اگر به دنبال یک تصویر نگهدارنده برای قرار دادن در این مدت هستید، در اینجا هشت بهترین تولید کننده برای استفاده آنلاین آورده شده است.
در توسعه وب، یافتن تصاویر مکاننما میتواند تفاوتی بین ظاهر زیبای ماکتهای شما و به نظر رسیدن آنها در آخرین لحظه باشد. این فقط توسعه وب نیست، همچنین ممکن است برای پروژهها یا ارائههای دیگر به یک تصویر نگهدارنده نیاز داشته باشید.
خوشبختانه، ایجاد تصاویر ساختگی عالی کار دشواری نیست. این هشت مولد تصویر جانشین کار را برای شما انجام می دهند و به روش های مختلف.
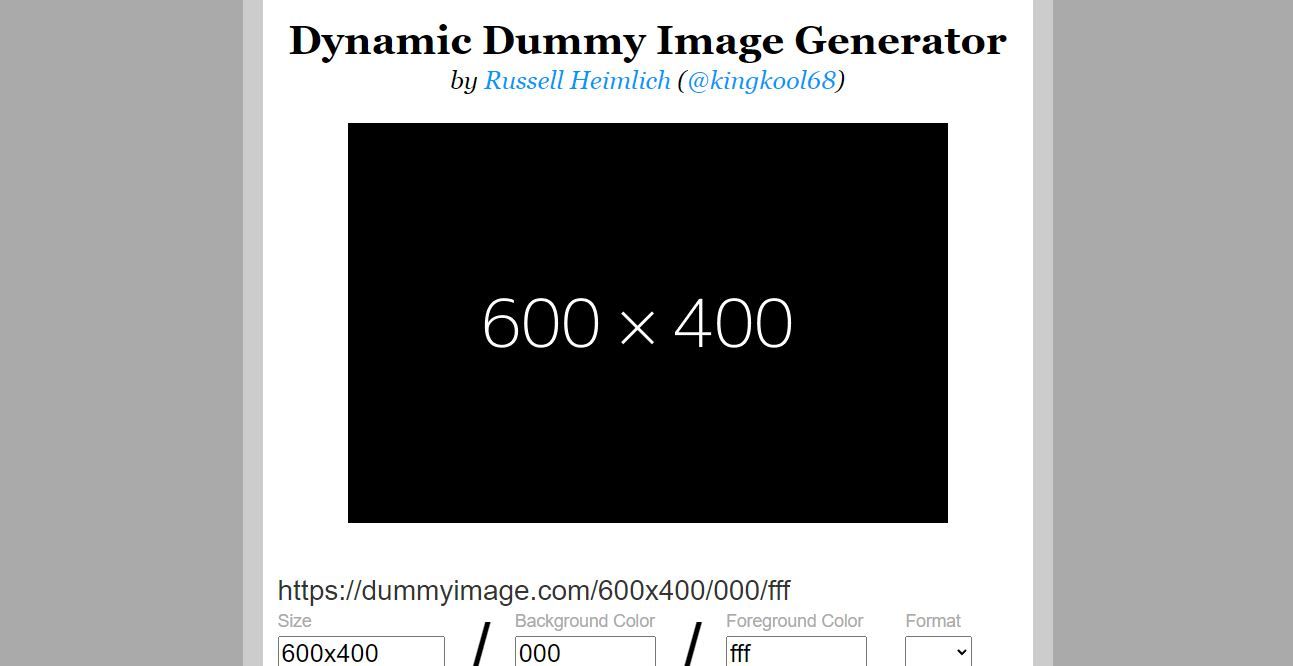
1. مولد تصویر ساختگی پویا

در ابتدا در این لیست، ما دارای Dynamic Dummy Image Generator هستیم. اگر به دنبال تصاویر نگهدارندهای هستید که بتوانید به سرعت و به راحتی برای ماکتها و پروژههای دیگر خود استفاده کنید، این مکان عالی برای شروع است.
Dynamic Dummy Image Generator، همانطور که از نامش ممکن است تصور کنید، وب سایتی است که به شما امکان می دهد به سرعت تصاویر ساختگی تولید کنید. تنها کاری که برای شروع باید انجام دهید این است که اندازه، رنگ پس زمینه، رنگ پیش زمینه، فرمت تصویر و هر متن اضافی را وارد کنید.
اگر متن را خالی بگذارید، تصویر به سادگی اندازه تصویر را نشان می دهد. هنگامی که از تصویر مکانهایی که ایجاد کردهاید راضی هستید، میتوانید به راحتی روی تصویر کلیک کنید تا آن را دانلود کنید یا از پیوند ایجاد شده برای ادغام مستقیم تصویر استفاده کنید.
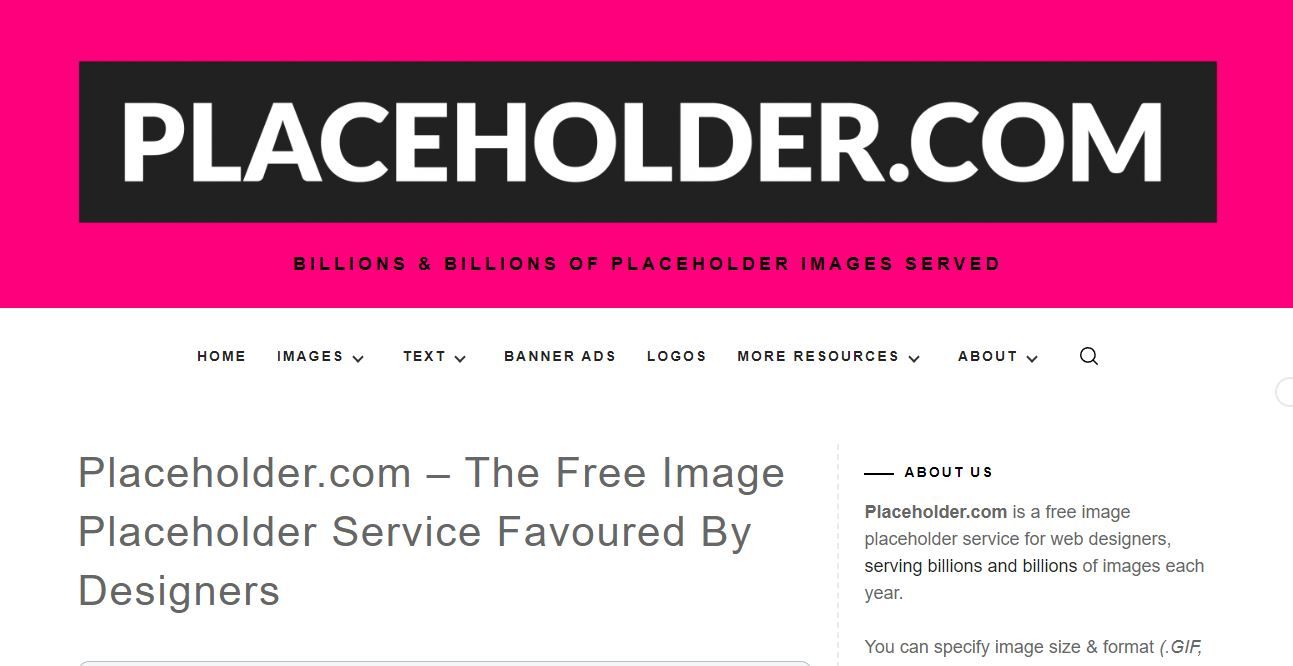
2. Placeholder.com

بعد، Placeholder.com را داریم. اگر به دنبال چیزی هستید که کاملاً از UI صرف نظر کند و به نفع تولید سریعتر و همه کارهتر تصویر باشد، Placeholder.com دقیقاً همان چیزی است که به دنبال آن هستید.
همانطور که قبلا ذکر شد، Placeholder.com هیچ رابط کاربری ندارد. در عوض، صفحه وب اساساً توضیحی طولانی در مورد نحوه استفاده از وب سرویس است.
در اصل، Placeholder.com به شما اجازه می دهد تا از یک URL خاص برای ایجاد پویا تصاویر مکان نگهدار در کنار پارامترهای مختلفی مانند اندازه، فرمت تصویر، متن سفارشی، رنگ ها و موارد دیگر استفاده کنید.
چیزی که در اینجا عالی است این است که وقتی نحوه استفاده از آن را فهمیدید، می توانید این تصاویر را مستقیماً به کد خود وصل کنید بدون اینکه نگران تنظیم هر تصویر جدید به صورت جداگانه باشید.
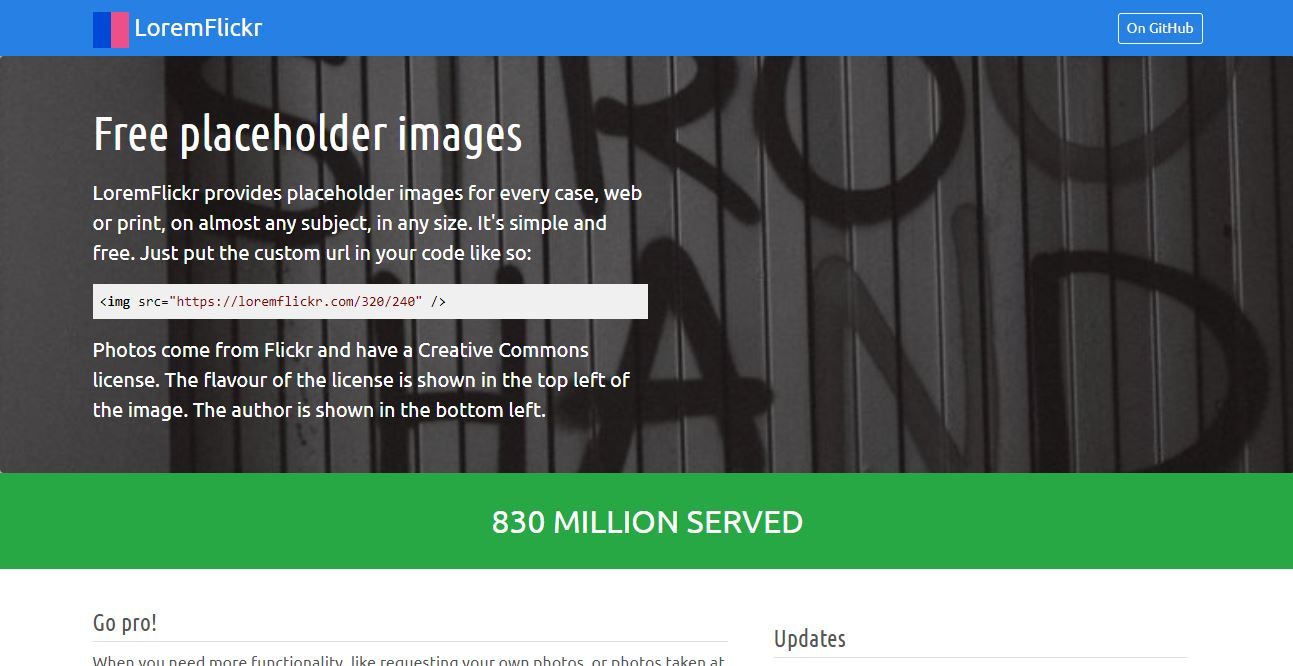
3. LoremFlickr

اگر به دنبال چیزی پویاتر از متن هستید، LoremFlickr ممکن است یک سرویس وب مناسبتر برای نیازهای شما باشد. LoremFlickr شبیه به Placeholder.com کار می کند، زیرا به شما امکان می دهد با استفاده از یک پیوند ساده، تصاویر مکان نگهدار را به صورت پویا ایجاد کنید.
تفاوت اصلی در اینجا این است که LoremFlickr با گرفتن تصاویر از فلیکر و استفاده از آنها به عنوان تصاویر ساختگی شما، این تصاویر مکان نگهدار را ایجاد می کند. اگر با چیستی فلیکر آشنا نیستید، در اصل فقط یک پلتفرم به اشتراک گذاری عکس است.
کارهای زیادی می توانید در اینجا انجام دهید. به عنوان مثال، میتوانید پارامترهای اضافی را وارد کنید تا مطمئن شوید که تصویر مکاننمای شما اندازه مناسبی دارد، اما همچنین میتوانید برچسبهایی را برای دریافت انواع مناسب تصاویر مورد نظر خود وارد کنید.
برای مثال، اگر ماکتی از یک وبسایت مسافرتی ایجاد میکردید، ممکن است بخواهید تصاویر مکاننمای مکانها را اضافه کنید. میتوانید برچسبهای مکانهایی را که در ذهن داشتید اضافه کنید، و LoremFlickr تصاویری را از فلیکر مطابق با آن برچسبها برای شما میگیرد.
4. Placeholder Image Generator

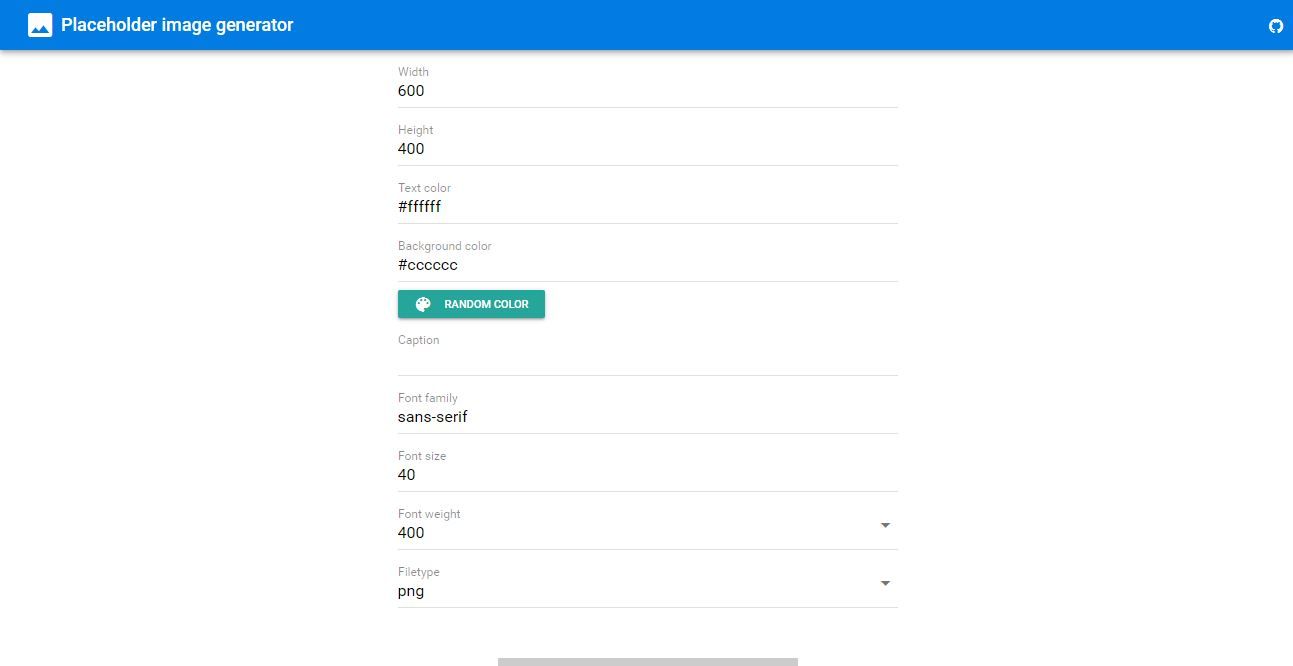
بعدی در این لیست، Placeholder Image Generator است. همانطور که ممکن است تصور کنید، این یک مولد مکان نگهدار است که برای اگر کمی کمتر از فناوری آگاه هستید یا به سادگی چیزی با رابط کاربری خوب را ترجیح می دهید، عالی است.
شروع کار با Placeholder Image Generator بسیار آسان است. مولد به روشی کاملاً شهودی چیده شده است، با هر خط مربوط به عنصر متفاوتی از متغیرهایی تولید شده.
حتی دانلود تصویر یا ادغام مستقیم آن برای شما آسان شده است، با یک دکمه واضح که درست در زیر پیش نمایش تصویری که می بینید نمایش داده می شود.
5. Lorem.space

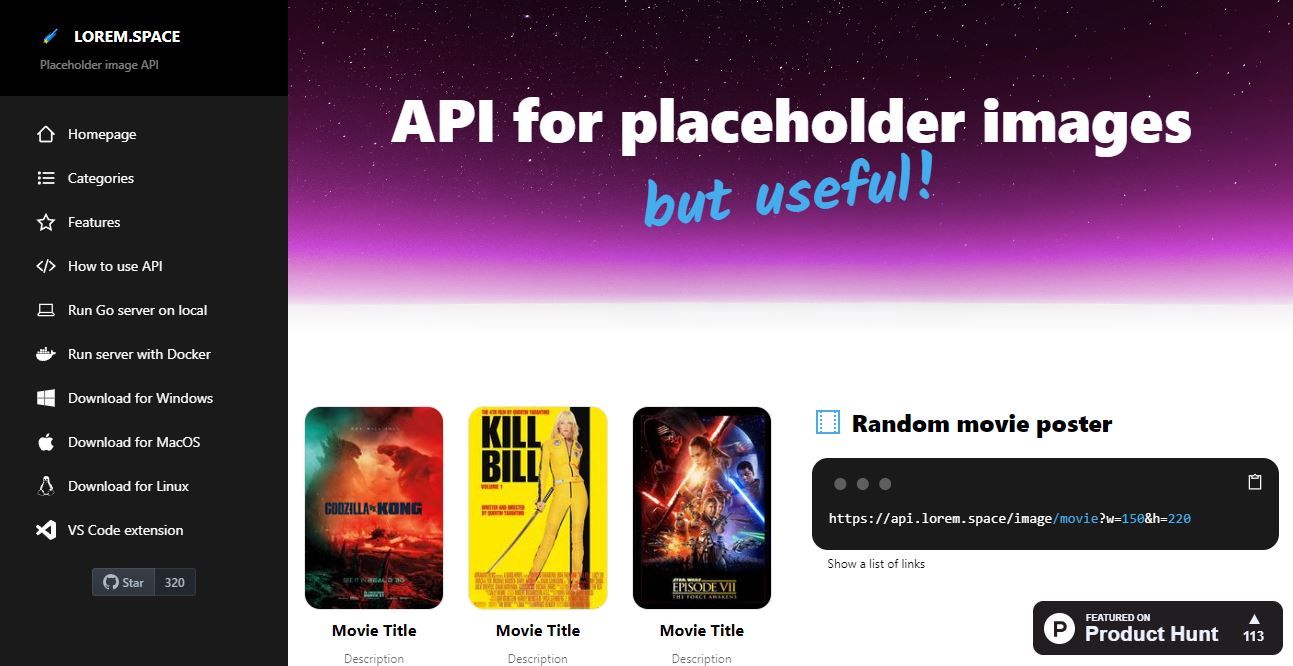
اگر به دنبال چیزی با ویژگیهای غنیتر هستید، Lorem.space یک سرویس تولید تصویر مکاننمای چشمگیر است که در زیر پوشش آن چیزهای زیادی در حال انجام است.
Lorem.space یک API برای تولید تصویر مکاننما است. در حالی که ممکن است پیچیده به نظر برسد، درک این که API ها چه هستند بسیار آسان است. این بدان معنی است که شما به راحتی می توانید از آن برای ایجاد تصاویر مکان نگهدار از یک پیوند استفاده کنید. برای مثال میتوانید پارامترهای خاصی را در اینجا بگنجانید تا تضمین کنید که عرض و ارتفاع مناسب را دریافت میکنید.
با این حال، چیزی که Lorem.space را منحصربهفرد میکند، این است که دارای گزینههای متنوعی برای تصاویر متغیرهای مختلف است. به عنوان مثال، اگر در حال ساخت یک ماکت برای یک وب سایت سینما هستید، ممکن است پوستر فیلم بخواهید. Lorem.space به شما امکان می دهد برچسب فیلم را برای ایجاد پوستر فیلم اضافه کنید.
در اینجا 9 دسته مختلف وجود دارد که می توانید از بین آنها انتخاب کنید، که به شما امکان می دهد تصاویر مکان نگهدار با ظاهری عالی و متناسب با نیازهای خود ایجاد کنید.
6. تولید کننده تصویر ساختگی

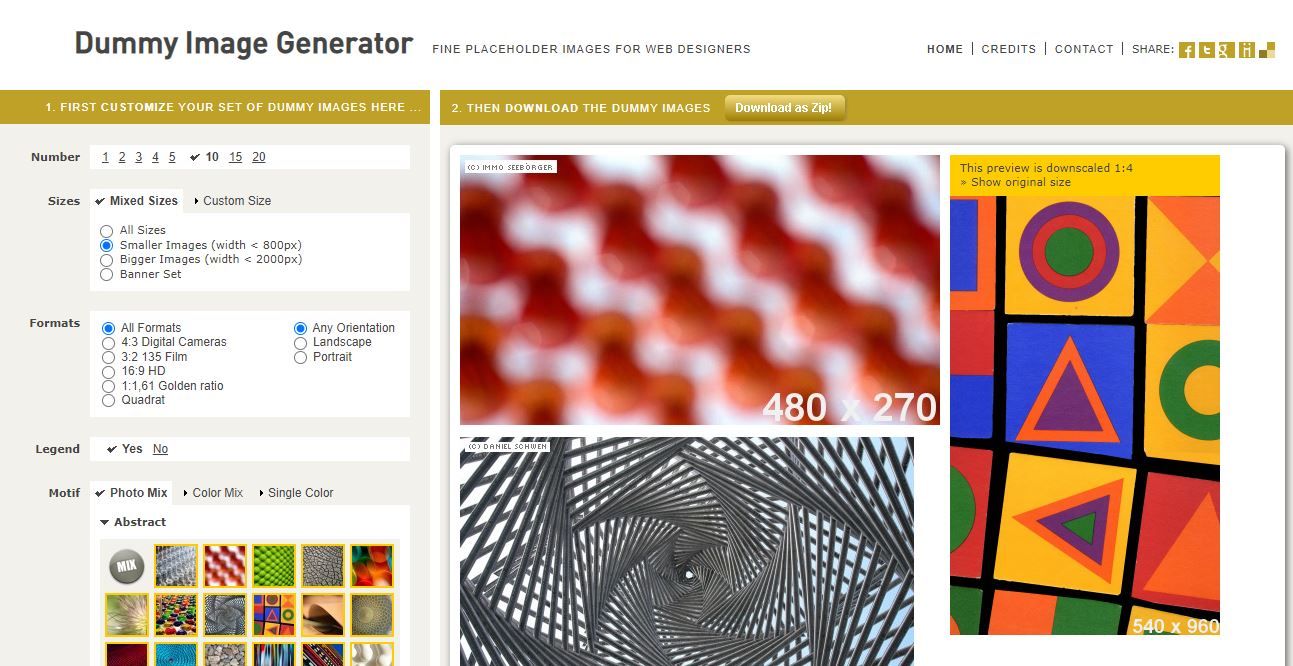
بعد، ما Dummy Image Generator را داریم. این سرویس تصویر نگهدارنده دارای طیف وسیعی از تصاویر مختلف است که می توانید تقریباً برای هر هدفی از آنها استفاده کنید.
تنها کاری که برای استفاده از Dummy Image Generator باید انجام دهید این است که از طیف گسترده ای از پارامترهای مختلف در سمت چپ صفحه انتخاب کنید. در اینجا گزینه هایی برای اندازه ها، قالب ها، موتیف ها و موارد دیگر وجود دارد.
از آنجا، تصاویر مختلفی خواهید داشت که می توانید به راحتی یک به یک یا به صورت فشرده دانلود کنید. برای زمانی که به تصاویر نیاز دارید و در مورد ظاهر خاص آنها خیلی نگران نیستید ایده آل است.
7. لورم پیکسوم

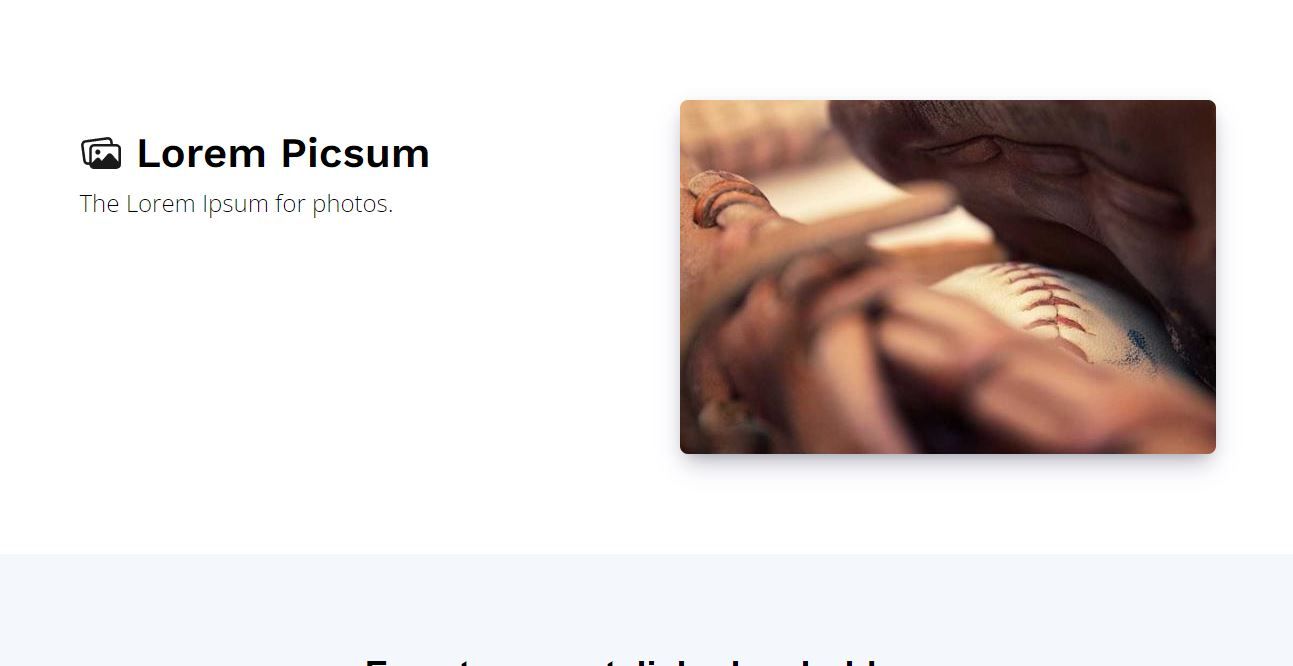
برای تصاویر مکاندار با کیفیت بالا، Lorem Picsum انتخاب خوبی برای شروع است. Lorem Picsum نه تنها به شما این امکان را می دهد که به لطف سیستم پیوند پویا خود به راحتی تصاویر مکان نگهدار ایجاد کنید، بلکه به شما امکان می دهد به راحتی عکس های تصادفی یا خاص را در اوقات فراغت خود ایجاد کنید.
میتوانید کل کتابخانه لورم پیکسوم را نگاه کنید تا تصاویر خاصی را انتخاب کنید، یا میتوانید هر بار بهطور تصادفی یک تصویر جدید تولید کنید، یا حتی یک تصویر تصادفی دریافت کنید که از آن نقطه به بعد یکسان میماند.
شما همچنین می توانید به صورت پویا افکت هایی مانند تاری، مقیاس خاکستری و موارد دیگر را تنها با چند ورودی اضافی اعمال کنید.
8. Fakeimg.pl

در نهایت، Fakeimg.pl را داریم. اگر به دنبال ایجاد متغیرهایی با متن ژاپنی، کره ای یا چینی هستید، Fakeimg.pl برای این برنامه عالی است.
مانند بسیاری از ورودی های دیگر در این لیست، Fakeimg.pl به شما اجازه می دهد تا به صورت پویا تصاویر مکان نگهدار را با استفاده از یک خط کد CSS ایجاد کنید. در اینجا می توانید از بین پارامترهای مختلف مانند اندازه، رنگ، فونت و موارد دیگر انتخاب کنید.
با این حال، چیزی که Fakeimg.pl را عالی میکند این است که از حروف ژاپنی، کرهای و چینی پشتیبانی میکند، به این معنی که میتوانید متن خود را مستقیماً در CSS وارد کنید و فوراً کار کند.
پیدا کردن تصاویر جایگیر نباید سخت باشد
همانطور که می بینید، طیف گسترده ای از مولدهای تصویر متغیرهای مختلف وجود دارد که همگی عملکرد متفاوتی دارند. چه به دنبال چیزی باشید که استفاده از آن سریع و آسان باشد، یا چیزی با بسیاری از ویژگی های مختلف، مطمئناً آنچه را که به دنبالش هستید پیدا خواهید کرد.