جداول پیشفرض HTML بسیار ضعیف به نظر میرسند – آنها را با برخی جلوههای CSS زیبا به نمایش میگذارد.
اضافه کردن یک جدول به وب سایت شما یک راه مفید برای ارائه حجم زیادی از اطلاعات به وضوح است. جداول همچنین استفاده بهینه از فضا را فراهم می کنند و به شما امکان می دهند داده های پیچیده را راحت تر بخوانید و مقایسه کنید.
با استفاده از CSS می توانید جداول را طوری طراحی کنید که از نظر بصری جذاب تر باشند. انجام این کار همچنین می تواند تجربه کلی کاربر را برای وب سایت شما افزایش دهد.
طراحی مدرن تک ردیف و ستون
می توانید یک طرح جدول ساده با ردیف ها و ستون ها و بدون سلول های ادغام شده اضافه کنید. سبک دادن به جدول همچنین تضمین می کند که صفحه وب شما برای کاربر جذاب است. به غیر از طراحی جدول، جلوههای جالب HTML و طرحبندی وبسایت نمایش CSS وجود دارد که میتوانید به وبسایت خود اضافه کنید.
می توانید کد این تمرین را در مخزن GitHub آن مشاهده کنید.
- در یک فایل HTML جدید، ساختار اصلی کد HTML را اضافه کنید:
جدول ساده من - در داخل بدنه، برچسبهای جدول را اضافه کنید:
- عنصر جدول HTML باید حاوی تگ های ردیف جدول برای هر سطر در داخل جدول باشد. ردیف بالا معمولا برای سرفصل ها استفاده می شود. از تگ های HTML سرصفحه جدول برای نشان دادن هر ستون در جدول استفاده کنید:
Header 1 Header 2 Header 3 - سطرهای بیشتری در زیر ردیف سرصفحه اضافه کنید. از تگهای HTML دادههای جدول برای افزودن داده به هر سلول جدول استفاده کنید:
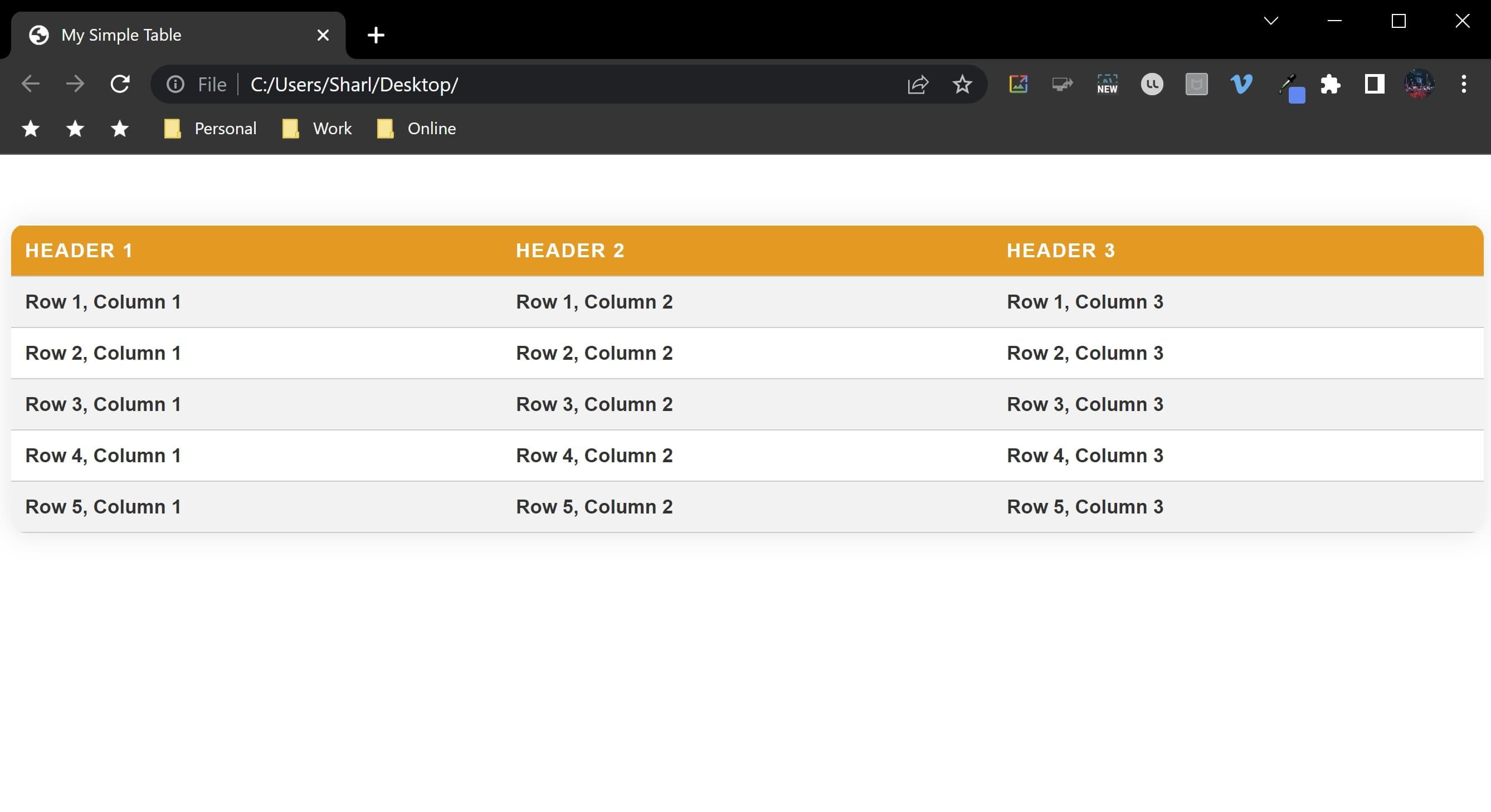
ردیف 1، ستون 1 ردیف 1، ستون 2 ردیف 1، ستون 3 ردیف ۲، ستون ۱ ردیف ۲، ستون ۲ ردیف ۲، ستون ۳ ردیف 3، ستون 1 ردیف 3، ستون 2 ردیف 3، ستون 3 ردیف 4، ستون 1 ردیف 4، ستون 2 ردیف 4، ستون 3 ردیف 5، ستون 1 ردیف 5، ستون 2 ردیف 5، ستون 3 - یک تگ سبک در داخل تگ head اضافه کنید. یک سبک کلی به جدول اضافه کنید، مانند سایهها، گوشههای گرد میز، فونتها و حاشیهها:
- هدر جدول را استایل دهید تا رنگ پس زمینه و متن تراز شده به آن بدهید: table th { background-color: #ff9800; رنگ: #fff; فونت-وزن: پررنگ; بالشتک: 10 پیکسل؛ تبدیل متن: بزرگ; فاصله حروف: 1px; border-top: 1px solid #fff; حاشیه پایین: 1px جامد #ccc;}
- ردیفهای جدول را بهطور متناوب بین رنگهای خاکستری و سفید، و برای افزودن جلوهای در هنگام نگهداشتن ماوس روی ردیف، طراحی کنید: جدول tr:nth-child(even) td { background-color: #f2f2f2;}table tr:hover td { background- رنگ: #ffedcc;}
- به دادههای داخل سلولهای جدول استایل دهید: table td { background-color: #fff; بالشتک: 10 پیکسل؛ حاشیه پایین: 1px جامد #cc; وزن قلم: پررنگ؛}
- فایل HTML خود را برای مشاهده جدول در مرورگر وب باز کنید:
<!DOCTYPE html>
<html>
<head>
<title>My Simple Table</title>
</head>
<body>
</body>
</html>
<table>
</table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
<tr>
<td>Row 1, Column 1</td>
<td>Row 1, Column 2</td>
<td>Row 1, Column 3</td>
</tr>
<tr>
<td>Row 2, Column 1</td>
<td>Row 2, Column 2</td>
<td>Row 2, Column 3</td>
</tr>
<tr>
<td>Row 3, Column 1</td>
<td>Row 3, Column 2</td>
<td>Row 3, Column 3</td>
</tr>
<tr>
<td>Row 4, Column 1</td>
<td>Row 4, Column 2</td>
<td>Row 4, Column 3</td>
</tr>
<tr>
<td>Row 5, Column 1</td>
<td>Row 5, Column 2</td>
<td>Row 5, Column 3</td>
</tr>
<style>
table {
border-collapse: collapse;
width: 100%;
color: #333;
font-family: Arial, sans-serif;
font-size: 14px;
text-align: left;
border-radius: 10px;
overflow: hidden;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
margin: auto;
margin-top: 50px;
margin-bottom: 50px;
}
</style>
table th {
background-color: #ff9800;
color: #fff;
font-weight: bold;
padding: 10px;
text-transform: uppercase;
letter-spacing: 1px;
border-top: 1px solid #fff;
border-bottom: 1px solid #ccc;
}
table tr:nth-child(even) td {
background-color: #f2f2f2;
}
table tr:hover td {
background-color: #ffedcc;
}
table td {
background-color: #fff;
padding: 10px;
border-bottom: 1px solid #ccc;
font-weight: bold;
}

طراحی میز سلولی چند خطی
برخی از جداول شامل ستون هایی با ردیف های ادغام شده برای تشکیل یک سلول چند خطی هستند.
- تمام ردیفهای جدول فعلی را حذف کنید، فقط ردیف بالا را با عنوانها نگه دارید:
Header 1 Header 2 Header 3 < /tr>
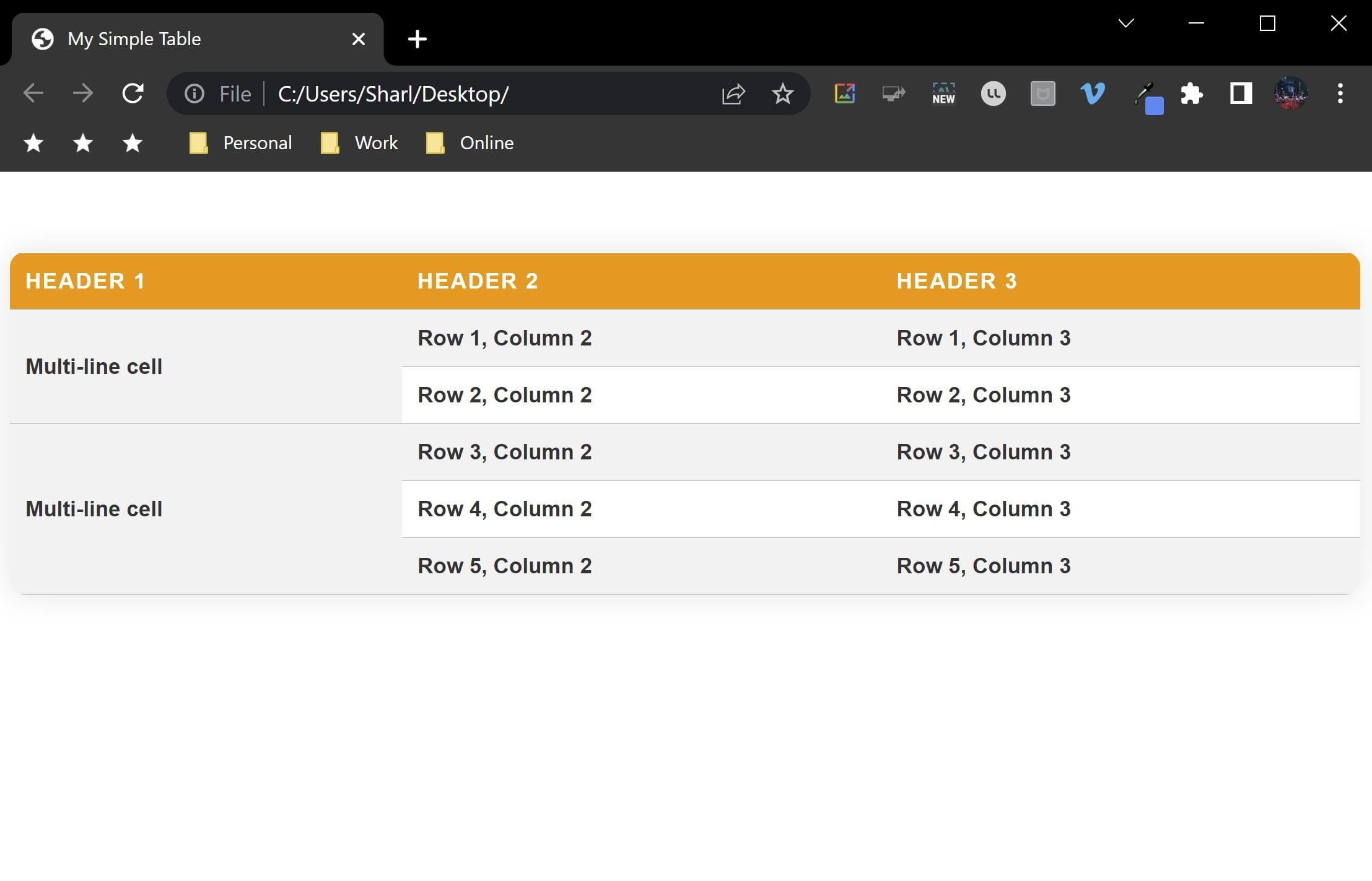
- با استفاده از ویژگی rowspan یک سلول چند خطی ایجاد کنید. این سلول را در تعداد ردیف های مشخص شده گسترش می دهد.
سلول چند خطی ردیف 1، ستون 2 ردیف 1، ستون 3 ردیف ۲، ستون ۲ ردیف ۲، ستون ۳ - هنگام اضافه کردن یک خط چند سلولی دیگر با مقدار فاصله ردیف متفاوت، تعداد متناظر از تگ های HTML ردیف های جدول را اضافه کنید. این برای مطابقت با ارتفاع یا تعداد ردیف هایی است که سلول در سراسر آن قرار دارد. به عنوان مثال، اگر یک سلول دارای 3 ردیف باشد، باید سه ردیف به ستون های دیگر اضافه کنید تا جدول به درستی تراز شود.
سلول چند خطی ردیف 3، ستون 2 ردیف 3، ستون 3 td>
ردیف 4، ستون 2 ردیف 4، ستون 3 ردیف 5، ستون 2 td>
ردیف 5، ستون 3 - فایل HTML خود را برای مشاهده جدول در مرورگر وب باز کنید:
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
</table>
<!-- Section 1 -->
<tr>
<td rowspan="2">Multi-line cell</td>
<td>Row 1, Column 2</td>
<td>Row 1, Column 3</td>
</tr>
<tr>
<td>Row 2, Column 2</td>
<td>Row 2, Column 3</td>
</tr>
<!-- Section 2 -->
<tr>
<td rowspan="3">Multi-line cell</td>
<td>Row 3, Column 2</td>
<td>Row 3, Column 3</td>
</tr>
<tr>
<td>Row 4, Column 2</td>
<td>Row 4, Column 3</td>
</tr>
<tr>
<td>Row 5, Column 2</td>
<td>Row 5, Column 3</td>
</tr>

طراحی جدول ردیف ادغام شده
مانند سلول های چند خطی، جداول همچنین می توانند دارای ردیف هایی باشند که در چندین ستون ادغام شوند.
- تمام ردیفهای جدول فعلی را حذف کنید، فقط ردیف بالا را با عنوانها نگه دارید:
Header 1 Header 2 Header 3 < /tr>
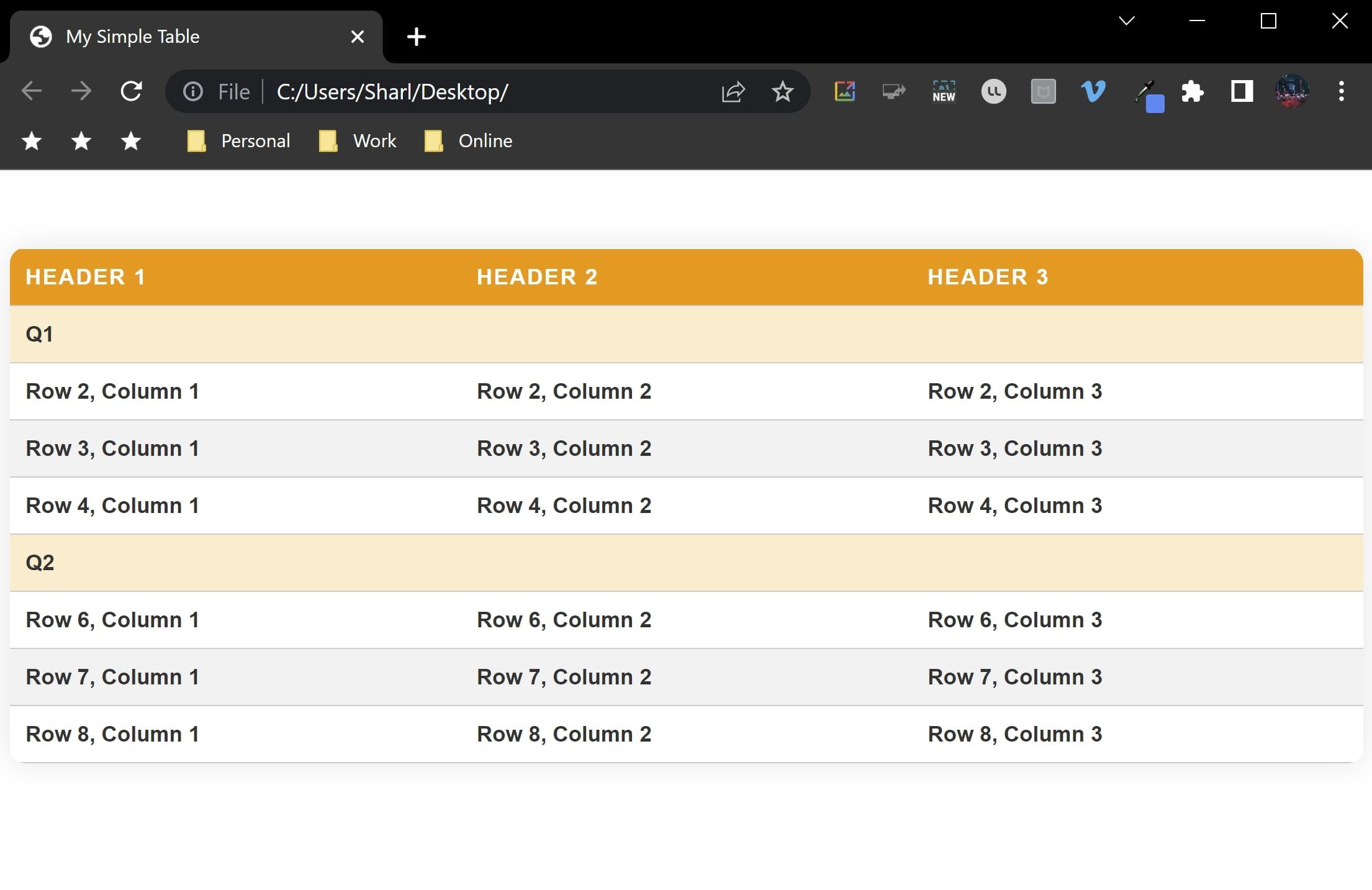
- سطرهای جدول بیشتری را به جدول اضافه کنید. از ویژگی colspan برای ادغام یکی از سطرها در 3 ستون استفاده کنید:
Q1 < /tr>
ردیف ۲، ستون ۱ ردیف ۲، ستون ۲ ردیف ۲، ستون ۳ < td>ردیف 3، ستون 1 ردیف 3، ستون 2 ردیف 3، ستون 3 ردیف 4، ستون 1 ردیف 4، ستون 2 ردیف 4، ستون 3 - یک ردیف ادغام شده دیگر برای جدا کردن بخش های جدول اضافه کنید:
Q2 ردیف 6، ستون 1 ردیف 6، ستون 2 ردیف 6، ستون 3 ردیف ۷، ستون ۱ ردیف ۷، ستون ۲ ردیف ۷، ستون ۳ ردیف ۸، ستون ۱ ردیف 8، ستون 2 ردیف 8، ستون 3 - فایل HTML خود را برای مشاهده جدول در مرورگر وب باز کنید:
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
</table>
<!-- Section 1 -->
<tr>
<td style="background-color: #ffedcc" colspan="3">Q1</td>
</tr>
<tr>
<td>Row 2, Column 1</td>
<td>Row 2, Column 2</td>
<td>Row 2, Column 3</td>
</tr>
<tr>
<td>Row 3, Column 1</td>
<td>Row 3, Column 2</td>
<td>Row 3, Column 3</td>
</tr>
<tr>
<td>Row 4, Column 1</td>
<td>Row 4, Column 2</td>
<td>Row 4, Column 3</td>
</tr>
<!-- Section 2 -->
<tr>
<td style="background-color: #ffedcc" colspan="3">Q2</td>
</tr>
<tr>
<td>Row 6, Column 1</td>
<td>Row 6, Column 2</td>
<td>Row 6, Column 3</td>
</tr>
<tr>
<td>Row 7, Column 1</td>
<td>Row 7, Column 2</td>
<td>Row 7, Column 3</td>
</tr>
<tr>
<td>Row 8, Column 1</td>
<td>Row 8, Column 2</td>
<td>Row 8, Column 3</td>
</tr>

از جداول جذاب برای استفاده بهینه از داده های خود استفاده کنید
جداول HTML راهی عالی برای نمایش داده های ساختاریافته در وب سایت شما هستند. برای بهبود ظاهر پیش فرض می توانید آنها را با CSS استایل دهید. با این حال، مطمئن شوید که از جداول برای چیدمان استفاده نمیکنید – به دلایل دسترسی، آنها را کاملاً برای داده نگه دارید.
جداول بزرگتر برای ایجاد و بهروزرسانی میتواند کار سختی باشد، بهخصوص اگر از ستونها و ردیفهایی استفاده میکنید. میتوانید کد خود را برای ایجاد نشانهگذاری بنویسید یا از نحوهای دوستانهتری مانند Markdown استفاده کنید.
