از این کتابخانه ها و ابزارهای کمکی برای ایجاد برنامه های CLI مدرن با تمام زنگ ها و سوت های مورد نیاز خود استفاده کنید.
رابط خط فرمان (CLI) راهی برای تعامل با یک برنامه کامپیوتری یا سیستم عامل با استفاده از دستورات مبتنی بر متن است. ابزار CLI یک برنامه کاربردی است که می توانید از طریق خط فرمان اجرا کنید. ابزارهای CLI معمولاً دستورات مبتنی بر متن را از کاربر می گیرند و وظایف خاصی را بر اساس دستورات انجام می دهند.
ابزارهای CLI با کیفیت بالا باید از طیف وسیعی از عملکردها پشتیبانی کنند. آنها میتوانند آرگومانهای خط فرمان را تجزیه کنند و کمک استفاده برای ارائه بازخورد بصری، در میان سایر ویژگیها، ایجاد کنند.
چندین بسته Node.js وجود دارد که می تواند به شما در ساخت سریع ابزارهای CLI کمک کند و طیف گسترده ای از عملکرد و انعطاف پذیری را ارائه دهد. در اینجا، برخی از بستههای برتر Node.js برای ساخت ابزارهای CLI را بررسی کرده و ویژگیهای کلیدی آنها را کشف خواهید کرد.
1. Commander.js

Commander یک بسته Node.js برای ساخت رابط های خط فرمان است. این یک API برای تعریف دستورات، گزینهها و آرگومانها فراهم میکند و ایجاد ابزارهای CLI را آسان میکند.
Commander از تجزیه آرگومان ها به گزینه ها و آرگومان های خط فرمان مراقبت می کند. علاوه بر این، خطاها را برای مشکلات و گزینههای ناشناخته نمایش میدهد و بهطور خودکار راهنمای استفاده (مستندات CLI) را ایجاد میکند.
برای نصب Commander به عنوان یک وابستگی، این دستور را اجرا کنید:
npm install commander
در اینجا مثالی از نحوه استفاده از Commander در برنامه Node.js آورده شده است:
// index.js
const { Command } = require("commander");
// creating a command instance
const program = new Command();
// creating tool
program
.name("Math-util")
.description("A CLI tool for performing simple math functions")
.version("1.0.0");
// adding command
program
.command("add")
.description("Add two numbers")
.argument("<firstNumber>", "first number")
.argument("<secondNumber>", "second number")
.action((a, b) => {
console.log(parseInt(a) + parseInt(b));
});
program.parse();
مثال بالا یک ابزار CLI برای انجام توابع ساده ریاضی است. بلوک کد بالا قابلیت «افزودن» را برای ابزار CLI با استفاده از روشهایی از commander.js پیادهسازی کرد.
با اجرای این دستور در ترمینال خود می توانید از ابزار CLI بالا استفاده کنید:
node index add 2 2
همچنین می توانید با اجرای این دستور، راهنمای تولید شده به طور خودکار برای ابزار CLI را مشاهده کنید:
node cli -h
با بسته Commander.js، می توانید ابزارهای CLI کاملاً برجسته و کاربردی را با مستندات خارج از جعبه با استفاده از دستورات ساده بسازید.
2. Inquiry.js

Inquirer.js یک بسته Node.js برای ساخت رابط های کاربری خط فرمان تعاملی است. مجموعهای از مؤلفههای رابط کاربری، مانند درخواستها، فهرستها و چکباکسها را فراهم میکند که ساخت ابزارهای CLI را که میتوانند با کاربر تعامل داشته باشند، آسان میکند.
برای نصب Inquirer به عنوان یک وابستگی، این دستور را اجرا کنید:
npm install inquirer
در اینجا مثالی از نحوه استفاده از Inquirer.js آورده شده است:
// index.js
import inquirer from "inquirer";
inquirer
.prompt([
{
type: "input",
name: "name",
message: "What is your name?",
},
])
.then((answers) => {
console.log(`Hello ${answers.name}`);
});
این مثال از Inquirer.js برای دریافت ورودی کاربر از ترمینال استفاده می کند و پیامی را ثبت می کند که به کاربر سلام می کند.
Inquirer.js از سیستم ماژول CommonJS پشتیبانی نمی کند. باید از سیستم ماژول ES6 استفاده کنید یا بسته را به نسخه 8.0.0 تنزل دهید.
Inquirer.js بسیاری از گزینههای سفارشیسازی را برای درخواستها، از جمله انتخابها، اعتبارسنجی و مقادیر پیشفرض ارائه میکند، که آن را برای ساخت ابزارهای تعاملی CLI که میتوانند با کاربر تعامل داشته باشند، ایدهآل میکند.
3. گچ

Chalk یک بسته Node.js است که روشی ساده برای افزودن رنگ ها به خروجی ترمینال ارائه می دهد و ایجاد ابزارهای CLI خوانا و جذاب را آسان می کند.
انعطاف پذیری زیادی در تعریف رنگ ها و سبک ها برای متن فراهم می کند. با این حال، شما نمی توانید از گچ به صورت مجزا برای ساخت ابزارهای CLI استفاده کنید. شما باید آن را با بسته هایی مانند Commander و Inquirer.js استفاده کنید.
برای نصب Chalk به عنوان یک وابستگی، این دستور را اجرا کنید:
npm install chalk
در اینجا مثالی از نحوه استفاده از گچ برای افزودن رنگ به خروجی کنسول آورده شده است:
import chalk from "chalk";
console.log(chalk.blue("Hello world!"));
console.log(chalk.red.bold("Warning"));
console.log(chalk.white.italic("success"));
console.log(
chalk.yellow.bgBlue("This text has a yellow foreground and blue background")
);
گچ روشهای دیگری را برای تعریف رنگها و سبکها ارائه میکند، از جمله خط زیر، خط خطی، رنگهای مختلف رنگهای پسزمینه و بسیاری موارد دیگر.
گچ از سیستم ماژول CommonJS پشتیبانی نمی کند. باید از سیستم ماژول ES6 استفاده کنید یا بسته را به نسخه 4.0.0 تنزل دهید.
گچ یک بسته عالی برای جذابیت بصری و خواندن ابزارهای CLI شما است. علاوه بر این، می توانید به راحتی آن را بدون پیکربندی پیچیده در کد موجود خود ادغام کنید.
4. نود اسپینر

Node Spinner یک بسته Node.js است که راهی ساده برای نمایش انیمیشن اسپینر در ابزارهای CLI شما ارائه می دهد. شما می توانید از این بسته برای نشان دادن اینکه یک فرآیند طولانی در حال انجام است استفاده کنید و به کاربر یک نشانه بصری بدهید که ابزار هنوز کار می کند.
برای نصب Node Spinner به عنوان یک وابستگی، این دستور را اجرا کنید:
npm install cli-spinner
در اینجا مثالی از نحوه استفاده از Node Spinner برای نمایش انیمیشن اسپینر آورده شده است:
const Spinner = require("cli-spinner").Spinner;
const spinner = new Spinner("processing... %s");
spinner.setSpinnerString("|/-\\\\");
spinner.start();
setTimeout(() => {
spinner.text = "Task completed.";
setTimeout(() => {
spinner.stop();
}, 500);
}, 5000);
این کد از کتابخانه برای نمایش یک اسپینر استفاده می کند تا زمانی که یک فرآیند به پایان برسد. این کد با استفاده از setTimeout عملیاتی را که 5 ثانیه طول می کشد را به تصویر می کشد. در پایان زمان، متن نمایشگر را از «در حال پردازش…» به «کار تکمیل شد» تغییر میدهد. و 0.5 ثانیه بعد اسپینر را متوقف می کند.
Node Spinner طیف وسیعی از گزینه های سفارشی سازی را ارائه می دهد، مانند تغییر سبک های اسپینر و متن. همچنین از چندین اسپینر پشتیبانی می کند که به شما امکان می دهد انیمیشن های مختلف را برای قسمت های مختلف ابزار CLI خود نمایش دهید.
5. فیگلت

Figlet یک بسته Node.js است که راه ساده ای برای ایجاد هنر ASCII از متن ارائه می دهد.
برای نصب figlet به عنوان یک وابستگی، این دستور را اجرا کنید:
npm install figlet
در اینجا مثالی از نحوه استفاده از figlet برای تولید هنر ASCII آورده شده است:
const figlet = require("figlet");
figlet("Hello World!!", (err, data) => {
if (err) {
console.log("Sorry, something went wrong");
console.dir(err);
return;
}
console.log(data);
});
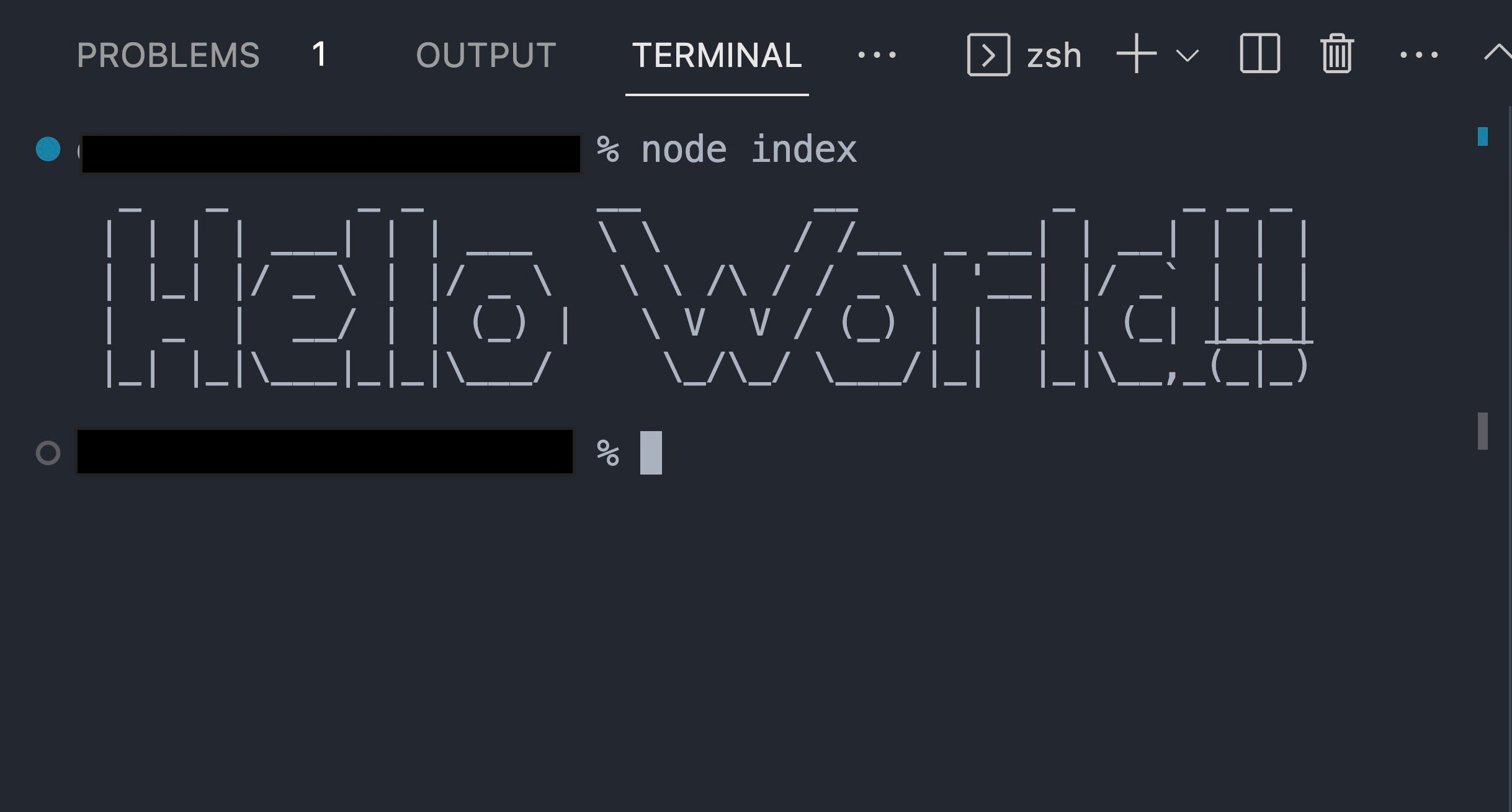
مثال بالا هنر ASCII را با رشته “Hello World!!” ایجاد می کند. با استفاده از Figlet و لاگ آن در کنسول.
اجرای این مثال باید خروجی زیر را تولید کند:

Figlet بسیاری از سبک های فونت را ارائه می دهد که می توانید از آنها برای سفارشی کردن ظاهر هنر ASCII خود استفاده کنید. شما می توانید یک سبک فونت را با ارسال یک شی گزینه به تابع figlet مشخص کنید.
مثلا:
figlet("Hello World!!", { font: "Bell" }, (err, data) => {})
استفاده از Figlet در ابزار CLI به ابزارهای شما علاقه بصری می بخشد و آنها را برای کاربران جذاب تر می کند.
انتخاب بستهها برای ابزار CLI
هنگام انتخاب بستهها برای ابزار CLI خود، باید نیازهای خود را در نظر بگیرید و بستههایی را انتخاب کنید که عملکرد، سبک و سازگاری با آنها را برآورده میکنند.
اکوسیستم Node.js بستههای مختلفی را ارائه میکند که میتواند آرگومانهای خط فرمان را تجزیه کند، یک رابط کاربری خط فرمان ایجاد کند، متن استایلشده را نمایش دهد و بسیاری موارد دیگر. استفاده از ترکیب صحیح به شما امکان می دهد ابزارهای CLI را ایجاد کنید که هم بسیار کاربردی و هم کاربر پسند هستند.
