با پشتیبانی داخلی جنگو از URLهای پویا، بر هنر مسیریابی مسلط شوید.
بدون مسیریابی پویا، پیمایش صفحات وب دشوار خواهد بود. شما باید مسیر کامل هر صفحه ای را که بازدید می کنید در مرورگر تایپ کنید. چه تجربه کاربری وحشتناکی.
یاب منبع یکنواخت پویا (URL) به شما امکان می دهد با کلیک یک دکمه به صفحات مختلف یک برنامه بروید. جنگو طراحی URL های پویا را آسان می کند. دارای یک ماژول پیکربندی URL (URLconf) است که عبارات URL را به نماها متصل می کند.
تمام کدهای موجود در URLconf در نحو Python هستند که ایجاد URLهای پویا را آسان می کند. بیایید با ساخت پروژه جنگو درباره URL های پویا بیشتر بیاموزیم.
1. یک پروژه جنگو ایجاد کنید
ابتدا یک پروژه و برنامه (برنامه) جنگو ایجاد کنید.
نام برنامه خود را Boma-watch بگذارید. این برنامه مکان، توضیحات و شماره ساکنان محلههای مختلف را جمعآوری میکند. یک مدل به نام NeighborHood ایجاد کنید. از مدل برای اضافه کردن اطلاعات مربوط به محله ها در پایگاه داده استفاده کنید. در صورت ناآشنا بودن، نحوه ایجاد مدل در جنگو و پایگاه داده را بیاموزید.
بعد، یک تابع view برای محله ها ایجاد کنید.
2. یک عملکرد View ایجاد کنید
در جنگو، viewها توابع پایتون هستند که درخواستهای HTTP را دریافت میکنند و پاسخها را برمیگردانند. در یک صفحه وب طراحی شده توسط جنگو، نماها وظایف و ماموریت های مختلفی را انجام می دهند.
برای اجرای یک View، باید آن را از طریق URL فراخوانی کنید. URL یک مسیر منحصر به فرد به یک منبع در وب است. منبع می تواند یک صفحه HTML، تصویر یا یک نقطه پایانی API باشد.
یک URL ایجاد کنید که داده های محله را بر اساس پارامترهای ارسال شده بازیابی کند. برای انجام این کار، می توانید از کلید اصلی (pk) یا شناسایی (id) برای بازیابی اطلاعات استفاده کنید. برای این کار از یک الگو استفاده خواهید کرد.
شما می توانید نماها را با تعریف آنها در فایلی به نام views.py در پوشه برنامه ایجاد کنید. با وارد کردن تابع رندر از جنگو برای نمایش داده ها در URL شروع کنید. همچنین مدل NeighborHood را از models.py وارد کنید.
from django.shortcuts import render
from .models import NeighbourHood
در مرحله بعد، یک تابع view به نام home ایجاد کنید که تمام همسایگی ها را در قالب خانه نمایش می دهد. تابع NeighborHood.objects.all() داده ها را برای تمام همسایگی ها از پایگاه داده دریافت می کند.
def home(request):
neighborhoods = NeighbourHood.objects.all()
return render (request, "home.html", {'neighborhoods':neighborhoods})
همچنین یک تابع view برای join_hood ایجاد کنید که اطلاعات یک محله را نمایش دهد. تابع NeighbourHood.objects.get(id=id) داده ها را مطابق شناسه درخواست می کند. سپس اطلاعات بر روی یک الگو ارائه می شود.
def join_hood(request, id):
neighborhood = NeighbourHood.objects.get(id=id)
return render (request, 'join_hood.html', {'neighborhood':neighborhood})
بعداً، وقتی به یک محله پیمایش می کنید، می توانید اطلاعات نمایه آن را ببینید.
3. یک URL پویا ایجاد کنید
اکنون می توانید یک URL پویا برای تابع view که ایجاد کرده اید ایجاد کنید.
from django.urls import path
from . import views
from django.conf import settings
from django.conf.urls.static import static
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
urlpatterns = [
path ('home', views.home, name='home'),
path ('join_hood/<str:id>/', views.join_hood, name='join_hood'),
]
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root = settings.MEDIA_ROOT)
مسیر را از URL های جنگو وارد کنید تا مسیرهایی برای نما ایجاد کنید. سپس توابع view را از views.py وارد کنید.
URL join_hood دارای یک مکان نگهدار در پرانتزهای زاویه است:
براکت های زاویه ای معمولاً دارای مشخصات مبدل هستند. مشخصات ممکن است یک رشته (str) یا عدد صحیح (int) باشد. Django همچنین Slug، path یا شناسه های منحصر به فرد جهانی (uuid) را ارائه می دهد. مشخصات، نوع متغیر یا تعداد کاراکترهای ارسال شده در URL را به view محدود می کند.
نام گذاری URL ها به شناسایی آنها در قالب ها کمک می کند.
واردات static و staticfiles فایل های ثابت را در مسیرهای URL نمایش می دهد. درباره نحوه ساختاربندی پارامترهای URL در اسناد رسمی جنگو بیشتر بیاموزید.
4. URL را به یک الگو اضافه کنید
هنگامی که تابع view را به URL اضافه کردید، یک الگوی HTML برای نمایش داده ها ایجاد کنید. شما نام قالب را join_hood.html می گذارید.
{% extends "base.html" %}
{% load static %}
{% block content %}
<div class="card mb-3" style="max-width:fit content;">
<div class="row g-0">
<div class="col-md-4">
<div class="col-md-8" >
<div class="card-body">
<h5 class="card-title"> Welcome!</h5>
<p class="card-text pt-4"> Name: {{neighbourhood.name}}</p>
<p class="card-text pt-4"> Location: {{neighbourhood.location}}</p>
<p class="card-text pt-4"> Description: {{neighbourhood.description}}</p>
<p class="card-text pt-4"> Health Tel:{{neighbourhood.health_tell}}</p>
<p class="card-text pt-4"> Police Number: {{neighbourhood.police_number}}</p>
<p class="card-text pt-4"> Residents : {{neighbourhood.Count}}</p>
</div>
</div>
</div>
</div>
</div>
{% endblock %}
برای نمایش داده های محله، الگوی join_hood را در پوشه برنامه ایجاد کنید. ابتدا قالب base.html را با استایل شیت (بوت استرپ) گسترش دهید که برای استایل دادن به قالب استفاده می کنید. سپس، متغیرهایی را که اطلاعات را در صفحه نمایش می دهند، رندر کنید.
در مرحله بعد، یک قالب home.html ایجاد کنید که در آن همه محله ها را نمایش دهید.
{% extends 'base.html' %}
{% load static %}
{% block content %}
<div class="container" style="color:black;">
<img src="{{neighborhood.hood_logo.url}}" class="card-img-top" alt="{{user.neighborhood.name}}">
<div class="row">
{% for neighborhood in neighborhoods %}
<div class="col-md-4">
<div class="card mb-4" style="min-height:340px">
<img src="{{neighborhood.hood_logo.url}}" class="card-img-top" alt="{{user.hood.name}}">
<div class="card-body">
<h5 class="card-title">
{{neighborhood.name}}
({{neighborhood.location}})
<span class="ml-4">{{neighborhood.Count}} member{{neighborhood.members.count|pluralize}}</span>
</h5>
<p class="card-text">{{neighborhood.description}}</p>
<p class="card-text">{{neighborhood.member.Count}}</p>
<a href="{% url 'join_hood' neighborhood.id %}" class="btn btn-primary btn-sm">Join Hood</a>
</div>
</div>
</div>
</div>
</div>
{% endblock %}
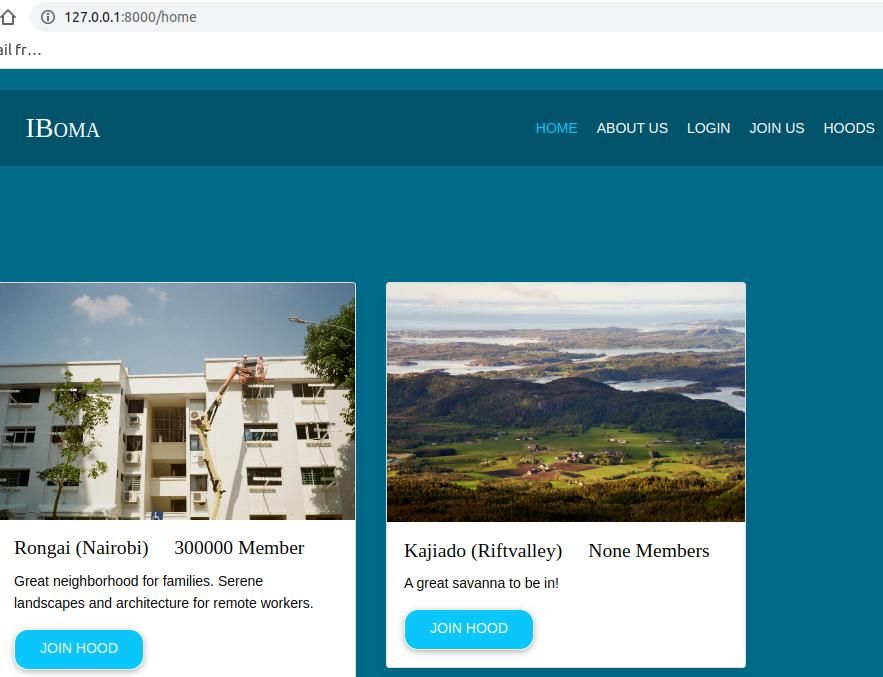
در صفحه اصلی، تمام اطلاعاتی را که می خواهید در مورد محله ها نمایش دهید، رندر کنید. شما یک دکمه و یک تگ لنگر در صفحه اصلی اضافه خواهید کرد. تگ لنگر دارای نام URL و شناسه محله است.
با کلیک روی دکمه، به محله آن شناسه هدایت می شود. الگوی خانه در URL http://127.0.0.1:8000/home/ ظاهر می شود. تصویر زیر این صفحه را نشان می دهد:

5. مسیریابی پویا را آزمایش کنید
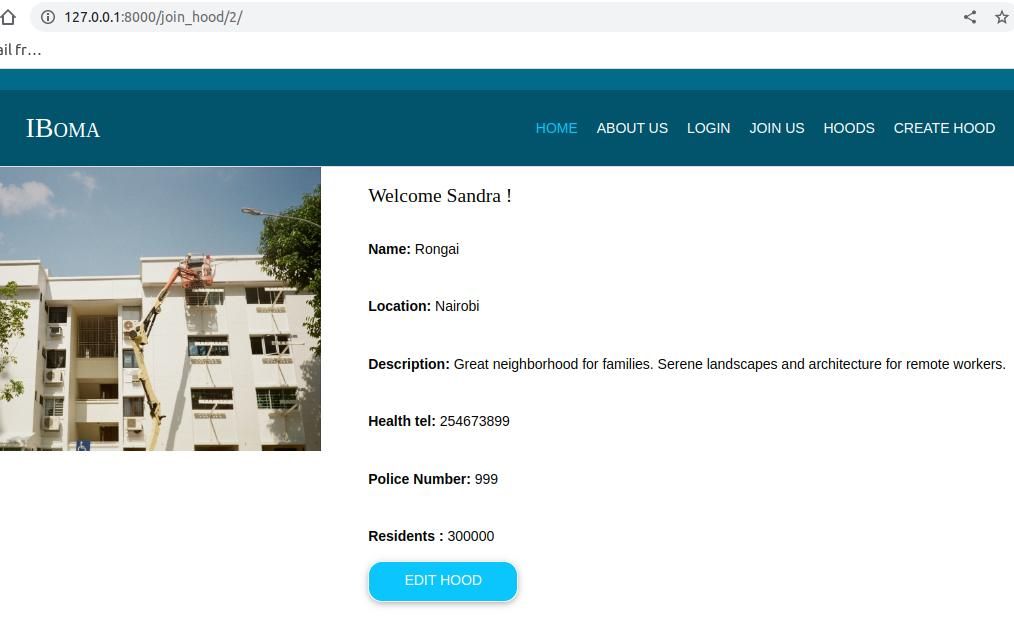
اکنون، می توانید آزمایش کنید که آیا مسیریابی پویا روی قالب کار می کند یا خیر. وقتی روی دکمه join hood کلیک می کنید، به الگوی join_hood هدایت می شود. الگوی join_hood اطلاعات نمایه محله ای را که انتخاب کرده اید نمایش می دهد.
همچنین شناسه محله را در URL مرورگر نشان داده می شود http://127.0.0.1:8000/join_hood/2/
مطابق شکل زیر ظاهر خواهد شد:

تبریک می گویم! شما یک URL پویا ایجاد کرده اید.
چرا از URL های جنگو استفاده کنیم؟
URL های پویا یک ویژگی مهم در برنامه های کاربردی وب هستند. جنگو طراحی URL ها را با توجه به نیاز شما آسان می کند. محدودیتهایی را که ممکن است با سایر چارچوبها مرتبط کنید حذف میکند.
ماژول URLconf پر از منابعی است که از ایجاد URL جنگو پشتیبانی می کند. همچنین ارائه فایلهای استاتیک روی قالبها را آسانتر میکند و مدیریت خطا را بهبود میبخشد.
جنگو دارای ویژگی های دیگری است که برای بهینه سازی برنامه های کاربردی Backend طراحی شده اند. این قابلیت احراز هویت کاربر، مدیریت محتوا و نقشه های سایت را از جمله ویژگی های دیگر به صورت خودکار می کند.