توانید پوشه را در VS Code باز کنید.
فایل ها و پوشه ها در قسمت ناوبری سمت چپ ظاهر می شوند. میتوانید روی فایلها کلیک کنید تا باز شوند یا آنها را بکشید و در ویرایشگر رها کنید. هر فایلی که باز می کنید به جای باز کردن یک پنجره کاملاً جدید VS Code، تب مخصوص به خود را در ویرایشگر خواهد داشت.

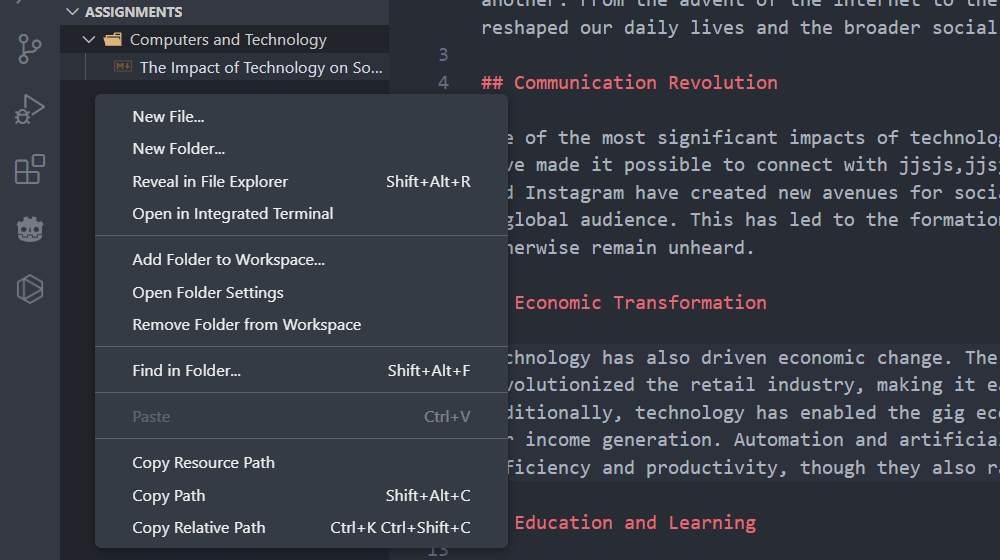
همچنین می توانید با کلیک راست بر روی یک فضای خالی و انتخاب New File یا New Folder، فایل ها و پوشه ها را در قسمت ناوبری ایجاد کنید.

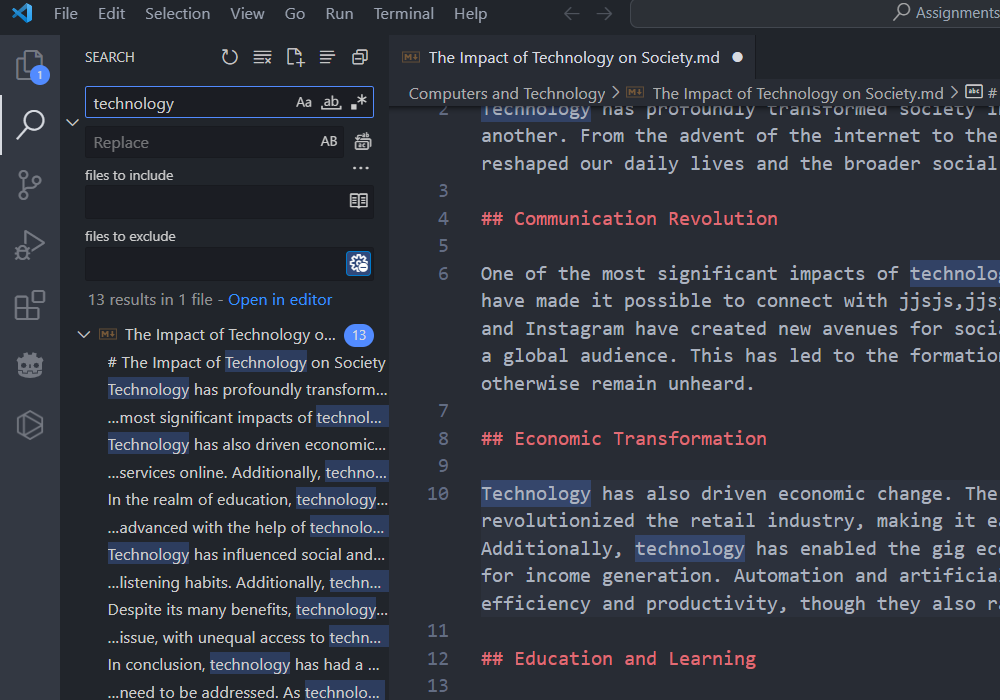
علاوه بر این، کاوشگر فایل به شما امکان می دهد فایل های مختلف و محتوای درون آنها را جستجو کنید. برای انجام این کار، روی جستجو – نماد ذره بین – در نوار کناری کلیک کنید و درخواست خود را تایپ کنید.

همچنین دارای ویژگی های جستجوی پیشرفته مانند جستجو بر اساس نوع فایل، به استثنای پوشه های خاص، عبارات منظم، و موارد تطبیق یا کل کلمات است.
3 VS Code دارای پشتیبانی Markdown است
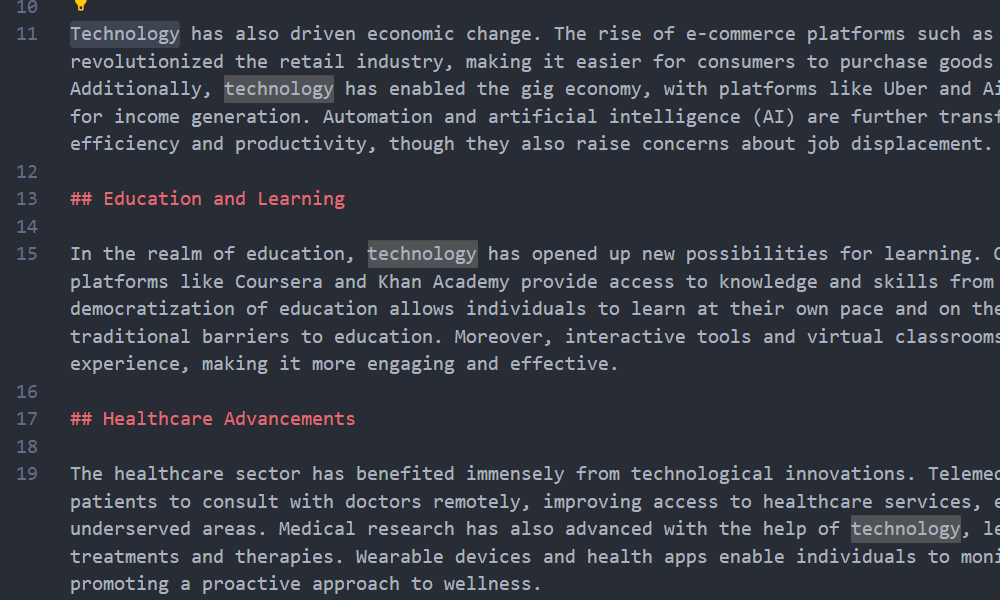
برخلاف Notepad، VS Code دارای پشتیبانی قوی Markdown است که نوشتن آن را لذت بخش می کند. به عنوان مثال، دارای برجستهسازی نحوی است که در آن عناصر Markdown (به عنوان مثال، سرصفحهها، نقل قولها و بلوکهای کد) بهطور خودکار با رنگ کدگذاری میشوند تا شناسایی آنها آسانتر شود. همچنین دارای قطعات Markdown است که الگوهای از پیش تعریف شده ای هستند که عناصر مشترک Markdown را وارد می کنند. اینها در وقت شما صرفه جویی می کنند و خطاهای دستی را کاهش می دهند.
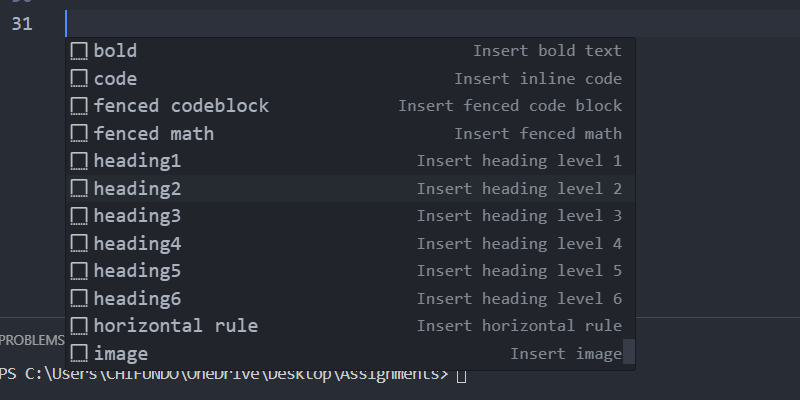
برجسته کردن نحو به صورت خودکار است، اما باید Ctrl + Space را فشار دهید تا منوی قطعات ظاهر شود. سپس، روی موردی که میخواهید Markdown را در متن وارد کنید، کلیک کنید.

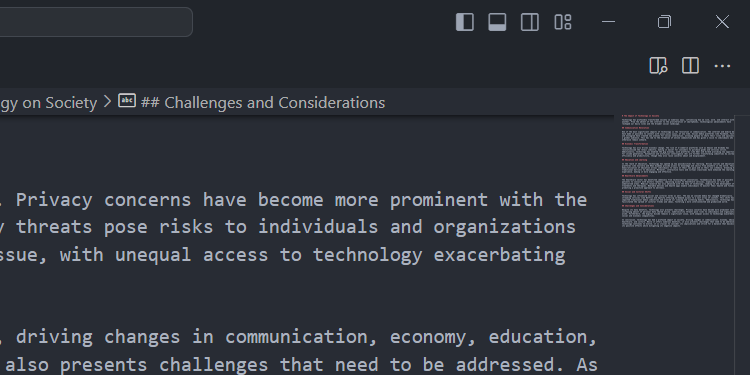
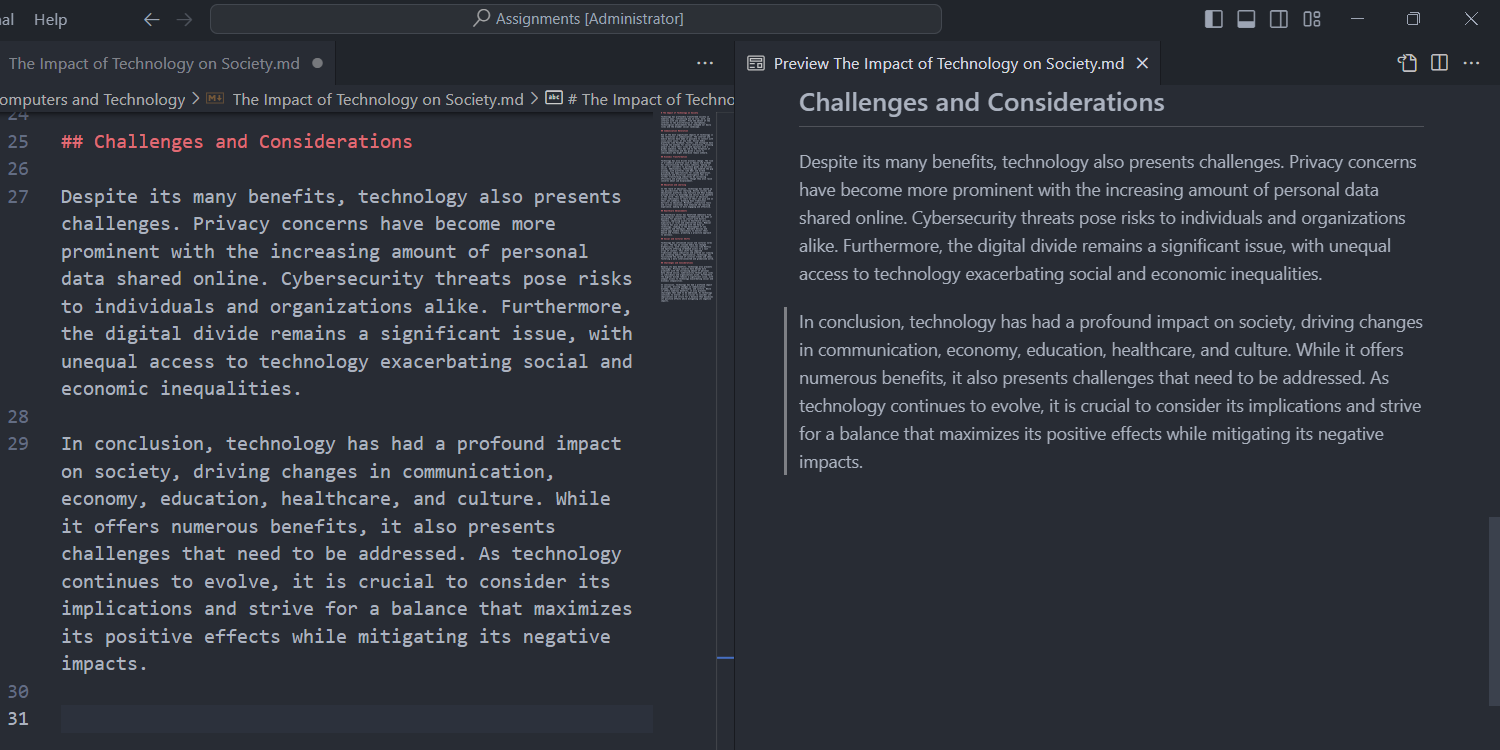
همچنین میتوانید با کلیک کردن روی دکمه Open Preview در کنار (نماد شبیه یک مربع تقسیم شده با یک ذرهبین) در گوشه سمت راست بالا ببینید Markdown چگونه به نظر میرسد. همچنین می توانید Control + K و سپس V را فشار دهید.

میتوانید به ویرایش Markdown در ویرایشگر ادامه دهید، و تغییرات همچنان در صفحه پیشنمایش بهطور زنده نمایش داده میشوند.

یکی دیگر از ویژگی های قابل ذکر این است که کاوشگر فایل جاسازی تصاویر را آسان می کند. می توانید تصویر را بکشید و در ویرایشگر رها کنید. همچنین می توانید تصاویر را از خارج از VS Code (مثلاً Windows File Explorer) به این روش در Markdown خود وارد کنید.
Markdown بهطور خودکار برای شما اضافه میشود—نیازی برای به خاطر سپردن سینتکس و مسیرهای فایل ندارید.
4 VS Code از برنامه های افزودنی پشتیبانی می کند
VS Code قابل توسعه است، به این معنی که می توانید عملکرد آن را با برنامه های افزودنی از Visual Studio Marketplace گسترش دهید. میتوانید هر تعداد افزونه VS Code را نصب کنید تا در رفع نیازهای ویرایش متن به شما کمک کند، مانند بررسی املا، نشانکگذاری برای پیمایش سریع، و قالببندی خودکار متن بر اساس یک سبک خاص.
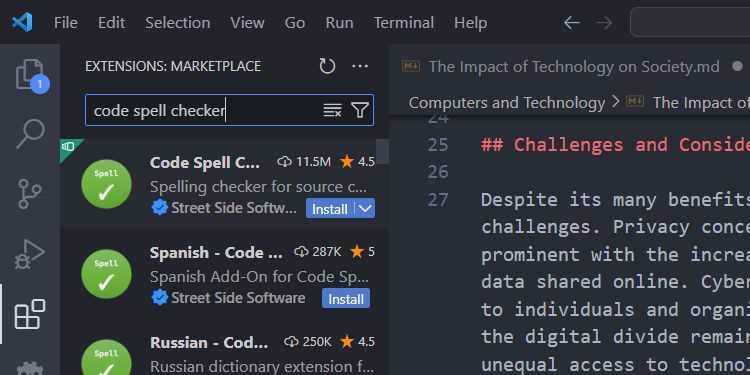
برای نصب افزونه، روی Extensions – نماد قطعه پازل – در نوار کناری کلیک کنید، افزونه مورد نظر خود را جستجو کنید و روی Install کلیک کنید.

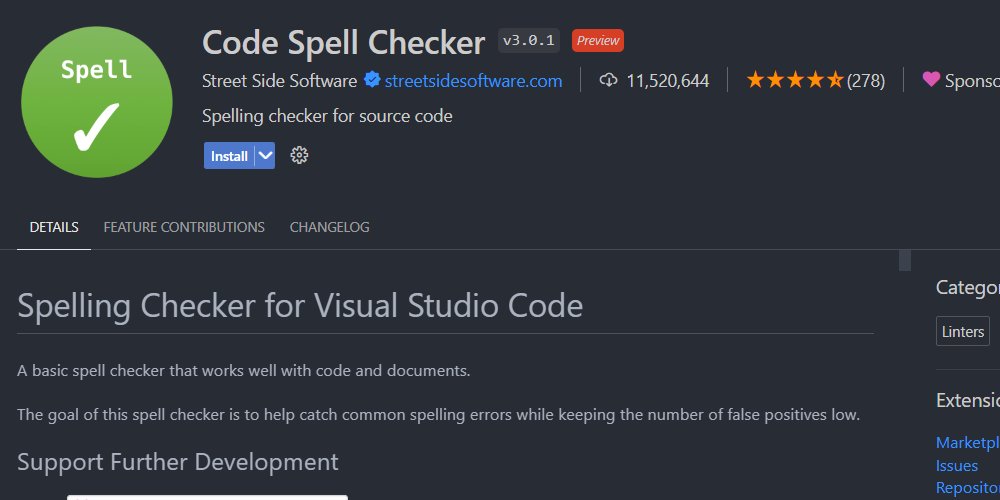
قبل از نصب افزونه، می توانید روی آن کلیک کنید تا توضیحات آن را ببینید (از آنجا هم می توانید آن را نصب کنید). این می تواند به شما کمک کند که ببینید آیا ویژگی های مورد نیاز شما و دستورالعمل های نحوه استفاده از آن را دارد یا خیر.

5 کد VS انتخاب چند مکان نما را ارائه می دهد
در بالای یافتن و جایگزینی (Notepad فقط دارای ویژگی یافتن است)، VS Code دارای انتخاب چند مکان نما است. این به شما امکان می دهد چندین کلمه و عبارت را در ویرایشگر انتخاب کنید و آنها را به طور همزمان تغییر دهید.
برای استفاده از انتخاب چند مکان نما، Alt را فشار دهید و متن را برجسته کنید. پس از آن، آنچه را که می خواهید تایپ کنید، و VS Code بلافاصله جایگزین متن هایلایت شده می شود. حتی می توانید از این برای حذف متن استفاده کنید.

همچنین می توانید از این ویژگی برای درج متن جدید در چندین مکان به طور همزمان استفاده کنید. فقط Alt را نگه دارید، روی جایی که میخواهید آن را وارد کنید کلیک کنید (با این کار چند مکاننما ایجاد میشود) و شروع به تایپ کنید.
6 VS Code امکان ویرایش Split View را فراهم می کند
در VS Code، میتوانید ویرایشگر را به پنلهای مختلف تقسیم کنید و چندین نما را در یک پنجره ایجاد کنید. این چندین مزیت بهره وری دارد. برای مثال، میتوانید از آن برای مقایسه اسناد، ویرایش بخشهای مرتبط، یا باز نگه داشتن مطالب مرجع هنگام نوشتن متن خود استفاده کنید.
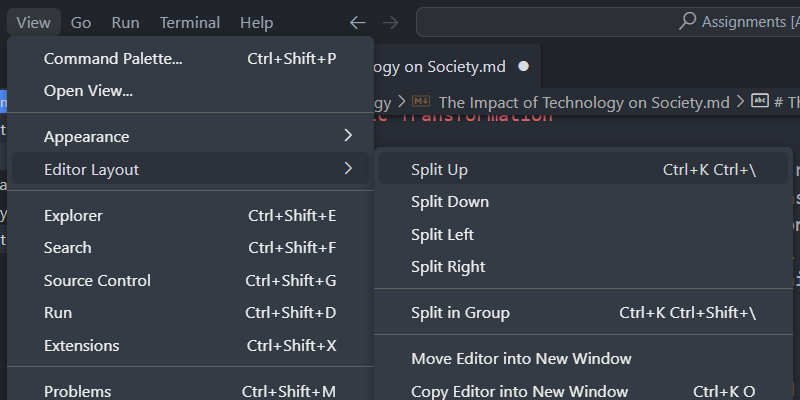
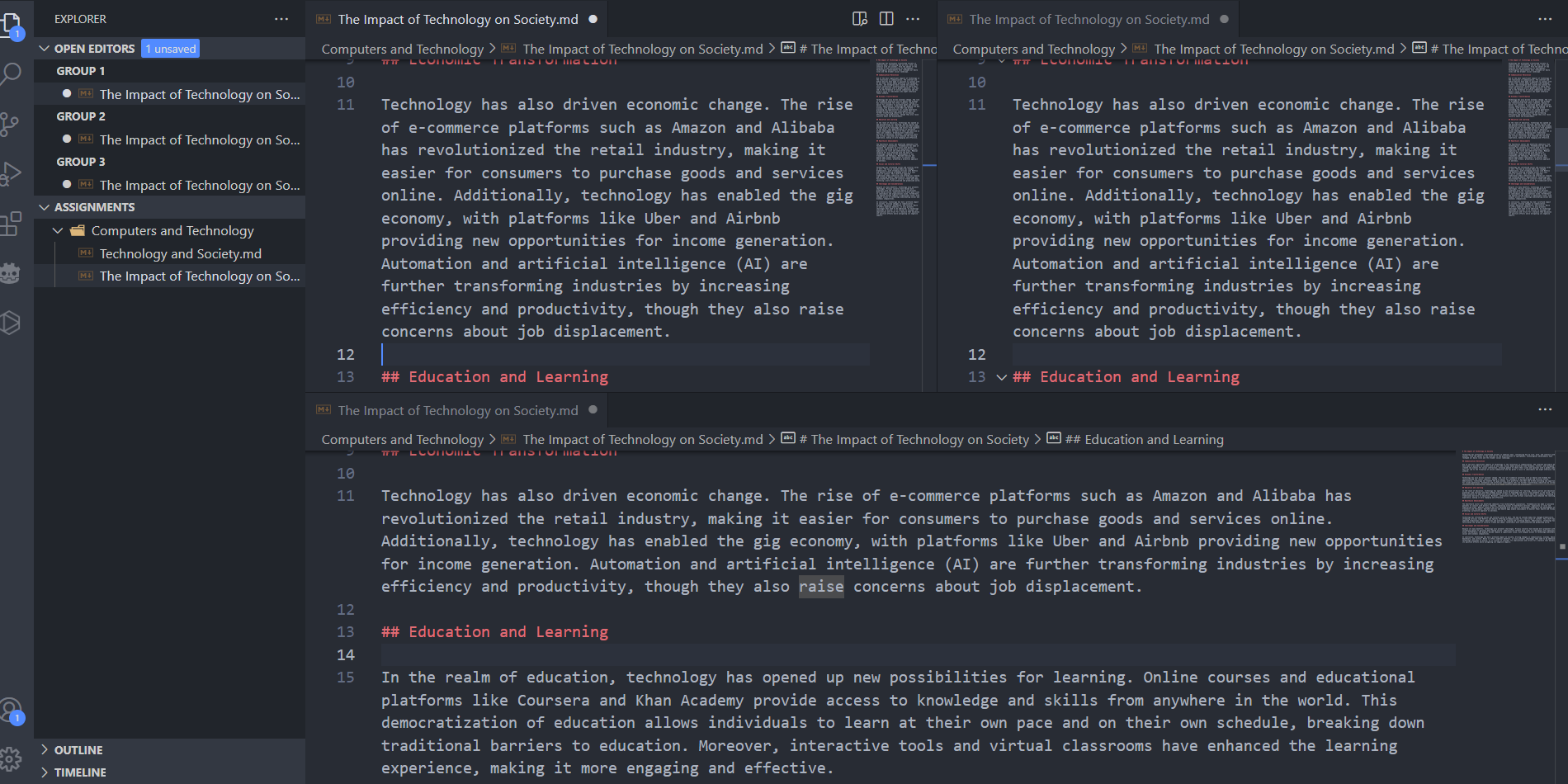
برای تقسیم ویرایشگر، روی View > Editor Layout کلیک کنید و Split Up، Split Down، Split Left یا Split Right را انتخاب کنید. هر یک از آن گزینه ها ویرایشگر دیگری را در جهت مشخص شده ایجاد می کند.

می توانید ویرایشگرها را بیشتر تقسیم کنید تا طرح مورد نظر خود را ایجاد کنید. شما می توانید یک شبکه 1×2، شبکه 4×4 یا هر چیدمانی که مناسب جریان کاری شما است ایجاد کنید.

نکته ای که باید به آن توجه داشت این است که هر ویرایشگر تقسیم به گروه ویرایشگر خود می رود. هر فایل اضافی که باز می کنید در یک گروه خاص به عنوان برگه ظاهر می شود.
به یاد داشته باشید که VS Code اغلب به عنوان ویرایشگر کد به جای یک ویرایشگر متن شناخته می شود. با ویژگیهایی مانند برجستهسازی نحو، تکمیل کد، ابزارهای اشکالزدایی، کنترل نسخه و برنامههای افزودنی، میتوانید VS Code را برای عملکرد به عنوان یک محیط توسعه یکپارچه تنظیم کنید.
بنابراین، اگر میخواهید کدنویسی کنید (HTML، Python، جاوا اسکریپت، C#، GDScript، و موارد دیگر) یا چیزی مانند یک فایل دستهای یا رجیستری را ویرایش کنید، VS Code بیمعنی است.
