نحوه ایجاد اسناد Swagger از Nest API خود را با چند دکور ساده کشف کنید.
Swagger یک چارچوب رایگان و منبع باز برای ایجاد اسناد API تعاملی و کاربرپسند است. این صفحات وب تعاملی را ایجاد می کند که به شما امکان می دهد یک API را با ورودی های مختلف آزمایش کنید.
Swagger از هر دو بار JSON و XML پشتیبانی می کند. مستنداتی که تولید می کند برای توسعه دهندگان و غیر توسعه دهندگان مناسب است.
میتوانید APIهای وب NestJS خود را از طریق Swagger با استفاده از دکوراتورهای ساده، بدون نیاز به ترک IDE خود مستند کنید.
مرحله 1: ایجاد API
قبل از شروع، باید یک API دمو ایجاد کنید که Swagger مستندات آن را ایجاد کند.
API دمو را از ابتدا با استفاده از NestJS CLI تولید خواهید کرد.
ابتدا یک پروژه NestJS جدید با اجرای:
nest new <name-of-your-project>
سپس، دایرکتوری را به پروژه ایجاد شده خود با اجرای:
cd <name-of-your-project>
در مرحله بعد، یک REST API با CLI با اجرای:
nest generate resource demo --no-spec
یک پرس و جو می بینید که از شما می پرسد، “از چه لایه انتقالی استفاده می کنید؟” REST API را انتخاب کنید.
پرس و جو دیگری را خواهید دید که از شما می پرسد: “آیا می خواهید نقاط ورودی CRUD ایجاد کنید؟” Y را تایپ کرده و Enter را بزنید.
دستور بالا یک REST API کاملاً کاربردی با نقاط پایانی CRUD و بدون فایلهای تست واحد تولید میکند. بنابراین، پرچم –no-spec در دستور بالا.
مرحله 2: Swagger را نصب کنید
Swagger و کتابخانه Express UI آن را با اجرای:
npm install--save @nestjs/swagger swagger-ui-express
مرحله 3: Swagger را پیکربندی کنید
در فایل main.ts خود، SwaggerModule و DocumentBuilder را از @nestjs/swagger وارد کنید.
DocumentBuilder در ساختار یک سند پایه کمک می کند. چندین روش ارائه می دهد که می توانید آنها را به هم زنجیره بزنید و با روش ساخت ببندید.
این روش ها پیکربندی بسیاری از ویژگی ها مانند عنوان، توضیحات و نسخه را امکان پذیر می کنند.
یک متغیر شی پیکربندی در تابع بوت استرپ خود ایجاد کنید مانند:
const config = new DocumentBuilder()
.setTitle('Demo API')
.setDescription('A Demo API with CRUD functionality')
.setVersion('1.0')
.build();
یک نمونه جدید از DocumentBuilder یک سند پایه ایجاد می کند که با مشخصات OpenAPI مطابقت دارد. سپس می توانید از این نمونه برای تنظیم عنوان، توضیحات و نسخه از طریق روش های مناسب آنها استفاده کنید.
در مرحله بعد، باید یک سند کامل با تمام مسیرهای HTTP تعریف شده با استفاده از سند پایه ایجاد کنید.
برای انجام این کار، متد createDocument را در SwaggerModule فراخوانی کنید. createDocument دو آرگومان را می پذیرد: یک نمونه برنامه و یک شی گزینه Swagger. نتیجه این تماس را برای استفاده بعدی در یک متغیر ذخیره کنید:
constdocument = SwaggerModule.createDocument(app, config);
سپس، متد setup را در SwaggerModule فراخوانی کنید. متد setup دارای سه آرگومان است:
- مسیر Swagger UI. طبق قرارداد، می توانید از “api” استفاده کنید.
- یک نمونه کاربردی
- سند کامل
علاوه بر این، روش راهاندازی یک شی گزینه اختیاری میگیرد. برای کسب اطلاعات بیشتر در مورد آن، به مستندات NestJS در مورد گزینه های سند Swagger مراجعه کنید.
اینطوری:
SwaggerModule.setup('api', app, document);
برنامه خود را شروع کنید و به http://localhost:
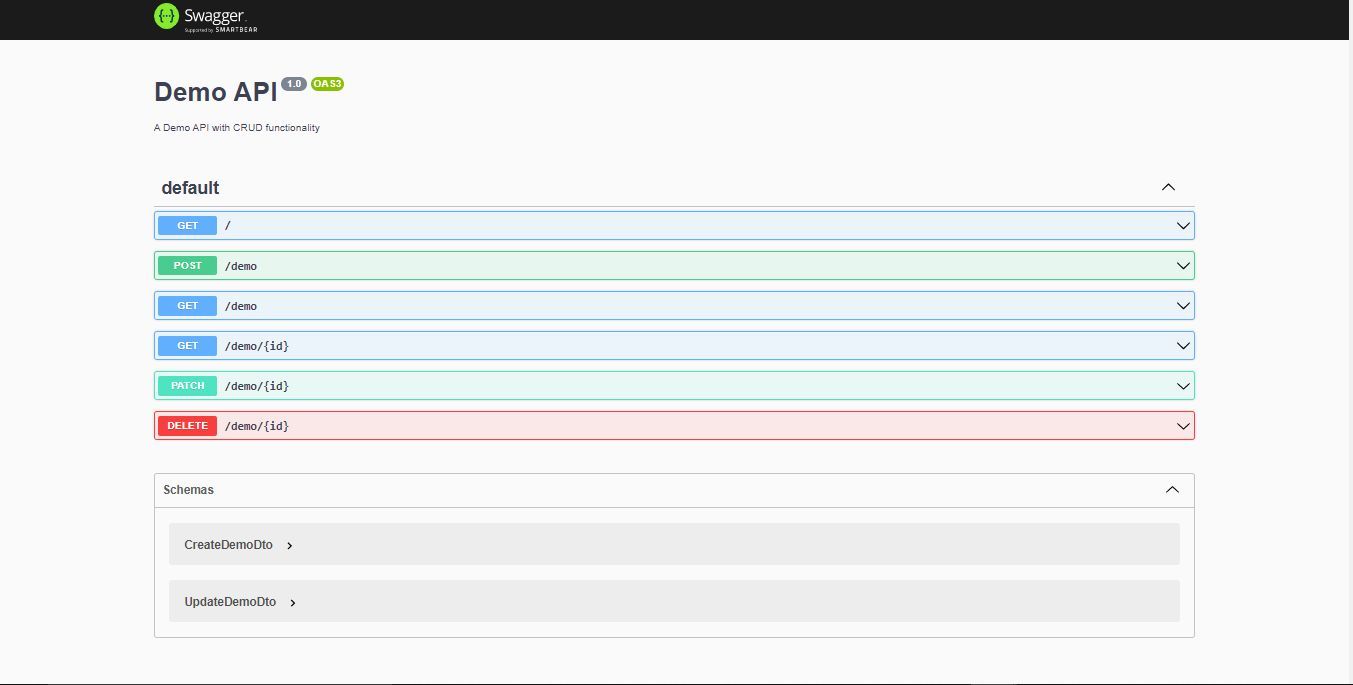
باید رابط کاربری Swagger را در صفحه مشاهده کنید.

تصویر بالا نمای پیش فرض رابط کاربری Swagger است که تمام مسیرهای HTTP در کنترلر شما تعریف شده است. شما باید آن را برای تناسب با عملکرد API خود سفارشی کنید.
مرحله 4: ویژگی های API را سفارشی کنید
بهطور پیشفرض، Swagger کل بخش مسیر HTTP را با عنوانی که «پیشفرض» میخواند، پیشوند میدهد. شما می توانید این مورد را با حاشیه نویسی کلاس کنترلر خود با decorator @ApiTags و ارسال تگ ترجیحی خود به عنوان آرگومان تغییر دهید.
اینطوری:
// demo.controller.ts
import { ApiTags } from'@nestjs/swagger';
@ApiTags('Demo')
@Controller('demo')
exportclass DemoController {
بخش Schemas شامل اشیاء انتقال داده در API شما است. در حال حاضر، UI هیچ یک از ویژگی های آنها را شامل نمی شود.
برای اعلام خواص آنها در UI، به سادگی دکوراتورها را اضافه کنید. هر ویژگی مورد نیاز را با دکوراتور @ApiProperty حاشیه نویسی کنید. ویژگی های اختیاری را با دکوراتور @ApiPropertyOptional حاشیه نویسی کنید.
مثلا:
// create-demo.dto.ts
import { ApiProperty, ApiPropertyOptional } from'@nestjs/swagger';
exportclass CreateDemoDto {
@ApiProperty({
type: String,
description: 'This is a required property',
})
property: string;
@ApiPropertyOptional({
type: String,
description: 'This is an optional property',
})
optionalProperty: string;
}
دکوراتورهای @ApiProperty و @ApiPropertyOptional هر کدام یک شی گزینه را می پذیرند. آن شی، ویژگی زیر را توصیف می کند.
توجه داشته باشید که شی گزینه از جاوا اسکریپت استفاده می کند نه TypeScript. از این رو اعلان های نوع جاوا اسکریپت (یعنی رشته، نه رشته).
حاشیه نویسی ویژگی های آبجکت Data-transfer نمونه ای از داده های مورد انتظار را به بخش Schemas اضافه می کند. همچنین مسیر HTTP مرتبط را با نمونه ای از داده های مورد انتظار به روز می کند.
مرحله 5: پاسخ های API را تنظیم کنید
در کلاس کنترلر خود، از دکوراتورهای @ApiResponse برای مستندسازی تمام پاسخ های بالقوه برای هر مسیر HTTP استفاده کنید. برای هر نقطه پایانی، دکوراتورهای مختلف @ApiResponse نوع پاسخهای مورد انتظار را توصیف میکنند.
ما پاسخهای رایج HTTP را توضیح دادهایم، در صورتی که با معنای آنها آشنا نیستید.
دکوراتورهای @ApiResponse یک شی اختیاری را می پذیرند که پاسخ را توصیف می کند.
پاسخ های رایج POST
برای درخواست POST، پاسخ های احتمالی عبارتند از:
- ApiCreatedResponse، برای 201 پاسخ ایجاد شده موفق.
- ApiUnprocessableEnityResponse، برای 422 پاسخ موجودیت غیرقابل پردازش ناموفق.
- ApiForbiddenResponse، برای 403 پاسخ ممنوع.
مثلا:
// demo.controller.ts
@Post()
@ApiCreatedResponse({ description: 'Created Succesfully' })
@ApiUnprocessableEntityResponse({ description: 'Bad Request' })
@ApiForbiddenResponse({ description: 'Unauthorized Request' })
create(@Body() createDemoDto: CreateDemoDto) {
returnthis.demoService.create(createDemoDto);
}
پاسخ های متداول GET
برای درخواست های GET، پاسخ های احتمالی عبارتند از:
- ApiOkResponse، برای 200 پاسخ ok.
- ApiForbiddenResponse، برای 403 پاسخ ممنوع.
- ApiNotFoundResponse، برای 404 پاسخ یافت نشد.
مثلا:
// demo.controller.ts
@Get()
@ApiOkResponse({ description: 'The resources were returned successfully' })
@ApiForbiddenResponse({ description: 'Unauthorized Request' })
findAll() {
returnthis.demoService.findAll();
}
@Get(':id')
@ApiOkResponse({ description: 'The resource was returned successfully' })
@ApiForbiddenResponse({ description: 'Unauthorized Request' })
@ApiNotFoundResponse({ description: 'Resource not found' })
findOne(@Param('id') id: string) {
returnthis.demoService.findOne(+id);
}
پاسخ های متداول PATCH و UPDATE
برای درخواستهای PATCH و UPDATE، پاسخهای احتمالی عبارتند از:
- ApiOkResponse، برای 200 پاسخ ok.
- ApiNotFoundResponse، برای 404 پاسخ یافت نشد.
- ApiUnprocessibleEntityResponse، برای 422 پاسخ موجودیت غیرقابل پردازش ناموفق.
- ApiForbiddenResponse، برای 403 پاسخ ممنوع.
مثلا:
// demo.controller.ts
@Patch(':id')
@ApiOkResponse({ description: 'The resource was updated successfully' })
@ApiNotFoundResponse({ description: 'Resource not found' })
@ApiForbiddenResponse({ description: 'Unauthorized Request' })
@ApiUnprocessableEntityResponse({ description: 'Bad Request' })
update(@Param('id') id: string, @Body() updateDemoDto: UpdateDemoDto) {
returnthis.demoService.update(+id, updateDemoDto);
}
پاسخ های رایج DELETE
برای درخواستهای DELETE، پاسخهای احتمالی عبارتند از:
- ApiOkResponse، برای 200 پاسخ ok.
- ApiForbiddenResponse، برای 403 پاسخ ممنوع.
- ApiNotFoundResponse، برای 404 پاسخ یافت نشد.
مثلا:
// demo.controller.ts
@Delete(':id')
@ApiOkResponse({ description: 'The resource was returned successfully' })
@ApiForbiddenResponse({ description: 'Unauthorized Request' })
@ApiNotFoundResponse({ description: 'Resource not found' })
remove(@Param('id') id: string) {
returnthis.demoService.remove(+id);
}
این دکوراتورها اسناد شما را با پاسخ های احتمالی پر می کنند. با استفاده از منوی کشویی در کنار هر مسیر می توانید آنها را مشاهده کنید.
مشاهده اسناد شما
هنگامی که راه اندازی شما کامل شد، می توانید اسناد خود را در localhost مشاهده کنید:
ملزومات مستندسازی Swagger API عبارتند از توضیحات، انواع پاسخ، و تعریف طرح. اینها موارد اساسی مورد نیاز برای ایجاد اسناد API خوب هستند.