از Docker و Docker Compose برای استقرار و اجرای یکپارچه برنامه های Nest.js خود استفاده کنید.
شوخی برنامهنویس چالش استقرار و اجرای برنامهها در سیستمهای مختلف را کاملاً برجسته میکند: «اما روی رایانه من کار میکند…»
مشکل واقعی در پیکربندی وابستگی های مورد نیاز و اطمینان از سازگاری نسخه های نرم افزار با برنامه شما نهفته است. یک راه حل عالی برای این مشکل، استفاده از فناوری کانتینری سازی مانند داکر است.
این به شما امکان می دهد بدون زحمت برنامه ها را با تمام وابستگی های لازم در ایمیج ظرف اجرا و اجرا کنید. حذف نیاز به پیکربندی گسترده در سیستم های تولید.
آشنایی با Docker و Docker Compose
Docker یک پلتفرم توسعه منبع باز است که فناوری کانتینری سازی مورد استفاده در ساخت و بسته بندی برنامه های کاربردی را در کنار وابستگی های آنها به عنوان ایمیج ها قابل حمل ارائه می دهد.
سپس این ایمیج ها به عنوان اجزای اجرایی در محیط های محفظه ایزوله اجرا می شوند. اجرای برنامههای کاربردی در این کانتینرها، عملکرد یکسان برنامه را در سیستمهای تولیدی مختلف بدون هیچ گونه مشکل سازگاری تضمین میکند.

از سوی دیگر، Docker Compose ابزاری است که همراه با Docker برای سادهسازی فرآیند تعریف و مدیریت برنامههای چند کانتینری استفاده میشود.
در حالی که Docker در درجه اول برای مدیریت کانتینرهای جداگانه استفاده می شود، Docker Compose به شما امکان می دهد پیکربندی چندین کانتینر را مدیریت کنید که باید به عنوان یک برنامه واحد اجرا شوند.
این به ویژه زمانی مفید است که یک برنامه از چندین سرویس تشکیل شده باشد که باید با هم کار کنند، مانند چندین سرویس API وابسته، و پایگاههای داده، و غیره.
قبل از اینکه وارد کد شوید، باید Docker Desktop را روی دستگاه محلی خود نصب کنید. الزامات خاص سیستم و مراحل نصب را از اسناد رسمی مرور کنید.
می توانید کد این برنامه را در مخزن GitHub آن پیدا کنید.
یک پروژه Nest.js راه اندازی کنید
این راهنما شما را در فرآیند چرخاندن دو کانتینر Docker که به طور یکپارچه به عنوان یک برنامه Nest.js کار می کنند، راهنمایی می کند. ظرف اول نمونه ای از ایمیج Docker سرور وب Nest.js را نگه می دارد، در حالی که کانتینر دوم ایمیج پایگاه داده PostgreSQL Docker را اجرا می کند.
برای شروع، ابزار خط فرمان Nest.js را نصب کنید:
npm i -g @nestjs/cli
اکنون، با اجرای دستور زیر در ترمینال خود، یک پروژه جدید Nest.js ایجاد کنید.
nest new docker-nest-app
در مرحله بعد، ابزار CLI چندین مدیر بسته را برای شما نمایش می دهد تا بتوانید پروژه را ایجاد کنید. گزینه مورد نظر خود را انتخاب کنید. در این مورد، از npm، Node Package Manager استفاده خواهیم کرد.
در نهایت، میتوانید به فهرست راهنمای پروژه بروید و سرور توسعه را بچرخانید.
cd docker-nest-app
npm run start
ماژول پایگاه داده را ایجاد کنید
ابتدا این وابستگی ها را نصب کنید:
npm install pg typeorm @nestjs/typeorm @nestjs/config
سپس، در دایرکتوری ریشه پروژه خود، یک فایل .env ایجاد کنید و مقادیر پیکربندی اتصال پایگاه داده زیر را اضافه کنید:
DATABASE_HOST="db"
DATABASE_PORT=5432
DATABASE_USER="testUser"
DATABASE_PASSWORD="mypassword123"
در نهایت، ادامه دهید و ماژول پایگاه داده را ایجاد کنید.
nest g module database
اکنون، پس از ایجاد ماژول، فایل database/database.module.ts را باز کرده و کد پیکربندی پایگاه داده زیر را وارد کنید:
import { Module } from '@nestjs/common';
import { TypeOrmModule } from '@nestjs/typeorm';
import { ConfigModule, ConfigService } from '@nestjs/config';
({
imports: [
ConfigModule.forRoot(),
TypeOrmModule.forRootAsync({
imports: [ConfigModule],
useFactory: async (configService: ConfigService) => ({
type: 'postgres',
host: configService.get<string>('DATABASE_HOST'),
port: configService.get<number>('DATABASE_PORT'),
username: configService.get<string>('DATABASE_USER'),
password: configService.get<string>('DATABASE_PASSWORD'),
synchronize: true,
}),
inject: [ConfigService],
}),
],
})
export class DatabaseModule {}
هنگامی که ایمیج Docker PostgreSQL را با استفاده از این پیکربندی TypeORM تنظیم کردید، برنامه Nest.js یک اتصال به پایگاه داده برقرار می کند.
فایل app.module.ts را به روز کنید
در نهایت، فایل ماژول برنامه اصلی را به روز کنید تا پیکربندی ماژول پایگاه داده را در خود جای دهد.
import { Module } from '@nestjs/common';
import { ConfigModule } from '@nestjs/config';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { DatabaseModule } from './database/database.module';
({
imports: [
ConfigModule.forRoot({
envFilePath: '.env',
}),
DatabaseModule,
],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
یک Dockerfile راه اندازی کنید
یک Dockerfile مجموعهای از دستورالعملهای مورد نیاز موتور Docker را برای ایجاد یک ایمیج Docker ضبط میکند. این ایمیج کد منبع برنامه و تمام وابستگی های آن را در بر می گیرد.
در پوشه اصلی پروژه خود، یک فایل جدید ایجاد کنید و نام آن را Dockerfile بگذارید. سپس، مطالب زیر را اضافه کنید:
FROM node:16.3.0-alpine3.13
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
CMD [ "npm", "run", "start:dev" ]
در اینجا چیزی است که هر دستور نشان می دهد:
- FROM: این دستورالعمل ایمیج پایه ای را مشخص می کند که داکر باید از آن برای ساخت ایمیج برنامه استفاده کند.
- WORKDIR: این دستور به Docker دستور میدهد که پوشه /app را بهعنوان دایرکتوری کاری برای برنامه درون کانتینر تنظیم کند.
- COPY package*.json./: همه فایلها را با فرمت نام فایل از دایرکتوری فعلی در برنامه در پوشه برنامه کپی میکند.
- RUN npm install: این دستور بسته ها و وابستگی های مورد نیاز برنامه را در ظرف Docker نصب می کند.
- کپی 🀄. . : به Docker دستور می دهد تا همه فایل های کد منبع برنامه را از دایرکتوری فعلی در پوشه /app کپی کند.
- RUN npm run build: دستور برنامه Nest.js را قبل از ایجاد ایمیج Docker می سازد. کد تایپ اسکریپت را در جاوا اسکریپت کامپایل می کند و خروجی فرآیند ساخت را در دایرکتوری dist ذخیره می کند.
- CMD: دستوری را برای اجرا در هنگام شروع کانتینر تعریف می کند. در این حالت دستور npm run start:dev را اجرا می کنیم که سرور را در حالت توسعه راه اندازی می کند.
این پیکربندی برنامه را قادر می سازد تا به طور فعال تغییرات کد را نظارت کند. پس از شناسایی تغییرات، کانتینر به طور خودکار تحت بازسازی قرار می گیرد.
فایل Docker Compose را ایجاد کنید
در پوشه اصلی پوشه پروژه خود، یک فایل docker-compose.yml جدید ایجاد کنید و محتوای زیر را اضافه کنید:
version: '3.9'
services:
server:
build: .
ports:
- '3000:3000'
depends_on:
- db
db:
image: 'postgres'
ports:
- '5432:5432'
environment:
POSTGRES_PASSWORD: 'mypassword123'
POSTGRES_USER: 'testUser'
volumes:
- data:/var/lib/postgresql/data
volumes:
data:
Docker Compose از این دستورالعمل ها برای ساخت و اجرای دو ایمیج در دو کانتینر Docker استفاده می کند. اولین ظرف، سرور، ایمیج برنامه را میزبانی می کند. اجرا بر روی پورت 3000
ظرف دوم میزبان ایمیج پایگاه داده PostgreSQL خواهد بود. شما نیازی به تعیین یک Dockerfile برای این ایمیج ندارید – Docker از ایمیج PostgreSQL موجود در رجیستری ایمیج Docker برای ساخت آن استفاده می کند.
Docker Containers را راه اندازی کنید
در نهایت با اجرای دستور زیر به ساخت ایمیج ها و راه اندازی کانتینرها ادامه دهید:
docker compose up
هنگامی که فرآیند با موفقیت انجام شد، باید اطلاعات گزارش مشابهی را در ترمینال خود مشاهده کنید.

اکنون، در حالی که هم سرور وب و هم کانتینرهای پایگاه داده در حال اجرا هستند، ادامه دهید و عملکردهای بیشتری را به برنامه Nest.js خود اضافه کنید. برای مثال، میتوانید یک Nest.js CRUD REST API بسازید.
فشار دادن ایمیج ها Docker به Docker Hub
ارسال ایمیج ها Docker به Docker Hub تقریباً مشابه انتقال پروژه ها به GitHub است. این مراحل را دنبال کنید تا ایمیج Docker برنامه Nest.js را به Docker Hub فشار دهید.
- به Docker Hub بروید، ثبت نام کنید و وارد صفحه نمای کلی حساب خود شوید.
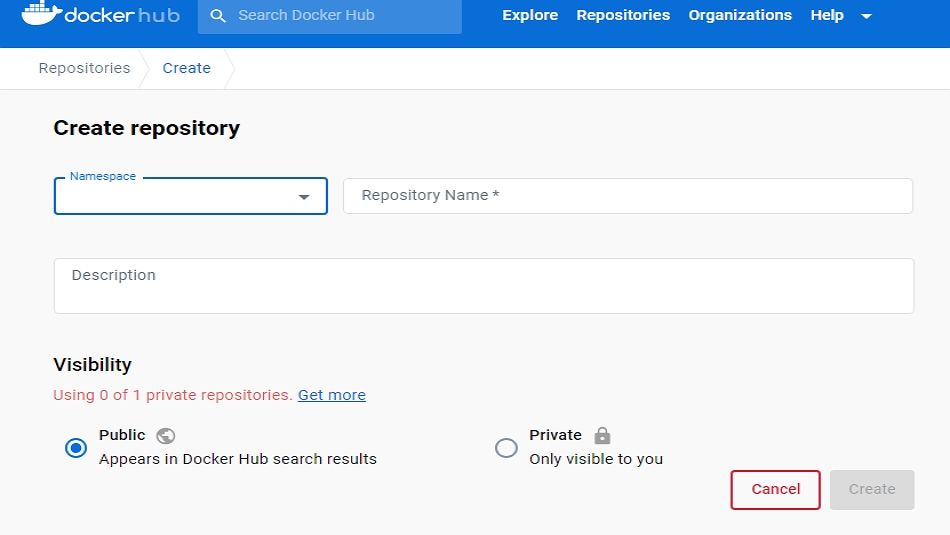
- روی دکمه Create Repository کلیک کنید، نام مخزن خود را پر کنید، نمایان بودن آن را با انتخاب Public یا Private مشخص کنید و سپس روی Create کلیک کنید.
- اکنون باید با اجرای دستور زیر از طریق ترمینال وارد حساب کاربری خود شوید و سپس نام کاربری و رمز عبور Docker خود را وارد کنید. ورود به سیستم داکر
- سپس با اجرای دستور زیر، نام ایمیج Docker را بهروزرسانی کنید تا با این قالب مطابقت داشته باشد: /. تگ docker <ایمیج> <نام کاربری docker شما>/<نام repo>
- در نهایت، ایمیج Docker را فشار دهید. docker push /

docker login
docker tag <image> <your docker username>/<repo name>
docker push <image>/<repo name>
استفاده از فناوری کانتینرسازی Docker در توسعه
فناوری کانتینریسازی Docker شما را قادر میسازد تا یک برنامه را به همراه تمام وابستگیهای آن در ایمیج ها Docker قرار دهید. سپس این ایمیج ها می توانند بدون هیچ مشکلی در داخل کانتینرها در محیط های مختلف توسعه و تولید اجرا شوند.