به دنبال الهام بخشی برای تمرین مهارت های جدید HTML و CSS خود هستید؟ جلوترش رو نگاه نکن.
چه آنها به عنوان زبان برنامه نویسی به حساب بیایند یا نه، شکی وجود ندارد که HTML و CSS – همراه با جاوا اسکریپت – سنگ بنای وب جهانی را تشکیل می دهند. خوشبختانه، آنها از ساده ترین فناوری ها برای یادگیری و نمایش هستند.
به عنوان یک توسعه دهنده وب مشتاق، چگونه مهارت های خود را تمرین و نشان می دهید؟ اول، شما به یک یا چند پروژه نیاز دارید تا توانایی های خود را آزمایش کنید و فرآیند یادگیری فراتر از یادگیری نحو را تقویت کنید.
این هشت پروژه برای شما عالی هستند تا مهارتهای HTML و CSS خود را تقویت کنید و آموختههای خود را نشان دهید.
1. وب سایت شخصی

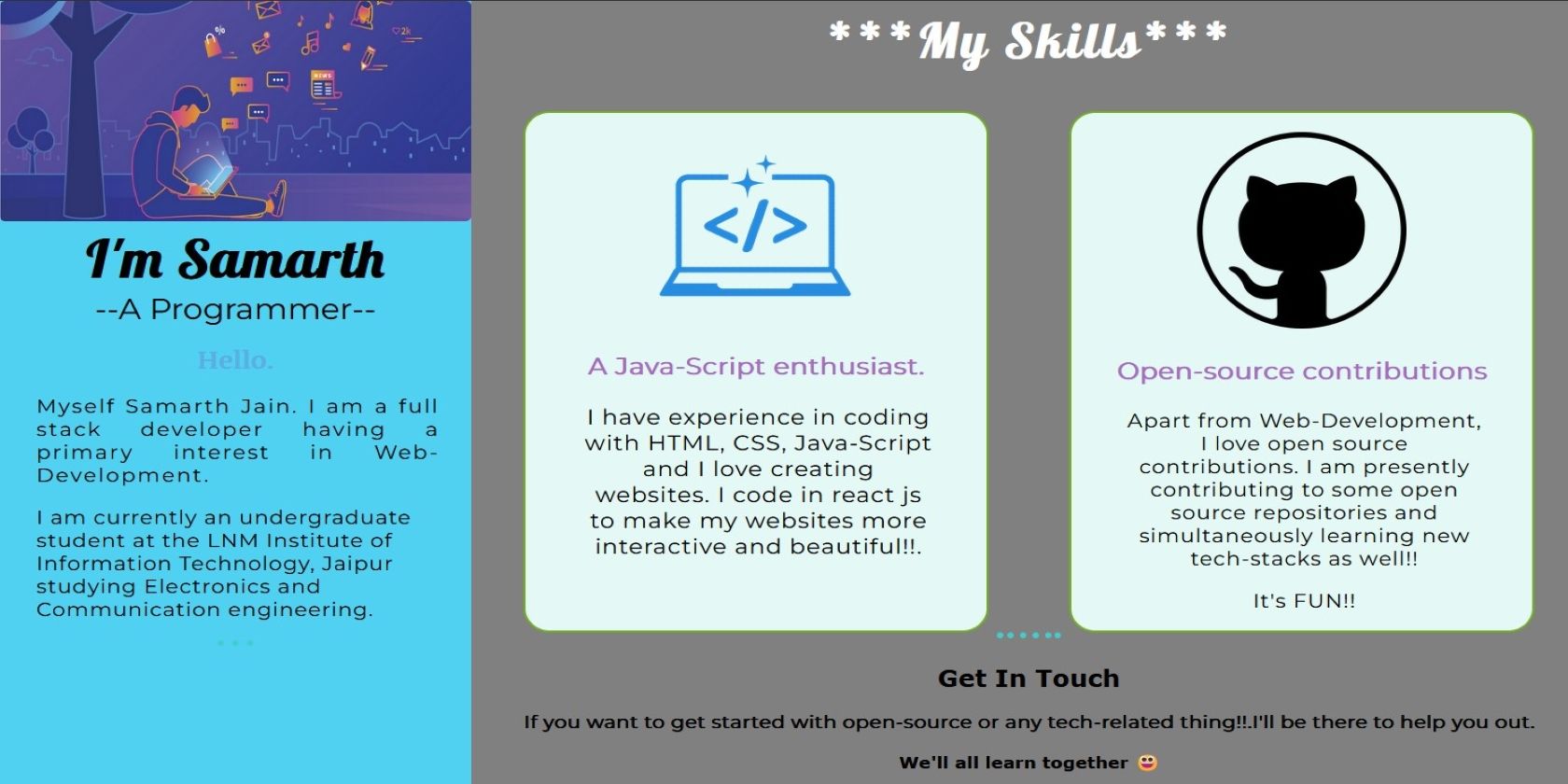
ساخت یک وب سایت شخصی یکی از محبوب ترین و در عین حال چالش برانگیزترین پروژه ها برای مبتدیان HTML و CSS است. این یک پروژه جامع است که بیشتر مهارت های کسب شده در طول فرآیند یادگیری شما را آزمایش می کند. علاوه بر این، یک وب سایت شخصی یک مکان عالی برای نمایش CV و پیوند حساب GitHub شما است.
بسیاری از مبتدیان از نرم افزارهایی مانند SquareSpace یا WordPress برای رسیدگی به جنبه های فنی تر ساخت وب سایت استفاده می کنند. با استفاده از این ابزارها، می توانید بر تقویت مهارت های نشانه گذاری و استایل خود تمرکز کنید. یا می توانید یک وب سایت از ابتدا بسازید و تمام مهارت های خود را به چالش بکشید.
یک وب سایت شخصی می تواند به عنوان یک نمونه کار برای تمام کارهای شما باشد. هدر برای معرفی خود، نمایش اطلاعات تماس و پیوند دادن آثار دیگر عالی است. به طور مشابه، پاورقی می تواند حاوی پیوندهایی به حساب های رسانه های اجتماعی و اطلاعات بیشتر در مورد شما و خدمات شما باشد.
2. صفحه ادای احترام

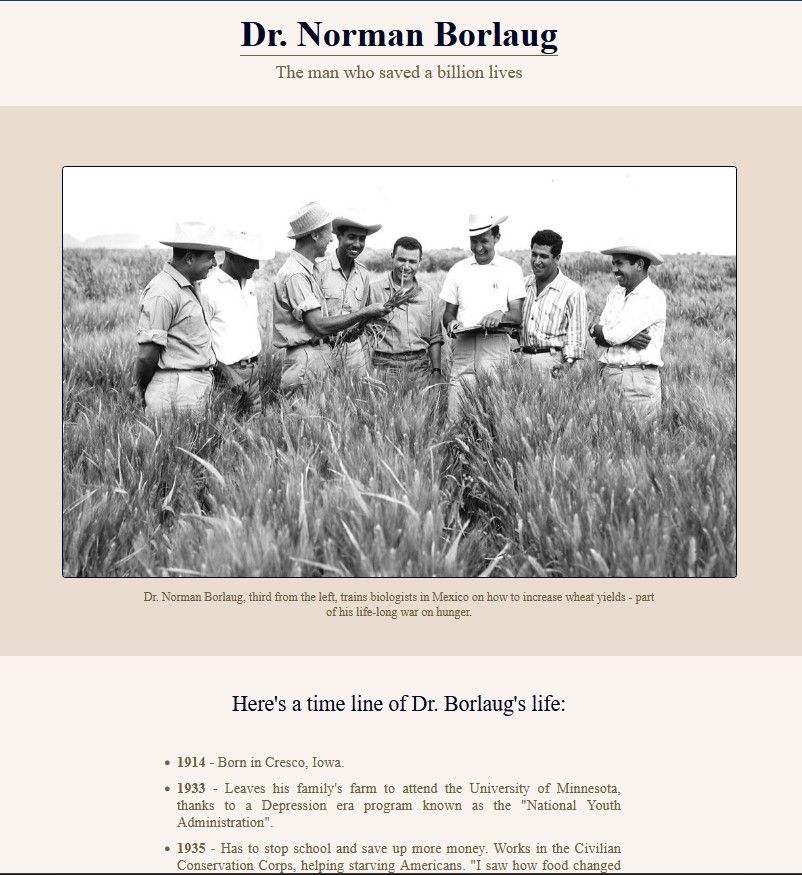
صفحه ادای احترام یک وبسایت تک صفحهای است که ویژگیهای فردی را که شما بهعنوان یک بت یا الگو در نظر میگیرید، تشریح میکند. این پروژه فقط به مهارت های اساسی HTML و CSS نیاز دارد و یکی از ساده ترین کارهایی است که می توانید برای نشان دادن توانایی های خود از آن استفاده کنید.
بارزترین ویژگی صفحه ادای احترام، تصویر موضوع است. به این ترتیب، موقعیت مناسب این تصویر به مهارت های فنی، مهارت های طراحی و توجه به جزئیات نیاز دارد. شما باید رنگ های پس زمینه مناسب را برای تکمیل تصویر انتخاب کنید.
نام سوژه به اندازه تصویر مهم است که اغلب با فونت ها و رنگ های منحصر به فرد در هدر برجسته می شود. علاوه بر این، یک صفحه ادای احترام شامل یک یا دو پاراگراف در مورد موضوع، پیوندها و اطلاعات تماس عمومی است.
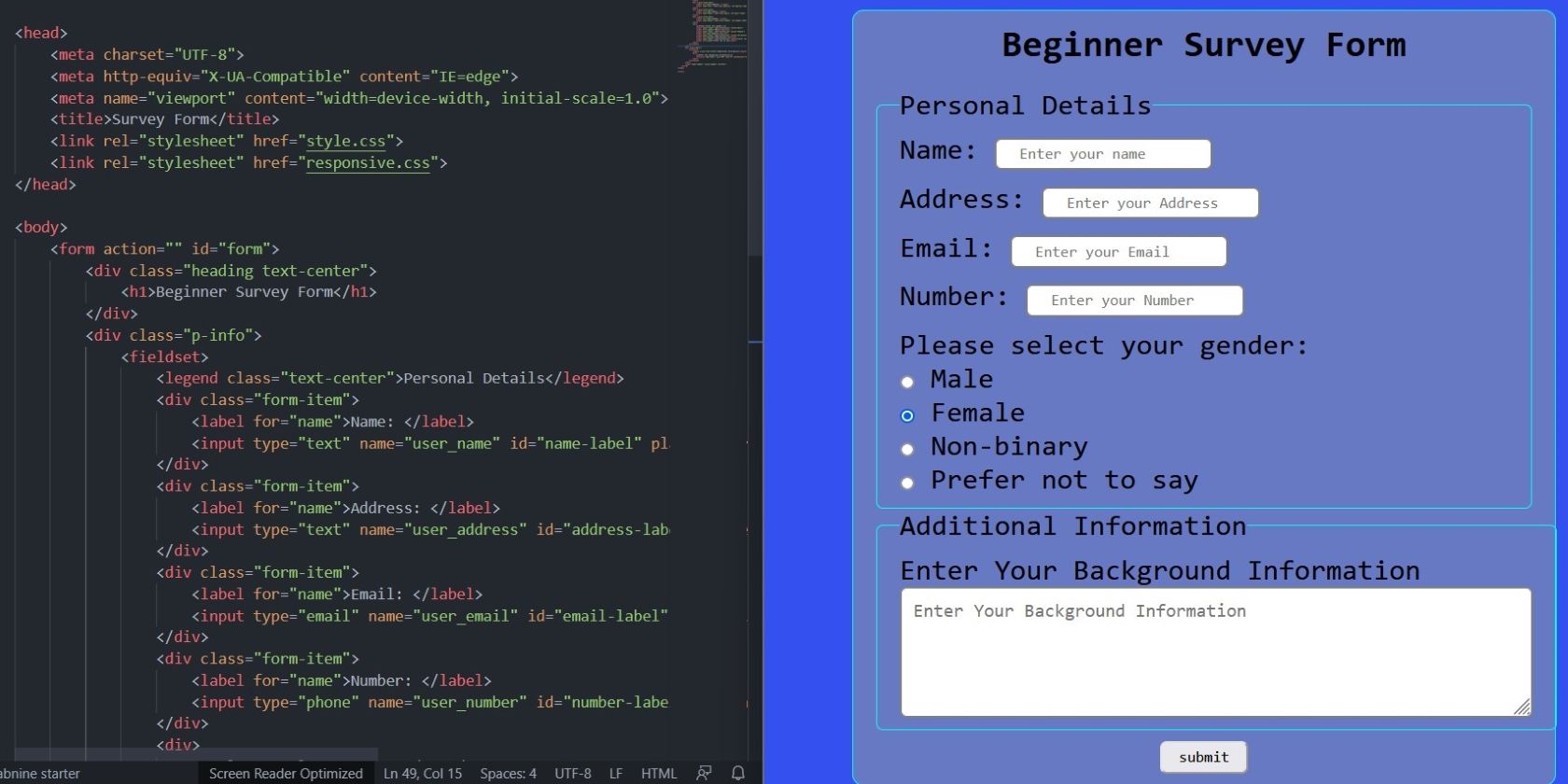
3. فرم نظرسنجی

یک پروژه فرم نظرسنجی دانش و مهارت شما را در کنترل های تعاملی آزمایش می کند. دامنه کامل UI/UX، از جمله دریافت و ارسال ورودی کاربر را پوشش می دهد. علاوه بر این، شما از عناصر HTML مانند دکمه های رادیویی، فیلدهای متنی، چک باکس ها و برچسب ها در این پروژه استفاده خواهید کرد.
فرم نظرسنجی شما نیازی به پرسیدن سوالات واقعی یا ذخیره پاسخ ها در پایگاه داده ندارد. در عوض، میتوانید از متن مکاننما برای نشان دادن تسلط خود بر ساختار صحیح صفحه وب استفاده کنید. علاوه بر این، می توانید یک فرم پاسخگو ایجاد کنید که محتوای آن را بر اساس اندازه صفحه تنظیم می کند.
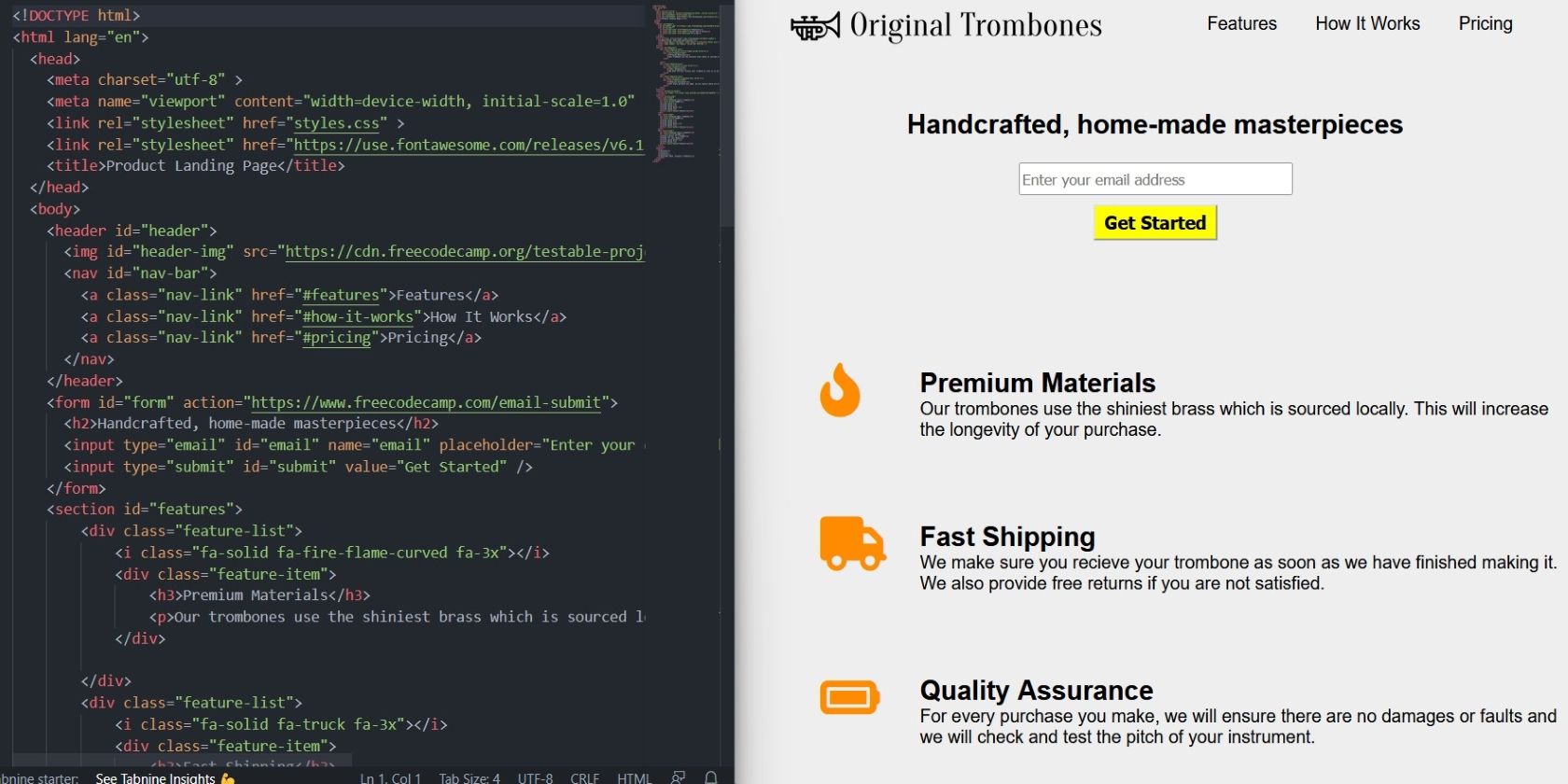
4. صفحه فرود

صفحه فرود یکی دیگر از وب سایت های تک صفحه ای است که مخصوص کمپین های بازاریابی طراحی شده است. هدف آن جذب مشتریان به یک شرکت یا ایجاد سرنخ است. به این ترتیب، صفحه فرود اغلب اولین نقطه تماس با وب سایت های بهینه شده برای موتورهای جستجو است.
می توانید از تجزیه و تحلیل برای تعیین میزان تأثیرگذاری صفحه فرود خود استفاده کنید. طراحی صفحه فرود برای اطمینان از حداکثر تعامل از اهمیت بالایی برخوردار است. صفحه فرود با وجود سادگی یکی از پروژه های چالش برانگیز برای مبتدیان است.
شما برای این پروژه به مهارتهای خلاقانه نیاز دارید تا از عناصر مختلف HTML در اختیارتان حداکثر استفاده را ببرید. برای تهیه طرحبندیهای پیچیده در دستگاههای مختلف، به تسلط بر CSS نیاز دارید.
صفحه فرود شما باید به اندازه کافی تعاملی و پاسخگو باشد تا مخاطبان شما را مجذوب خود کند و فعالیت کاربر ایجاد کند.
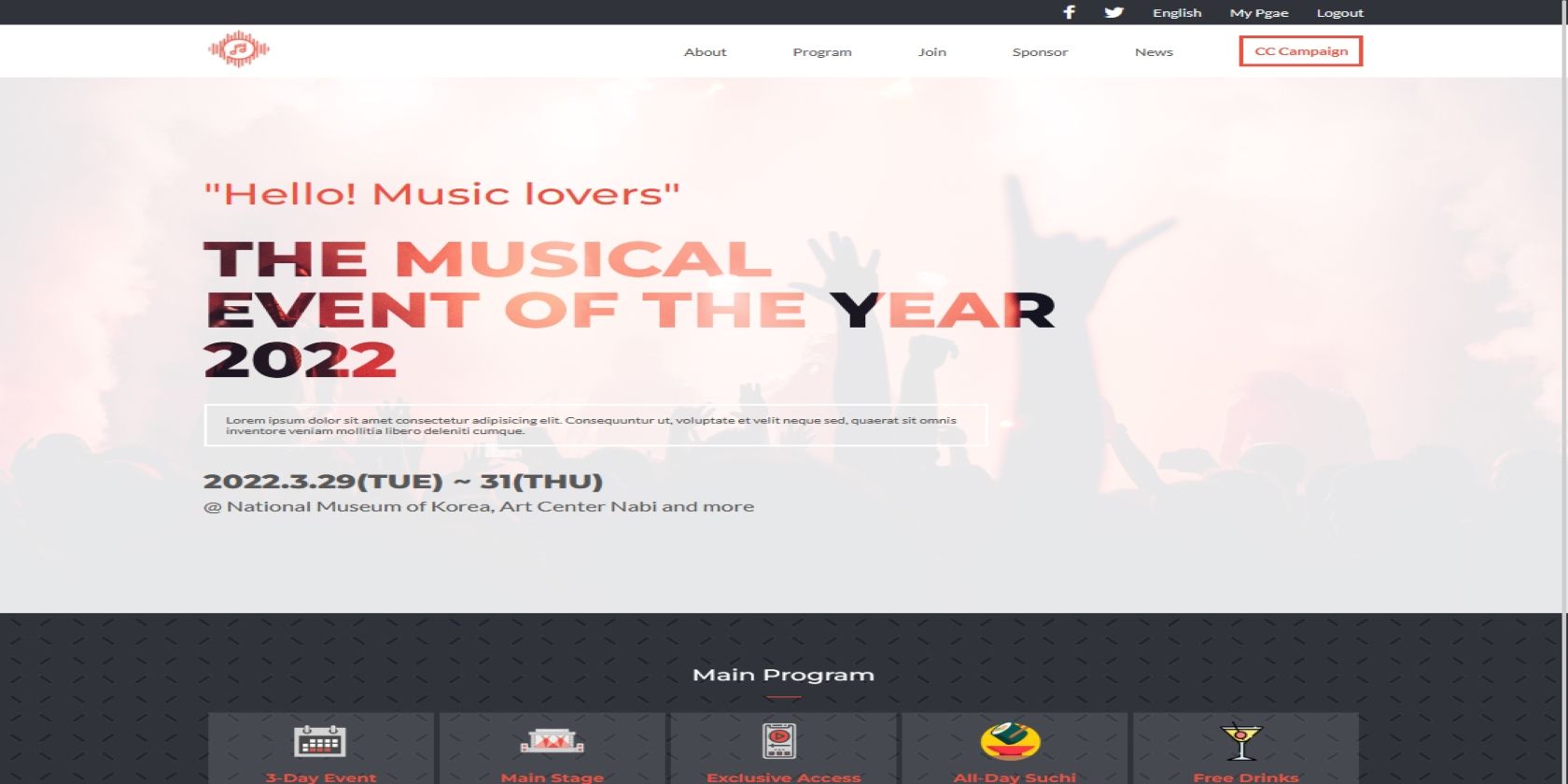
5. صفحه رویداد

در نگاه اول، یک صفحه رویداد مانند هر پروژه صفحه وب ثابت در این لیست به نظر می رسد. با این حال، ویژگی تعیین کننده آن یک دکمه ثبت نام برای بازدیدکنندگان علاقه مند به شرکت در رویداد است. یکی دیگر از ویژگی های برجسته، پیوندهایی برای مکان، برنامه سفر و سخنرانان است.
این پروژه توانایی شما را برای قرار دادن اطلاعات زیادی در یک فضای محدود آزمایش می کند. در نتیجه، صفحه وب شما باید به وضوح هدف و مزایای رویداد را، در صورت وجود، بیان کند. همچنین میتوانید تصاویر مربوط به محل برگزاری، سخنرانان، و موضوع رویداد را نیز اضافه کنید.
یک صفحه رویداد به شما نیاز دارد که بدانید چگونه از HTML و CSS برای تقسیم بندی صفحه خود به بخش ها استفاده کنید. علاوه بر این، هدر باید حاوی یک منوی تعاملی باشد و پاورقی باید اطلاعات تکمیلی را نمایش دهد.
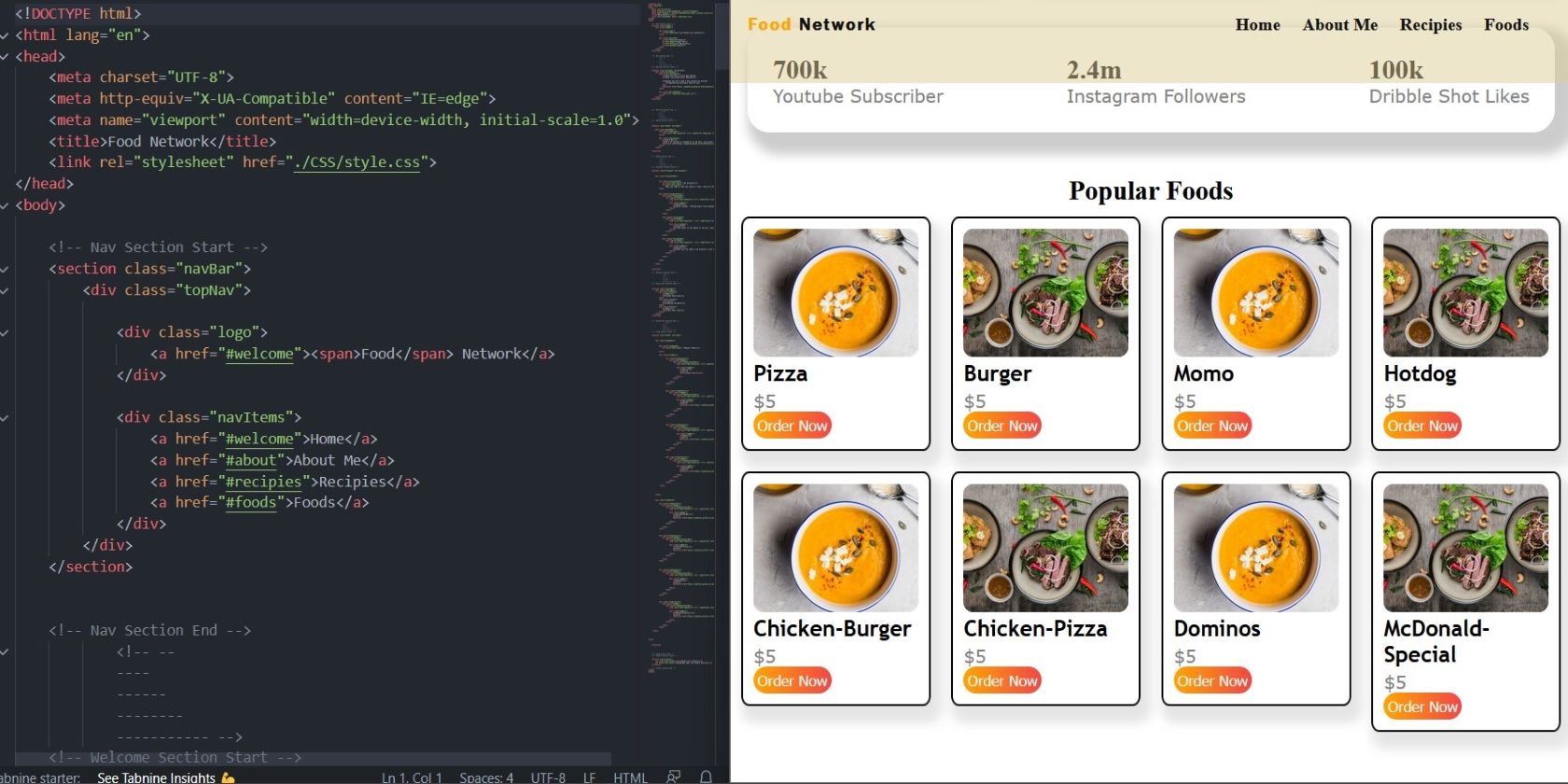
6. وب سایت رستوران

یک وب سایت رستوران باید از ترکیب مناسب رنگ ها استفاده کند تا غذا و نوشیدنی ها برای مشتریان جذاب تر به نظر برسند. همچنین می توانید وب سایت را تعاملی کنید تا تعامل مشتری را افزایش دهید. برای مثال، نگه داشتن ماوس روی تصویر یک وعده غذایی میتواند کارت منو حاوی قیمت و در دسترس بودن را نشان دهد.
این پروژه فرصتی برای به چالش کشیدن مهارت های چیدمان شما فراهم می کند. به عنوان مثال، می توانید از لغزنده های تصویر برای نمایش گزینه های منوی رستوران استفاده کنید. از طرف دیگر، می توانید از شبکه CSS یا flexbox برای تراز کردن مواد غذایی استفاده کنید. انیمیشن های ساده روی دکمه ها و تصاویر نیز می توانند ظاهری هیجان انگیز به وب سایت شما ببخشند.
یک وب سایت رستوران ممکن است به مهارت هایی فراتر از HTML و CSS ساده، مانند jQuery و @keyframes نیاز داشته باشد.
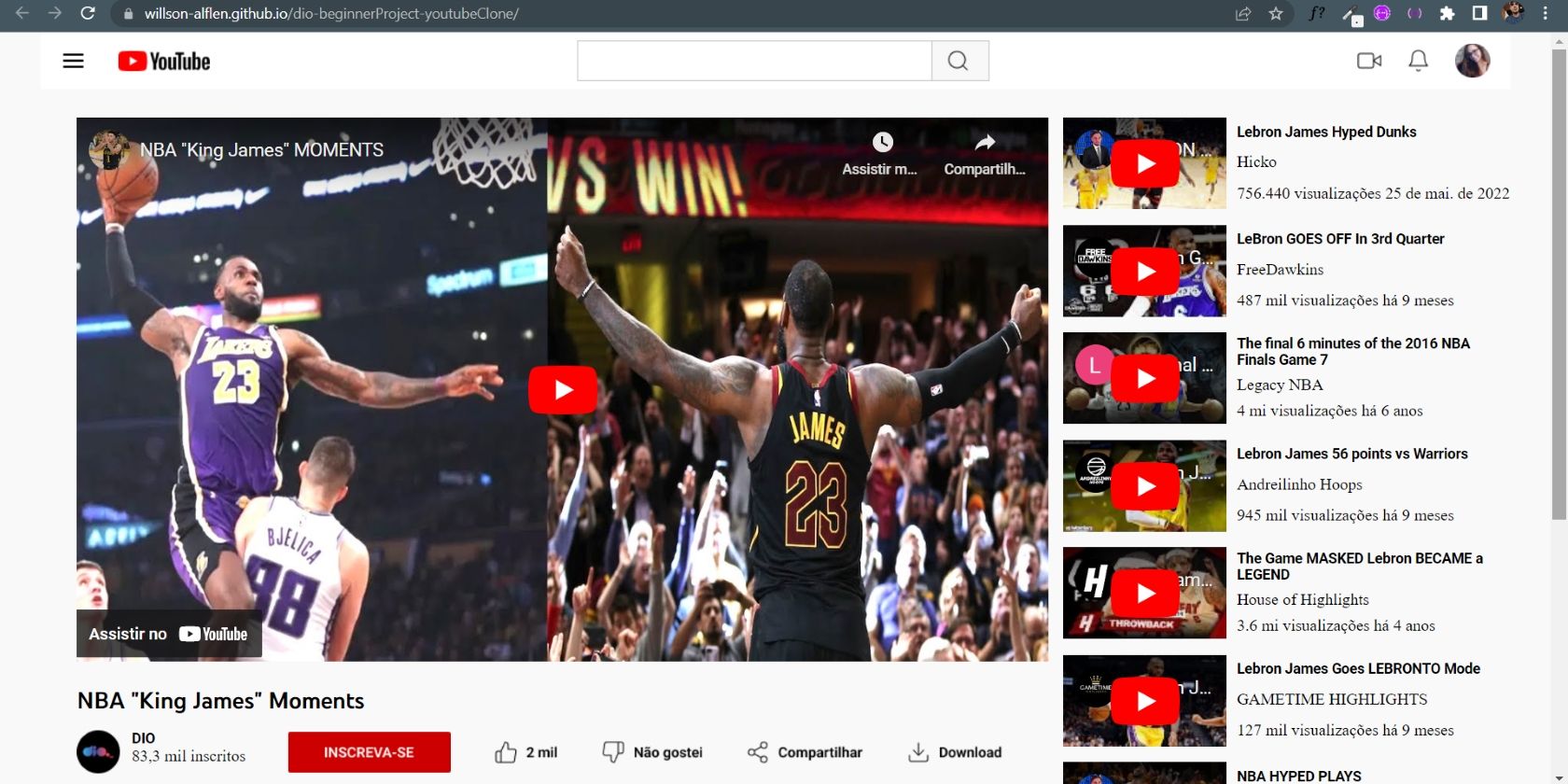
7. کلون سایت اشتراک گذاری ویدئو

شبیه سازی وب سایت اغلب به عنوان آزمون نهایی مهارت های HTML و CSS شما در نظر گرفته می شود که نسبت به هر پروژه دیگری زمان و تلاش بیشتری را برای تکمیل آن صرف می کند. سایتهای اشتراکگذاری ویدیو مانند یوتیوب و نتفلیکس به دلیل پیچیدگی و ظاهر حرفهایشان، کاندیدای محبوبی برای شبیهسازی وبسایت هستند.
فرآیند شبیه سازی با اسکرین شات هایی از رابط کاربری وب سایت، به ویژه عناصر تعاملی آغاز می شود. سپس، از تمام مهارت هایی که در اختیار دارید برای تکرار ظاهر و احساس قسمت های مختلف وب سایت استفاده می کنید.
سایت کلون شما باید دارای ویژگی هایی مانند موتورهای جستجو، بخش نظرات، کانال ها و برنامه های پرداخت باشد. همچنین میتوانید پسزمینه ویدیویی HTML5 را برای تقلید از قابلیتهای پخش ویدیو در این وبسایتها تعبیه کنید.
این پروژه بینشی از روند فکری تیم های بزرگ و حرفه ای توسعه وب ارائه می دهد. علاوه بر این، میتوانید از ابزار Inspect در مرورگر وب خود برای مشاهده کد منبع HTML و CSS این سایتها استفاده کنید.
8. وب سایت Parallax

پیمایش اختلاف منظر یک اثر گسترده در وبسایتهای مدرن است که در آن عناصر پسزمینه با سرعتهای متفاوتی نسبت به عناصر پیشزمینه هنگام پیمایش حرکت میکنند. با وجود ظاهر بصری خیره کننده، وب سایت اختلاف منظر یکی از ساده ترین پروژه ها برای مبتدیان است.
برای به دست آوردن بهترین افکت اختلاف منظر، صفحه وب خود را به سه یا چهار بخش تقسیم کنید که هر قسمت دارای یک تصویر پس زمینه متفاوت است. عنصر کلیدی برای ساخت یک وب سایت اختلاف منظر، پس زمینه پیوست است: ویژگی CSS ثابت روی تصاویر مناسب.
برخی از مبتدیان از سازندگان وب سایت آنلاین مانند Wix، WordPress و Elementor برای ایجاد سریع وب سایت های اختلاف منظر استفاده می کنند. با این حال، این ابزارها چالش و فرآیند یادگیری ایجاد یک افکت اختلاف منظر را از ابتدا تضعیف می کنند.
مراحل بعدی در سفر توسعه وب شما
HTML و CSS تنها دو مورد از بسیاری از فناوری هایی هستند که می توانید برای ایجاد وب سایت های تعاملی استفاده کنید. در نتیجه، انتخاب یک پشته برای تمرکز بر روی آن اغلب برای مبتدیان سخت و گیج کننده است.
خوشبختانه، یک زبان برنامه نویسی به عنوان پادشاه توسعه وب برجسته است. شاید تسلط بر جاوا اسکریپت نسبت به HTML و CSS چالش برانگیزتر باشد، اما پاداش آن بسیار زیاد است. یادگیری جاوا اسکریپت به شما امکان می دهد از فریم ورک هایی مانند React، Angular و Vue.js استفاده کنید و در زمان ایجاد یک وب سایت خیره کننده در زمان و تلاش صرفه جویی کنید.