هنگام کار با طرحبندیهای پیچیده، تعیین موقعیت عناصر در یک صفحه وب میتواند بسیار پیچیده باشد. اینجاست که شبکه CSS به کار می آید. این یک سیستم طرحبندی است که برای سادهسازی فرآیند ایجاد طرحبندیهای پیچیده طراحی شده است.
هنگام کار با طرحبندیهای پیچیده، تعیین موقعیت عناصر در یک صفحه وب میتواند بسیار پیچیده باشد. اینجاست که شبکه CSS به کار می آید. این یک سیستم طرحبندی است که برای سادهسازی فرآیند ایجاد طرحبندیهای پیچیده طراحی شده است.
چگونه به شما کمک می کند؟ برخلاف روشهای چیدمان سنتی که فقط به شما امکان میدهند عناصر را در سطرها یا ستونها قرار دهید، شبکه CSS بهترین هر دو جهان را به شما ارائه میدهد – یک رویکرد دو بعدی با استفاده از سطرها و ستونها.
ظروف و اقلام شبکه
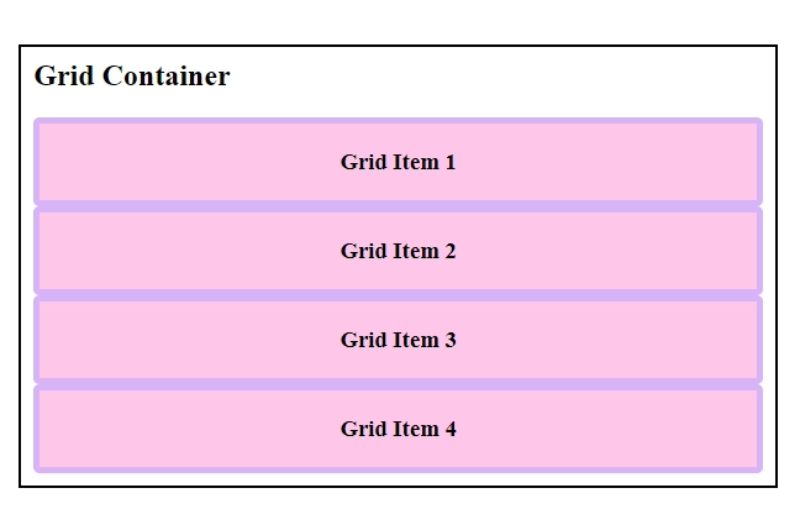
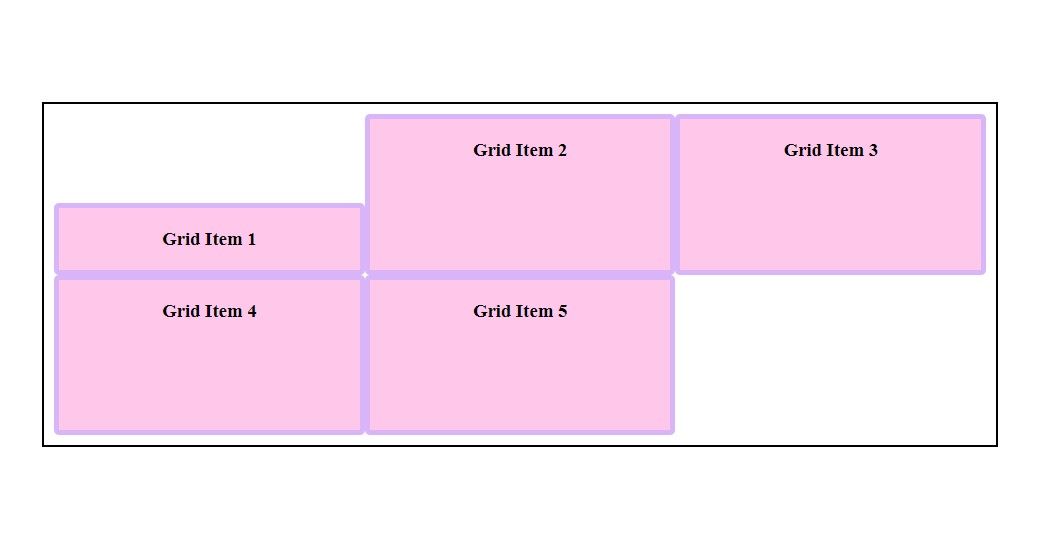
شما می توانید ویژگی های شبکه CSS را به دو نوع اصلی از عناصر اعمال کنید: والد و فرزند. هنگامی که ویژگی display را برای یک عنصر والد روی “grid” تنظیم می کنید، آن عنصر را به یک ظرف شبکه تبدیل می کند. هر عنصر فرزند در این ظرف شبکه به یک آیتم شبکه تبدیل می شود و ویژگی های شبکه اعمال شده را به ارث می برد.
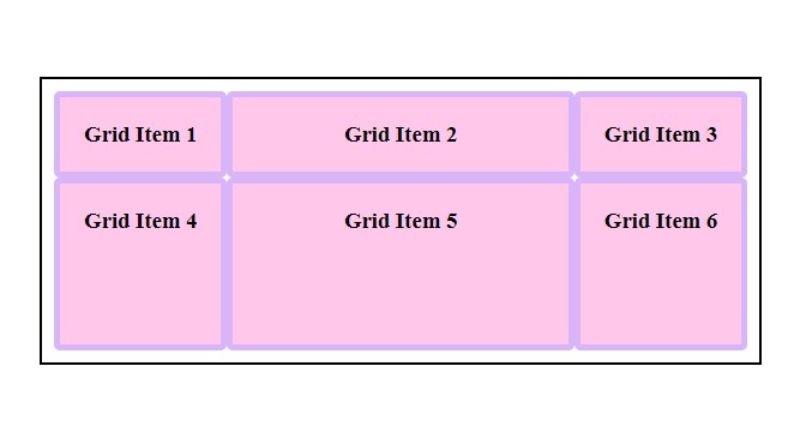
در اینجا نحوه نمایش آن آمده است:

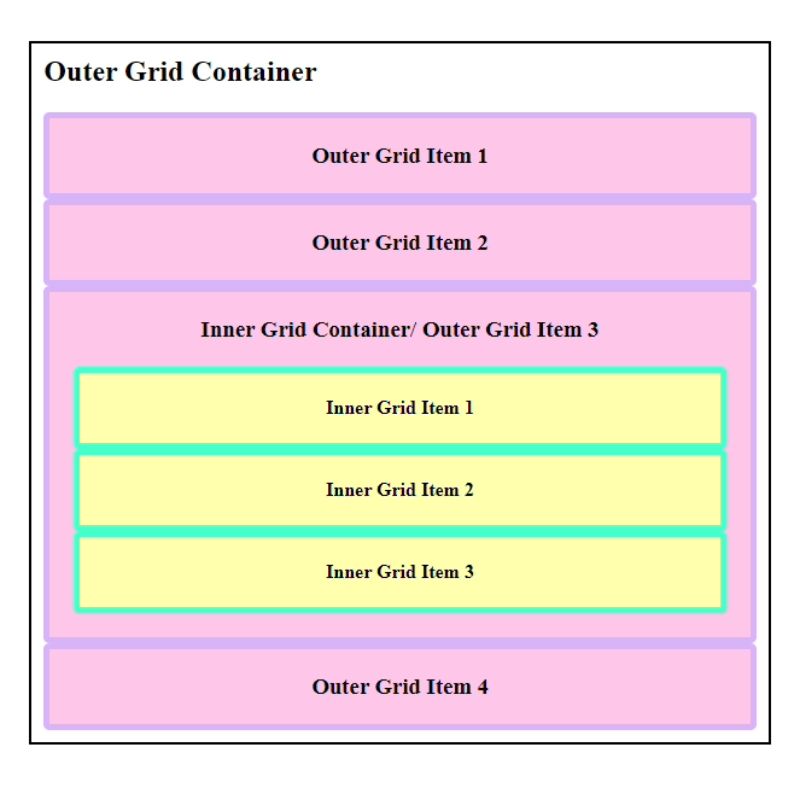
یک آیتم شبکه همچنین می تواند به یک ظرف شبکه تبدیل شود. اکنون می توانید به طرح به عنوان یک شبکه تودرتو اشاره کنید – یک شبکه در یک شبکه. محفظه شبکه اصلی اکنون به عنوان شبکه بیرونی نامیده می شود، در حالی که محفظه مشبک تبدیل شده به یک شبکه داخلی تبدیل می شود.
هر یک از این شبکهها مستقل از دیگری عمل میکنند، به این معنی که ویژگیهای تنظیمشده برای یک شبکه داخلی، روی طرح شبکه بیرونی تأثیر نمیگذارند و بالعکس.
در اینجا به نظر می رسد:

تسلط بر رابطه بین ظروف شبکه و اقلام برای ساخت طرح بندی های دو بعدی به طور موثر ضروری است.
به خاطر داشته باشید که ویژگی های شبکه ای برای ظروف توری وجود دارد، در حالی که برخی دیگر برای اقلام شبکه ای هستند.
خطوط شبکه و آهنگ
قبل از شروع استفاده از شبکه CSS، دو اصطلاح کلیدی وجود دارد که باید با آنها آشنا باشید:
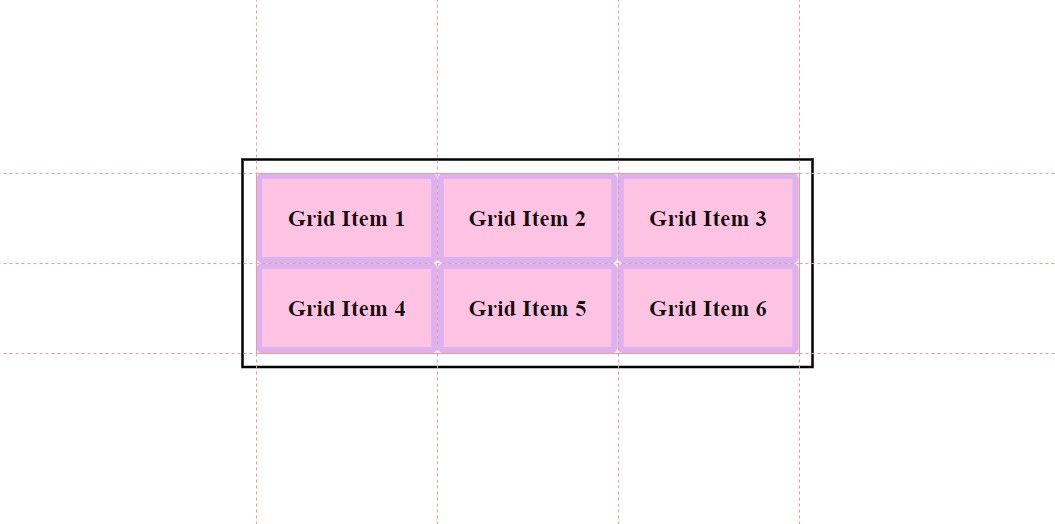
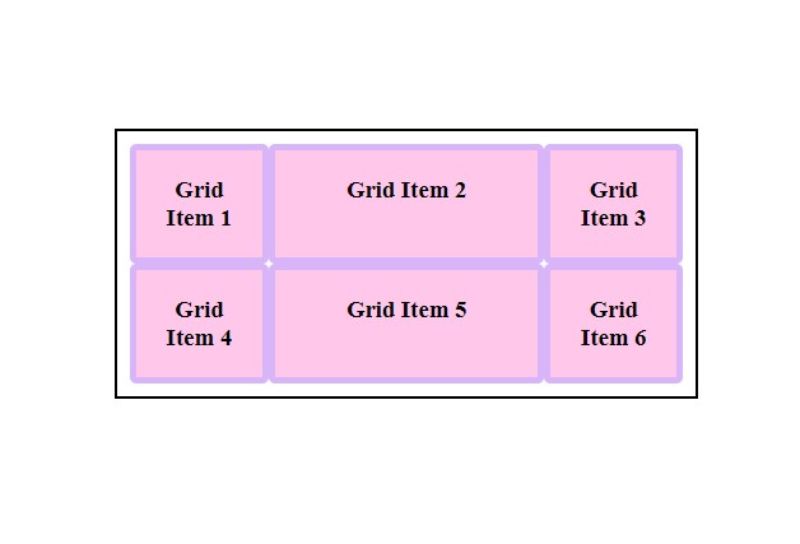
- خطوط شبکه: خطوط شبکه به خطوط افقی و عمودی اشاره دارد که شبکه را در یک طرح شبکه CSS تشکیل می دهند. آنها نقطه شروع و پایان سطرها و ستون ها را مشخص می کنند و به سازماندهی مکان هایی که چیزها در شبکه می روند کمک می کنند. این خطوط مانند لبه های جعبه هستند. آنها دارای اعدادی هستند که به شما کمک می کند هنگام موقعیت یابی به عناصر اشاره کنید. در اینجا خط چین قرمز آنها را نشان می دهد:
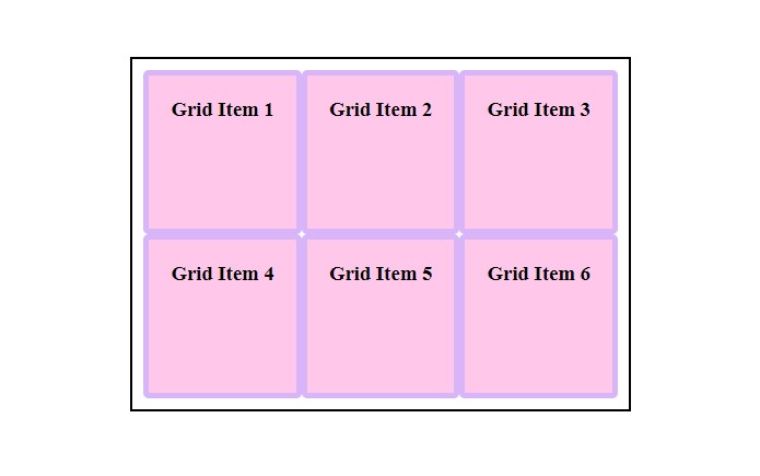
- مسیرهای شبکه ای: آنها شکاف بین خطوط شبکه هستند که ردیف ها و ستون ها را تعریف می کنند. آنها مانند بلوک های سازنده طرح شبکه هستند. در تصویر بالا، ناحیه رنگی درون هر آیتم نشان دهنده مسیر شبکه است.

خطوط شبکه و مسیرها را به عنوان بلوک های سازنده طرح شبکه ای در نظر بگیرید، مانند خطوط روی یک صفحه کاغذ گراف. هنگامی که یک خط شبکه افقی با یک خط شبکه عمودی تلاقی می کند، یک سلول جعبه ای شکل را تشکیل می دهد. این سلولها بهعنوان محفظههایی عمل میکنند که میتوانید اقلام شبکه خود را در آن قرار دهید.
CSS Grid Container Properties
اینها ویژگی هایی هستند که می توانید برای سازماندهی طرح و کمک به موقعیت یابی عناصر درون آن به ظرف شبکه اعمال کنید. همانطور که قبلا ذکر شد، یکی از آنها ویژگی display است که روی grid تنظیم شده است. در اینجا موارد بیشتری وجود دارد:
قالب شبکه
این ویژگی اندازه سطرها و ستون ها را مشخص می کند. می توانید این ویژگی ها را با استفاده از پیکسل، درصد یا واحد کسری (fr) اندازه بگیرید. همچنین، می توانید از کلمات کلیدی مانند auto، minmax() و repeat() برای افزایش انعطاف پذیری استفاده کنید.
- grid-template-rows: ارتفاع ردیف را تنظیم می کند.
- grid-template-columns: عرض ستون را تعریف می کند.
در اینجا چند نمونه آورده شده است:
استفاده از پیکسل:
.grid-container {
display: grid;
grid-template-columns: 250px 250px 250px;
grid-template-rows: 250px 250px;
}

استفاده از درصد:
.grid-container {
grid-template-columns: 25% 50% 25%;
grid-template-rows: 50% 50%;
}

با استفاده از fr:
.grid-container {
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 1fr 2fr;
}

استفاده از کلیدواژه های auto و minmax():
.grid-container {
grid-template-columns: auto minmax(150px, 1fr) auto;
grid-template-rows: 100px auto;
}
استفاده از repeat() برای اندازه ثابت:
.grid-container {
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 150px);
}
قرار دادن خودکار و مناطق الگوی شبکه
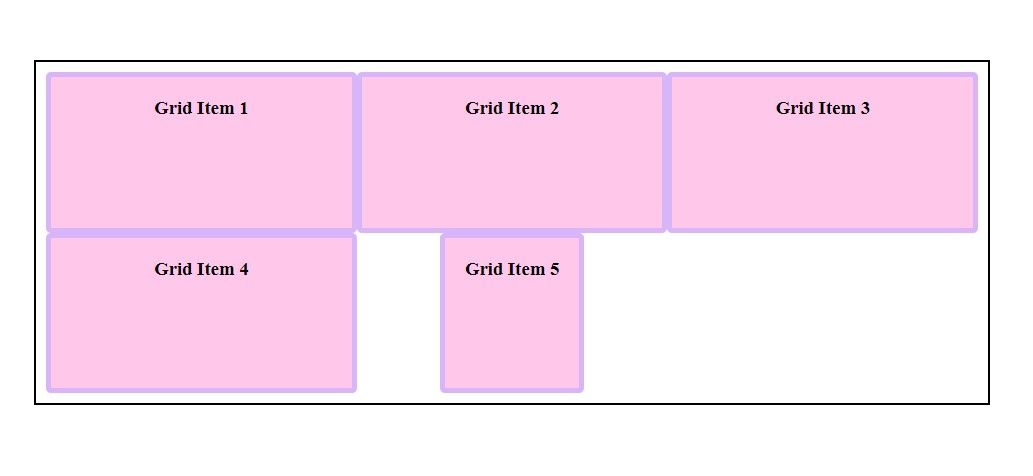
قرار دادن خودکار: قرار دادن خودکار مانند اجازه دادن به شبکه است که تصمیم بگیرد اقلام را در کجا قرار دهد. اگر موقعیتهای دقیق را مشخص نکنید، شبکه بهطور خودکار موارد را به ترتیبی که در نشانهگذاری ظاهر میشوند قرار میدهد. این زمانی مفید است که آیتم های زیادی دارید و می خواهید شبکه را به طور مساوی پر کنند.
مناطق الگوی شبکه: به مناطق الگوی شبکه ای فکر کنید که با استفاده از مناطق نامگذاری شده، طرحی ایجاد می کنند. این مانند نامگذاری اتاق ها در یک پلان است. هنگام تعیین موقعیت اقلام شبکه می توانید به این نام مناطق مراجعه کنید. به عنوان مثال:
.grid-container {
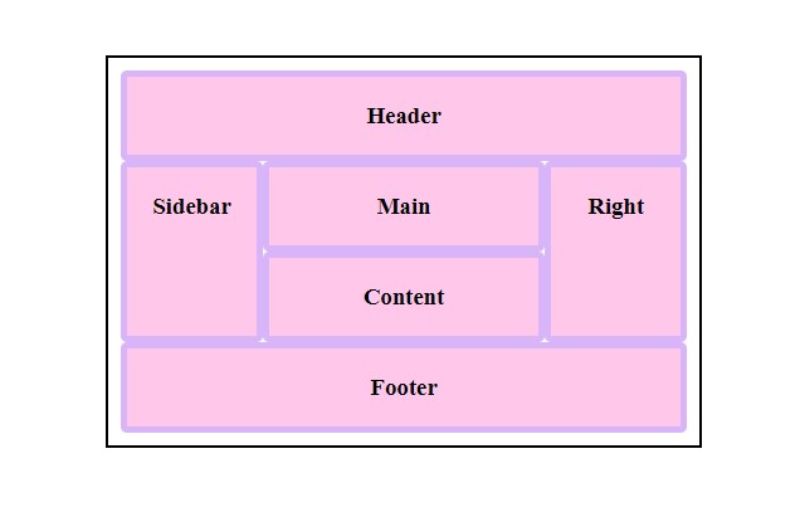
grid-template-areas:'header header header header'
'sidebar main main right'
'sidebar content content right'
'footer footer footer footer';
}
این طرح مانند یک شبکه با سه ستون و چهار ردیف است. دو ردیف برای قسمت محتوای اصلی وجود دارد. نواحی برچسبگذاری شده شامل «سرصفحه»، «نوار کناری»، «محتوا» و «پانویس» است. در بخشهای بعدی، نحوه استفاده از این برچسبهای ناحیه را در ویژگیهای هر آیتم شبکه یاد خواهید گرفت.
تراز در CSS Grid
می توانید از ویژگی های تراز برای کنترل موقعیت اقلام شبکه در سلول های شبکه آنها استفاده کنید. خواص عبارتند از:
- justify-items: تراز افقی اقلام را در سلول شبکه آنها کنترل می کند. مقادیر: شروع، پایان، مرکز و کشش.
- align-item: تراز عمودی اقلام را در سلول شبکه آنها کنترل می کند. مقادیر: شروع، پایان، مرکز و کشش.
- justify-content: کل شبکه داخل ظرف را در امتداد محور افقی تراز می کند. مقادیر: شروع، پایان، مرکز، کشش، فاصله بین، فاصله دور و فاصله به طور مساوی.
- align-content: کل شبکه داخل ظرف را در امتداد محور عمودی تراز میکند. مقادیر: شروع، پایان، مرکز، کشش، فاصله بین، فضای اطراف و فاصله به طور مساوی.
- مقادیر: شروع، پایان، مرکز و کشش.
- مقادیر: شروع، پایان، مرکز و کشش.
- مقادیر: شروع، پایان، مرکز، کشش، فاصله بین، فضای اطراف و فضا به طور مساوی.
- مقادیر: شروع، پایان، مرکز، کشش، فاصله بین، فضای اطراف و فضا به طور مساوی.
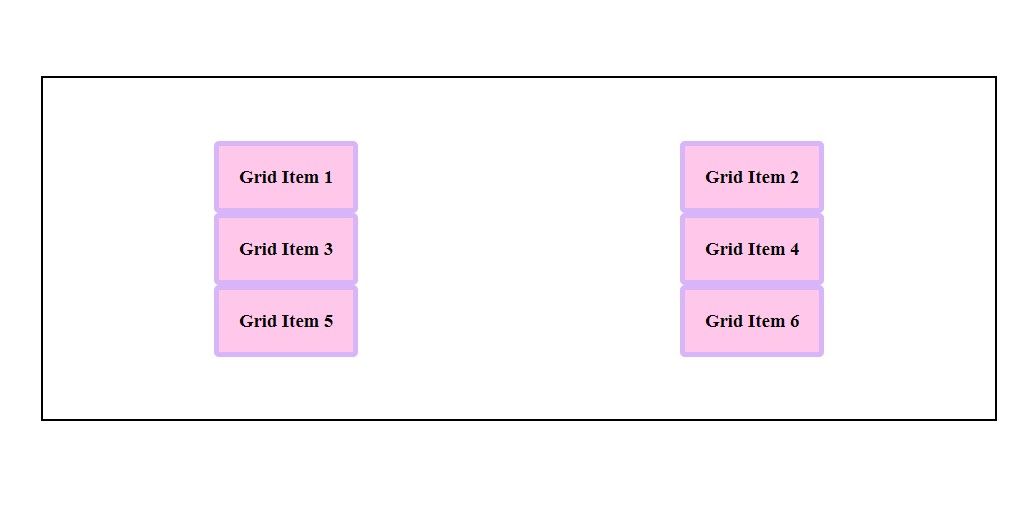
در اینجا یک مثال است:
.grid-container {
grid-template-columns: 1fr 1fr;
justify-items: center;
align-items: center;
justify-content: space-between;
align-content: center;
}

در این مثال، آیتم ها هم به صورت افقی و هم به صورت عمودی در سلول های خود متمرکز می شوند. فضا به طور مساوی بین ستون های کل شبکه توزیع می شود و شبکه به صورت عمودی در ظرف قرار می گیرد.
شکاف شبکه
شکاف شبکه ای به فضای بین ردیف ها و ستون ها در یک طرح شبکه ای اشاره دارد. این به ایجاد جدایی بصری کمک می کند و فضایی بین موارد شبکه اضافه می کند.
ویژگی grid-gap به شما امکان می دهد فاصله بین سطرها و ستون ها را تنظیم کنید. برای تعریف آن می توانید از واحدهای مختلفی مانند پیکسل (px)، درصد (%)، واحد em (em) و غیره استفاده کنید.
.grid-container {
grid-gap: 20px;
}

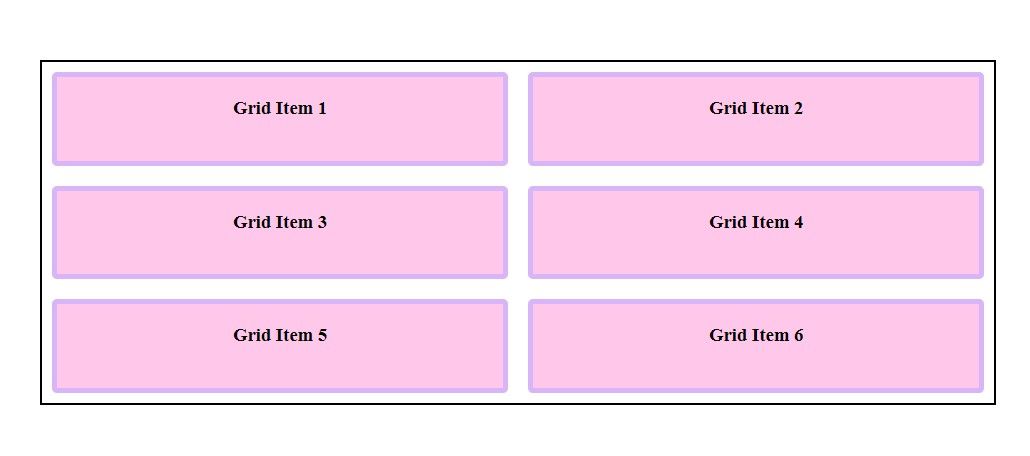
در این مثال، ظرف شبکه دارای دو ستون با فاصله 20 پیکسلی بین آنهاست. این فاصله به صورت بصری ستون ها را از هم جدا می کند و چیدمان را بهبود می بخشد.
ویژگی های آیتم گرید CSS
در اینجا برخی از ویژگیهای کلیدی که رفتار آیتمهای گرید منفرد را در طرحبندی شبکهای CSS کنترل میکنند، همراه با مثالهایی آورده شده است:
grid-row-start و grid-row-end:
- خطوط شروع و پایان ردیف را برای یک آیتم تعریف می کند.
- مقادیر می توانند اعداد خط، “span n” یا “auto” باشند.
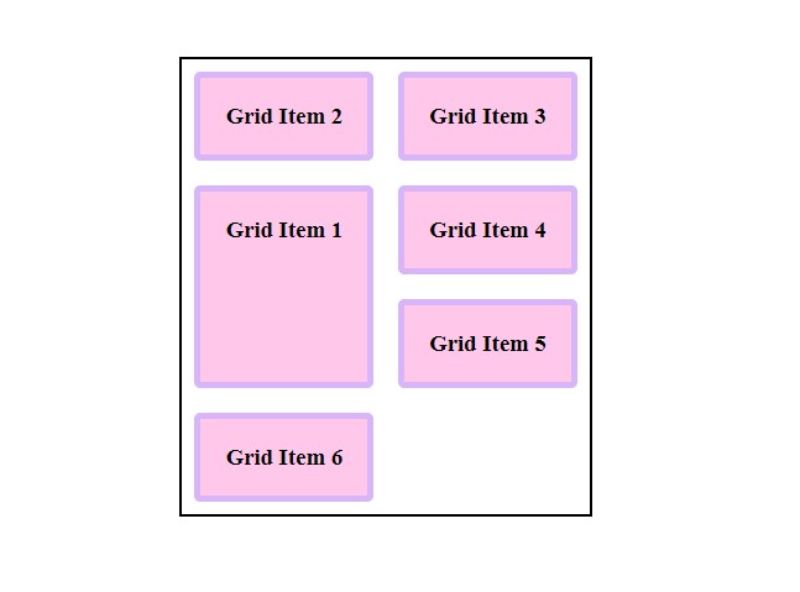
.grid-item-1 {
grid-row-start: 2;
grid-row-end: 4;
}
این کد Grid Item 1 را از خط ردیف دوم به سطر چهارم قرار می دهد.

grid-column-start و grid-column-end:
- خطوط ستون شروع و پایان را برای یک آیتم تعریف می کند.
- مقادیر می توانند اعداد خط، “span n” یا “auto” باشند.
.grid-item-2 {
grid-column-start: 1;
grid-column-end: 3;
}
این کد Grid Item 2 را از خط ستون اول تا خط ستون سوم قرار می دهد.

منطقه شبکه:
- اندازه و موقعیت یک آیتم شبکه را با ارجاع به خطوط شبکه نامگذاری شده در ناحیههای grid-template مشخص میکند.
- همانطور که قبلا ذکر شد، نامهای ناحیه از پیش تعریفشده در حال حاضر با ویژگی grid-template-areas استفاده میشوند. در اینجا مثالی از نحوه استفاده از آن به همراه منطقه شبکه آورده شده است.
.header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.main {
grid-area: main;
}
.content {
grid-area: content;
}
.right {
grid-area: right;
}
.footer {
grid-area: footer;
}
نتیجه این است:

خود را توجیه کن:
- موارد منفرد را به صورت افقی در داخل سلول خود تراز می کند.
- مقادیر می توانند شروع، پایان، مرکز و کشش باشند.
.grid-item-5 {
justify-self: center;
}
این کد به صورت افقی Grid Item 5 را در سلول خود متمرکز می کند.

تراز کردن خود:
- موارد منفرد را به صورت عمودی در داخل سلول آن تراز کنید.
- مقادیر می توانند شروع، پایان، مرکز و کشش باشند.
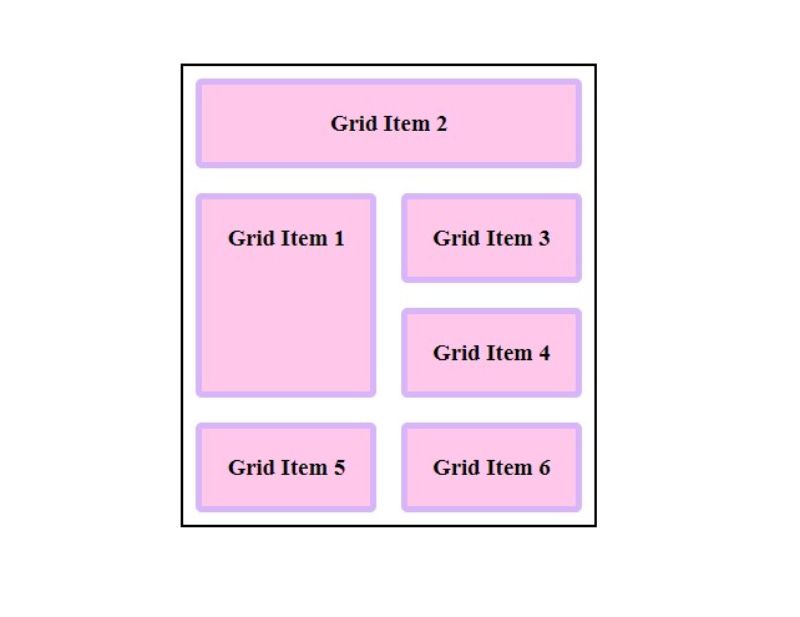
.grid-item-1 {
align-self: end;
}
این کد آیتم Grid 1 را در پایین سلول خود تراز می کند.

به راحتی می توانید این ویژگی ها را ترکیب و سفارشی کنید تا طرح و ظاهری را که می خواهید برای هر آیتم گرید در CSS Grid ایجاد کنید.
ایجاد طرحبندی واکنشگرا با استفاده از شبکههای CSS
استفاده از شبکههای CSS برای ایجاد طرحبندیهای واکنشگرا برای اطمینان از سازگاری یکپارچه صفحه وب شما با اندازهها و دستگاههای مختلف صفحه مهم است. می توانید این روش ها را اعمال کنید:
- پرسش های رسانه ای: می توانید از پرس و جوهای رسانه ای برای اعمال طرح بندی های شبکه ای مختلف بسته به اندازه صفحه استفاده کنید. به عنوان مثال، ممکن است لازم باشد موارد شبکه را دوباره مرتب کنید یا عرض ستون ها را برای صفحه های کوچکتر تنظیم کنید.
- واحدهای انعطافپذیر: از واحدهای نسبی مانند درصد و fr استفاده کنید تا آیتمهای شبکه و ستونها را قادر به تنظیم متناسب با فضای موجود کنید.
- minmax(): از تابع minmax() برای تعیین محدوده ای از اندازه ها برای ستون ها یا ردیف های شبکه استفاده کنید. این تضمین می کند که موارد در صفحه های مختلف خیلی کوچک یا خیلی بزرگ ظاهر نشوند.
به یاد داشته باشید که ستون ها و سایر عناصر مانند شکاف بین موارد شبکه، اندازه فونت و حاشیه را تنظیم کنید. این یک چیدمان سازگار و خوب طراحی شده را تضمین می کند که در دستگاه های مختلف به خوبی کار می کند.
کاوش در امکانات CSS Grid Layout
پذیرش انعطافپذیری و قدرت شبکه CSS به شما این امکان را میدهد که طرحبندیهایی ایجاد کنید که نه تنها عالی به نظر میرسند، بلکه به طور یکپارچه با نیازهای طراحی وب مدرن سازگار میشوند. بنابراین، به دنیای شبکه ها شیرجه بزنید، احتمالات را کشف کنید و مهارت های توسعه وب خود را ارتقا دهید.
همانطور که در سیستم های چیدمان جستجو می کنید، ممکن است بخواهید سایر روش های طرح بندی را با شبکه های CSS مقایسه کنید. شما می توانید این کار را با ماژول CSS Flexbox انجام دهید. این به شما کمک می کند تا تصمیم بگیرید هنگام کار روی یک پروژه.
