شما می توانید از این دو ویژگی برای افزودن دکوراسیون جذاب به صفحات وب خود استفاده کنید، اما تفاوت آنها چیست؟
حاشیه ها و خطوط کلی CSS ابزارهای ارزشمندی برای طراحان وب هستند که به دنبال اضافه کردن استعداد به سایت هستند. هنگامی که بدانید چگونه کار می کنند، استفاده از آنها آسان است و به اندازه کافی همه کاره هستند تا طیف وسیعی از نیازها را برآورده کنند. بیایید به مرزهای CSS نگاه کنیم تا ببینیم از کجا باید شروع کنید.
تفاوت بین Border و Outline در CSS چیست؟
خطوط و حاشیه های CSS دو لایه بیرونی مدل جعبه CSS را تشکیل می دهند که بین حاشیه ها و حاشیه ها قرار دارند. در حالی که این ویژگی ها مشابه هستند، ارزش ها و اهداف متفاوتی دارند.
برای یک، خطوط CSS خارج از مرزها قرار دارند. این بدان معنی است که آنها می توانند با محتوای خارج از عنصری که آنها را روی آن اعمال می کنید همپوشانی داشته باشند. در کنار این، مرزهای CSS ابعاد یک عنصر را تغییر می دهند اما خطوط کلی این کار را نمی کنند.
اگر در تجسم سبک های حاشیه و طرح کلی مشکل دارید، می توانید از ابزارهای توسعه مرورگر خود برای رفع اشکال آنها استفاده کنید.
CSS Border و Outline ارزش های دارایی مشترک
با وجود تفاوتها، مرزها و خطوط CSS برخی از مقادیر خود را به اشتراک میگذارند. خلاصه ای که برای هر کدام استفاده می کنید نیز بسیار شبیه است.
خلاصه CSS Border و Outline
مانند سایر ویژگیهای پیچیده CSS، حاشیهها و خطوط کلی دارای مختصرنویسی هستند. هر دوی این ویژگیها برای گزینههای مختصر خود قالب یکسانی دارند و به نظر میرسد این است.
border: widthstylecolor;
outline: widthstylecolor;
این قوانینی را ایجاد می کند که در هنگام عمل شبیه به این هستند. البته، هرچند، این مختصر تمام مقادیر موجود برای این ویژگی ها را پوشش نمی دهد.
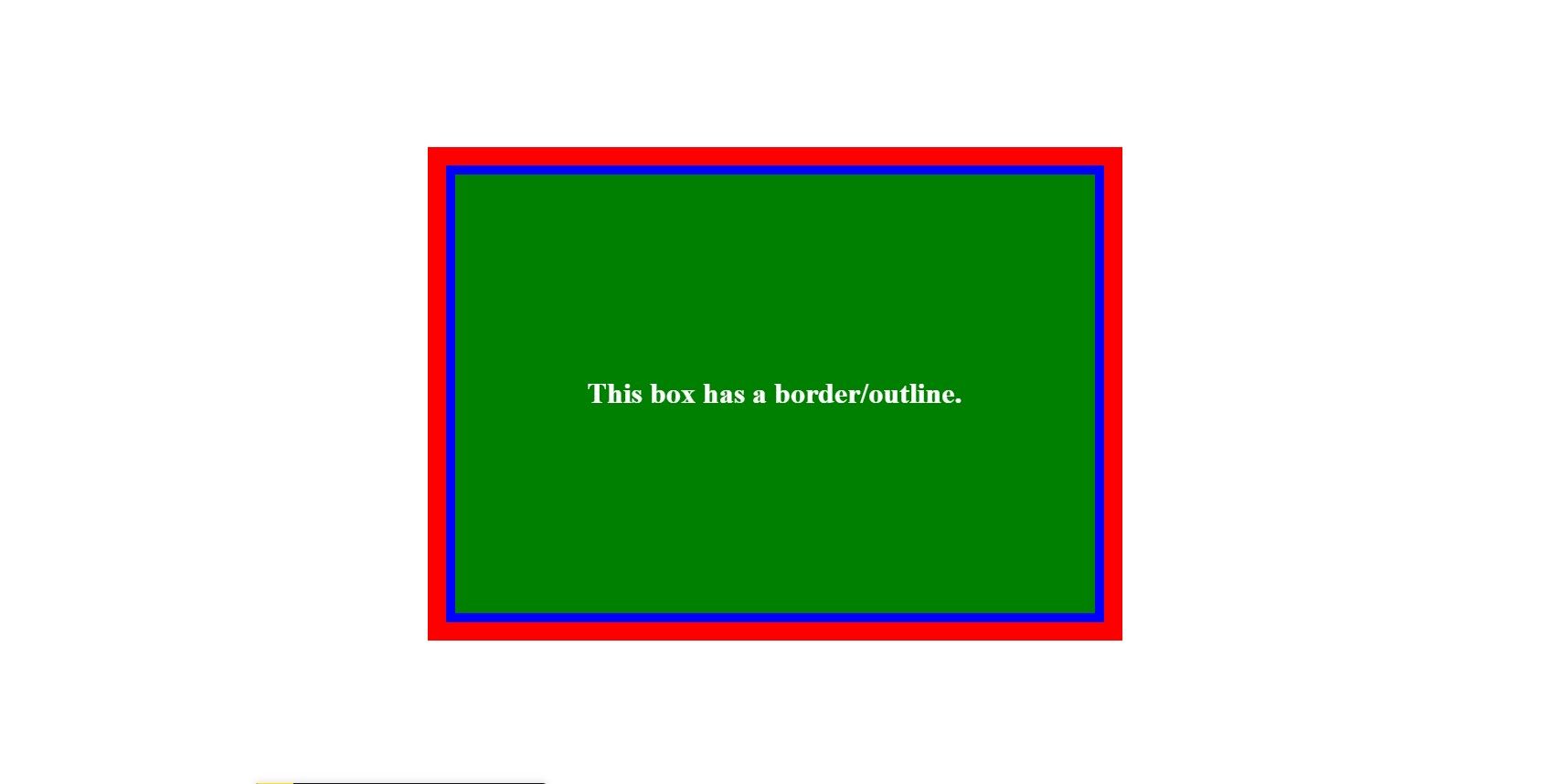
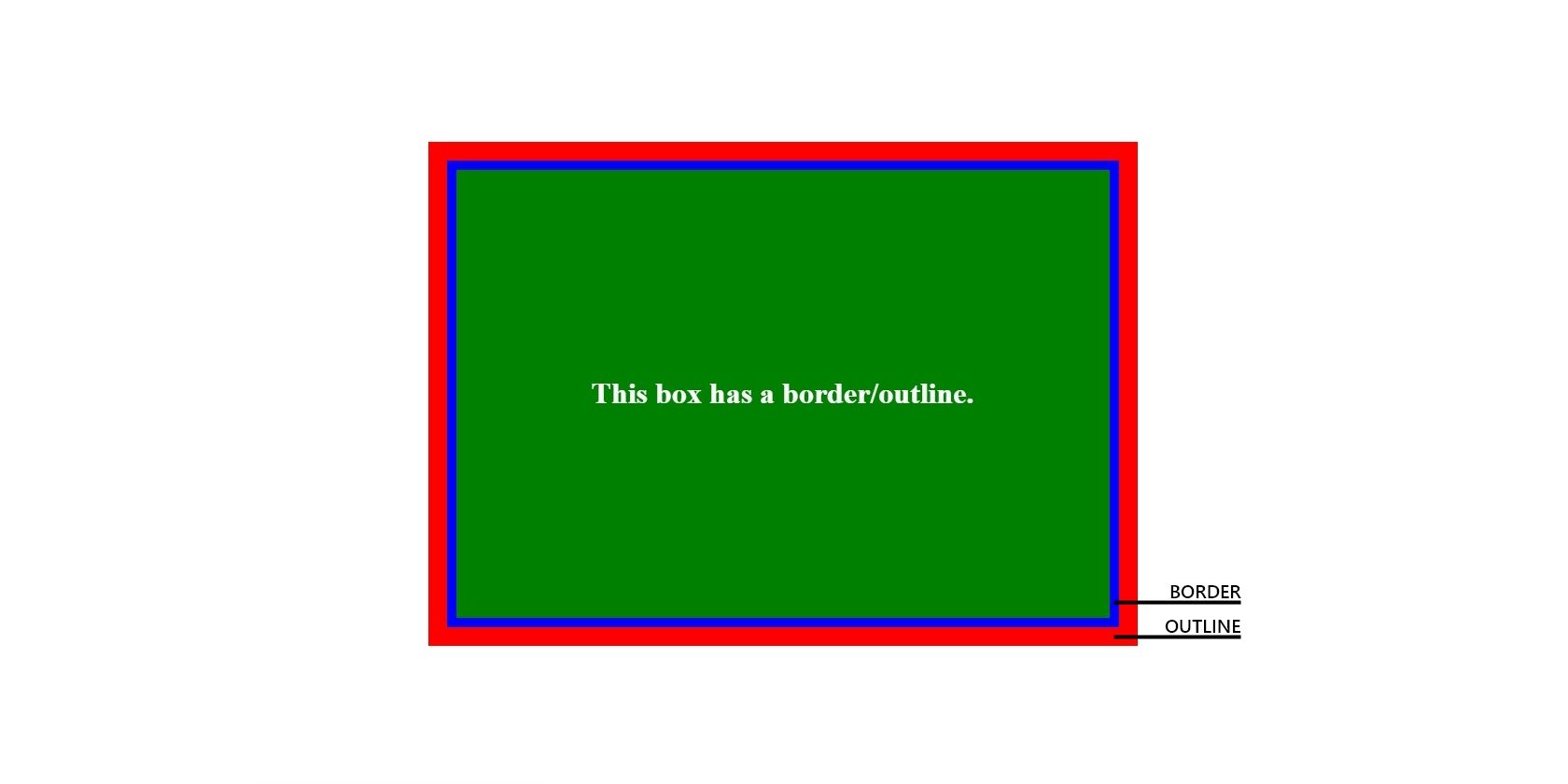
border: 10px solid blue;
outline: 20px solid red;
این مرزها و قوانین طرح خلاصه CSS منجر به یک حاشیه آبی نازک با طرح کلی قرمز ضخیم می شود.

مانند سایر خصوصیات مختصر CSS، شما همچنین می توانید از ویژگی های فردی برای دستیابی به نتایج مشابه استفاده کنید.
عرض مرز و عرض طرح CSS
پهنای حاشیه و طرح، مقادیر اختیاری ویژگی CSS هستند که ضخامت حاشیهها و خطوطی که استفاده میکنید را تعیین میکنند. فرمت این ویژگی ها یکسان است.
outline-width: 20px;
border-width: 10px;
حاشیه ها اجازه می دهند که عرض های جداگانه برای هر طرف عنصر تنظیم شود، اما خطوط کلی این کار را نمی کنند. در بخش های بعدی می توانید در این مورد بیشتر بخوانید.

CSS به سبک حاشیه و طرح کلی
حاشیه ها و خطوط کلی CSS در سبک های مختلفی وجود دارد. حاشیه های جامد رایج ترین هستند، اما می توانید با روشی که از حاشیه ها و خطوط کلی استفاده می کنید خلاق باشید.
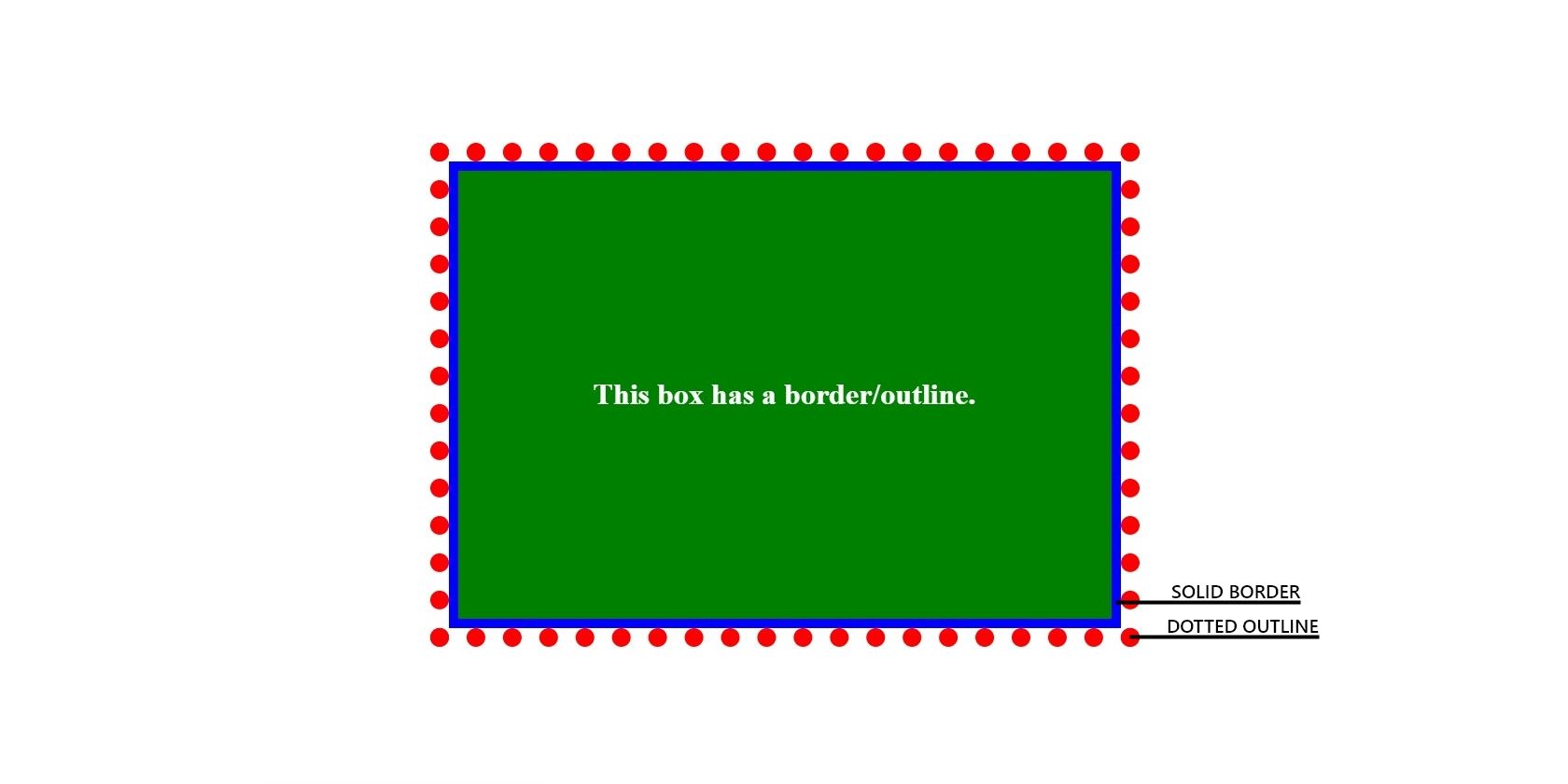
border-style: solid;
outline-style: dotted;
در پایان این مقاله میتوانید فهرست کاملی از سبکهای حاشیه و طرح کلی CSS را بیابید.

CSS حاشیه-رنگ و طرح-رنگ
مانند سایر ویژگی های CSS مبتنی بر رنگ، حاشیه ها و خطوط کلی همه رنگ های قانونی CSS را می پذیرند. این شامل کدهای هگز، کدهای RGB، رنگهای مختصر و غیره است.
border-color: blue;
outline-color: #ff0000;
همچنین می توانید هنگام کار با حاشیه ها و خطوط CSS از گرادیان های رنگی استفاده کنید.
مقادیر ویژگی مرزی CSS
در کنار ارزشهای دارایی مشترک، مرزها و خطوط کلی نیز ارزشهای منحصربهفردی برای کشف دارند. مرزهای CSS دو ویژگی منحصر به فرد دارند که ارزش یادگیری دارند.
شعاع مرزی CSS
افزودن شعاع به مرز یک عنصر به شما کنترل زیادی بر شکل آن می دهد. هر گوشه از یک عنصر میتواند شعاع متفاوتی داشته باشد، و این ویژگی را میتوان حتی زمانی که border-style روی none تنظیم شده باشد، تنظیم کرد.
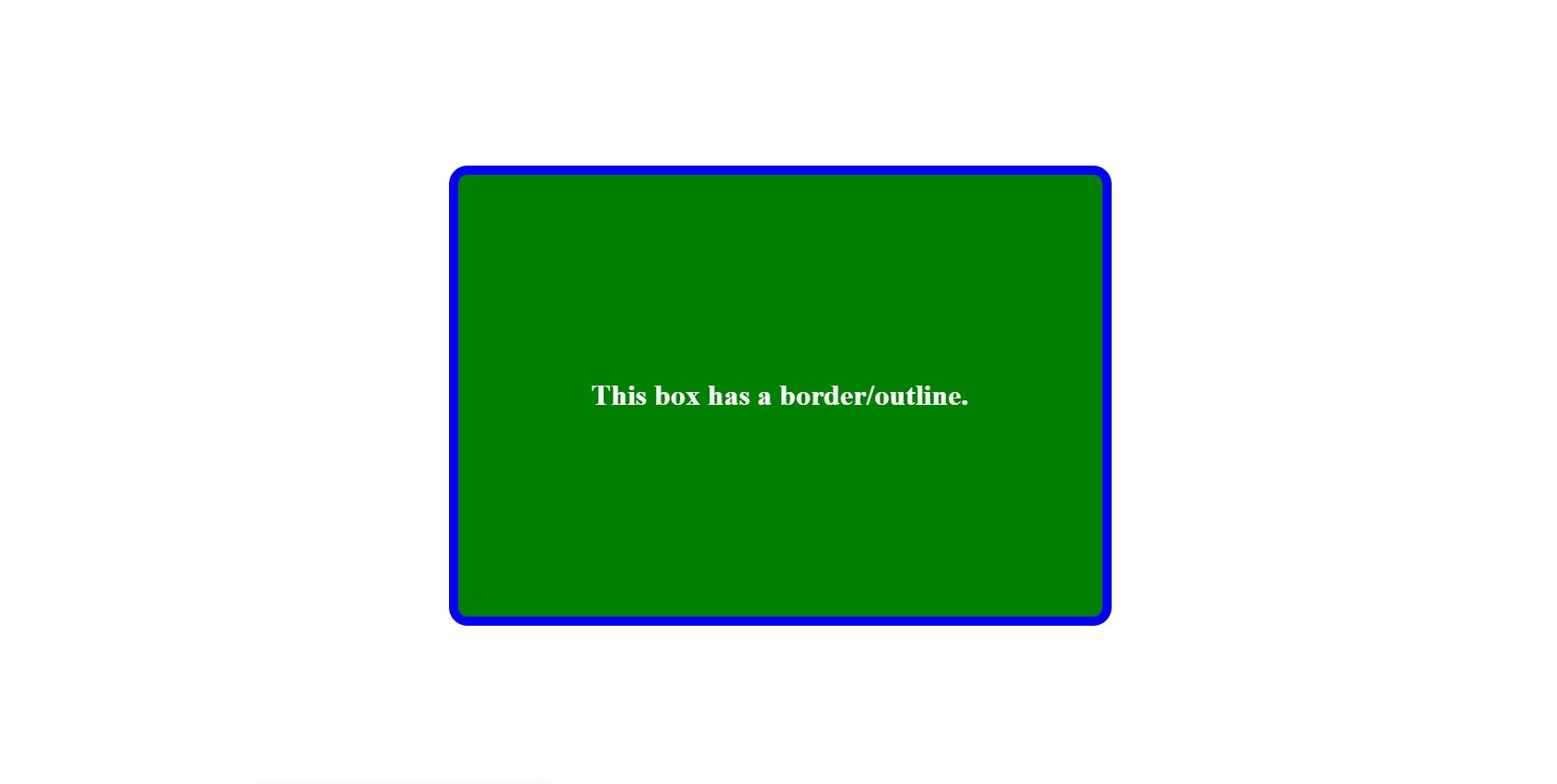
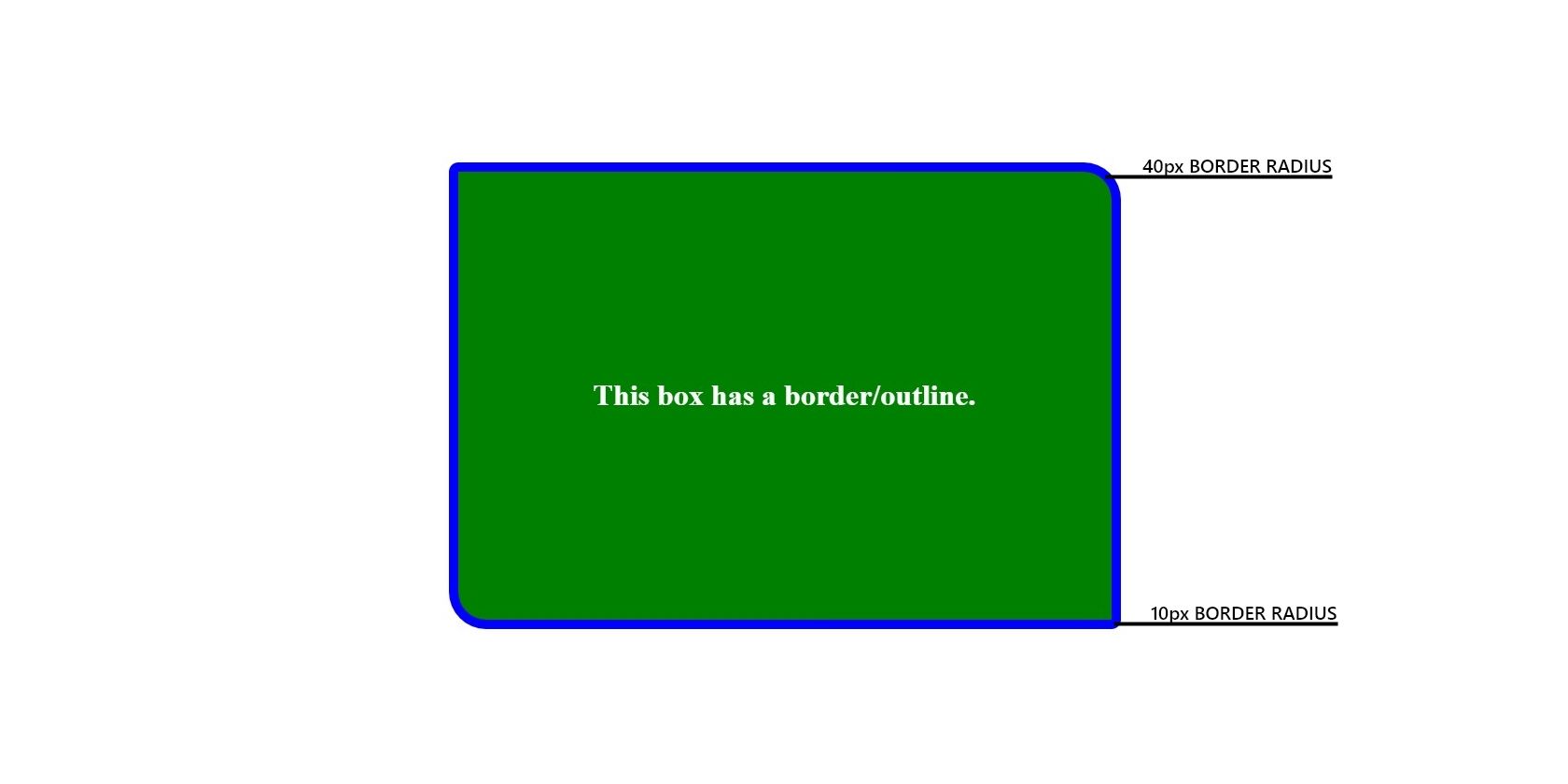
border-radius: 20px;
شما می توانید یک مقدار را برای تغییر شعاع تمام گوشه ها تنظیم کنید.

همچنین میتوانید گوشهها را به گروههای بالا چپ/پایین راست و بالا راست/پایین چپ تقسیم کنید.
border-radius: 10px 20px;
این باعث می شود که به راحتی بتوان اشکال جالبی را با عناصر HTML ایجاد کرد.

در نهایت، می توانید هر گوشه را به گونه ای تنظیم کنید که شعاع مخصوص به خود را داشته باشد.
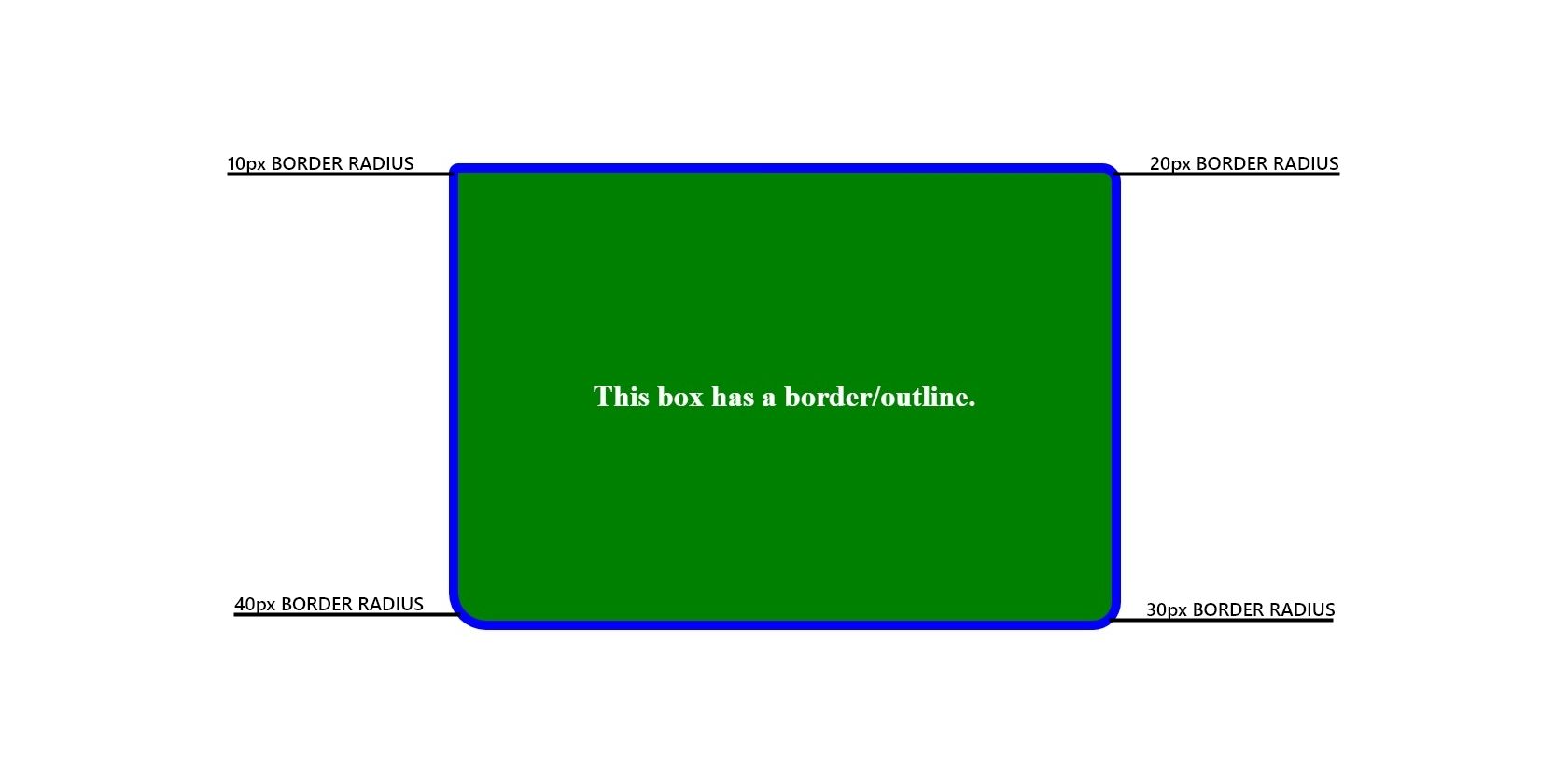
border-radius: 10px 20px 30px 40px;
این مقادیر در جهت عقربه های ساعت اعمال می شوند و از گوشه سمت چپ بالا شروع می شوند.

ویژگی های CSS Border Side
برخلاف خطوط کلی، میتوانید هر طرف یک حاشیه را به گونهای تنظیم کنید که برای بسیاری از ویژگیهای آن یک مقدار منحصر به فرد داشته باشد. این باعث می شود که به هر طرف عنصر خود عرض متفاوتی بدهید.
border-left-width: 10px;
border-right-width: 20px;
border-top-width: 30px;
border-bottom-width: 40px;
همچنین میتوانید سبکهای مرزی مستقل CSS را برای هر طرف یک عنصر تنظیم کنید.
border-left-style: solid;
border-right-style: dotted;
border-top-style: dashed;
border-bottom-style: double;
و در صورت تمایل می توانید رنگ هر طرف را تغییر دهید.
border-left-style: blue;
border-right-style: #ff0000;
border-top-style: #00ff00;
border-bottom-style: rgb(0, 0, 255);
کنارههای مرزی CSS با خلاصهنویسی معمولی کار میکنند تا به این شکل ترکیب شوند.
border-left: 10px solid blue;
border-right: 20px dotted #00ff00;
border-top: 30px dashed #ff0000;
border-bottom: 40px doublergb(0, 0, 255);
CSS Outline Property Value
مانند مرزهای CSS، خطوط کلی ویژگی منحصر به فرد خود را دارند. طرح آفست
CSS outline offset
افزودن افست به طرح کلی فضایی بین خود و عنصر اصلی ایجاد می کند. این افست باید برای هر طرف طرح کلی یکسان باشد و ویژگی فقط یک مقدار را می پذیرد.
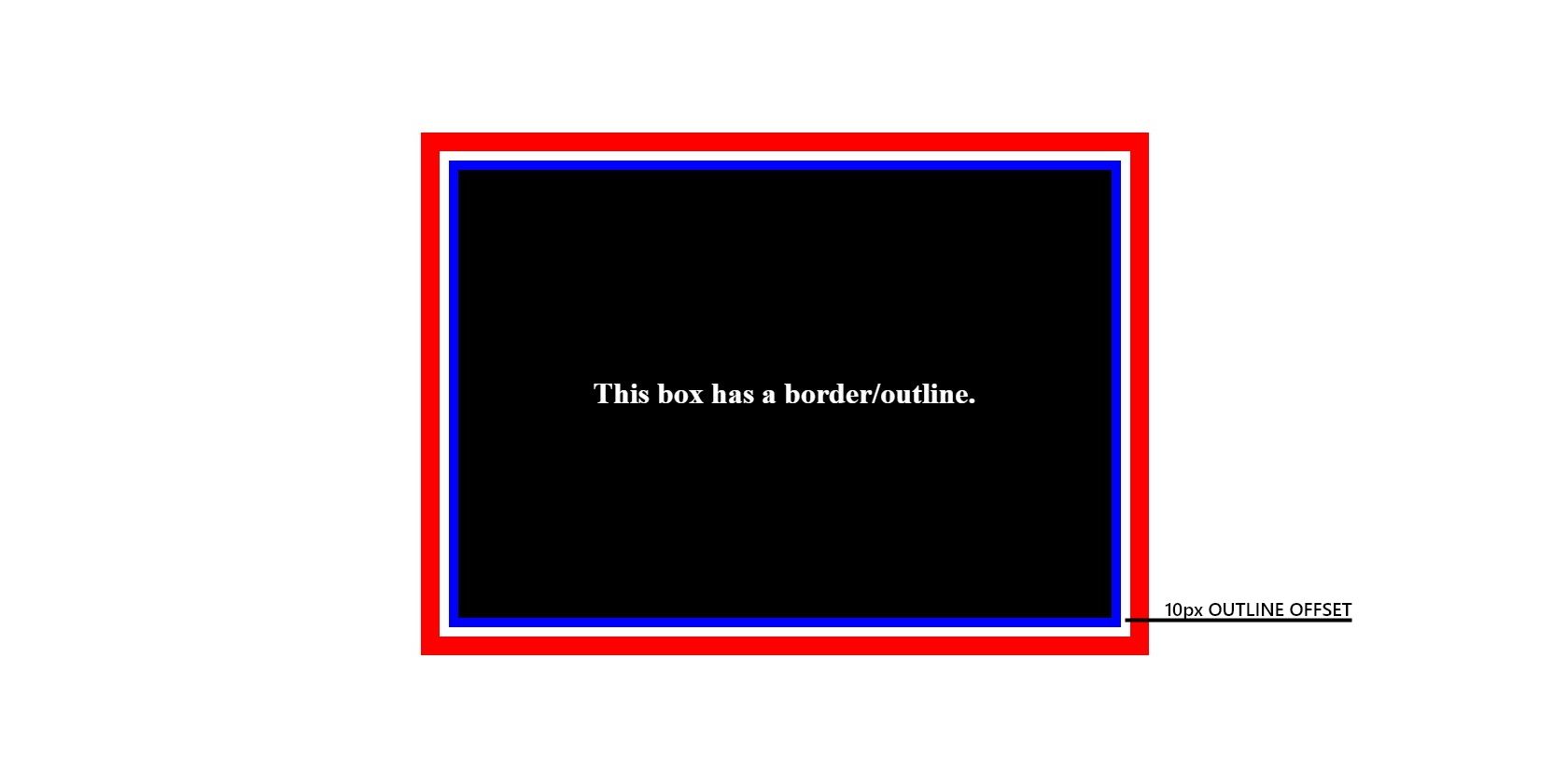
outline-offset: 10px;
این می تواند روشی منظم برای استفاده از حاشیه سوم برای عناصر شما باشد که با رنگ پس زمینه شما مطابقت دارد.

CSS Border و Outline Styles
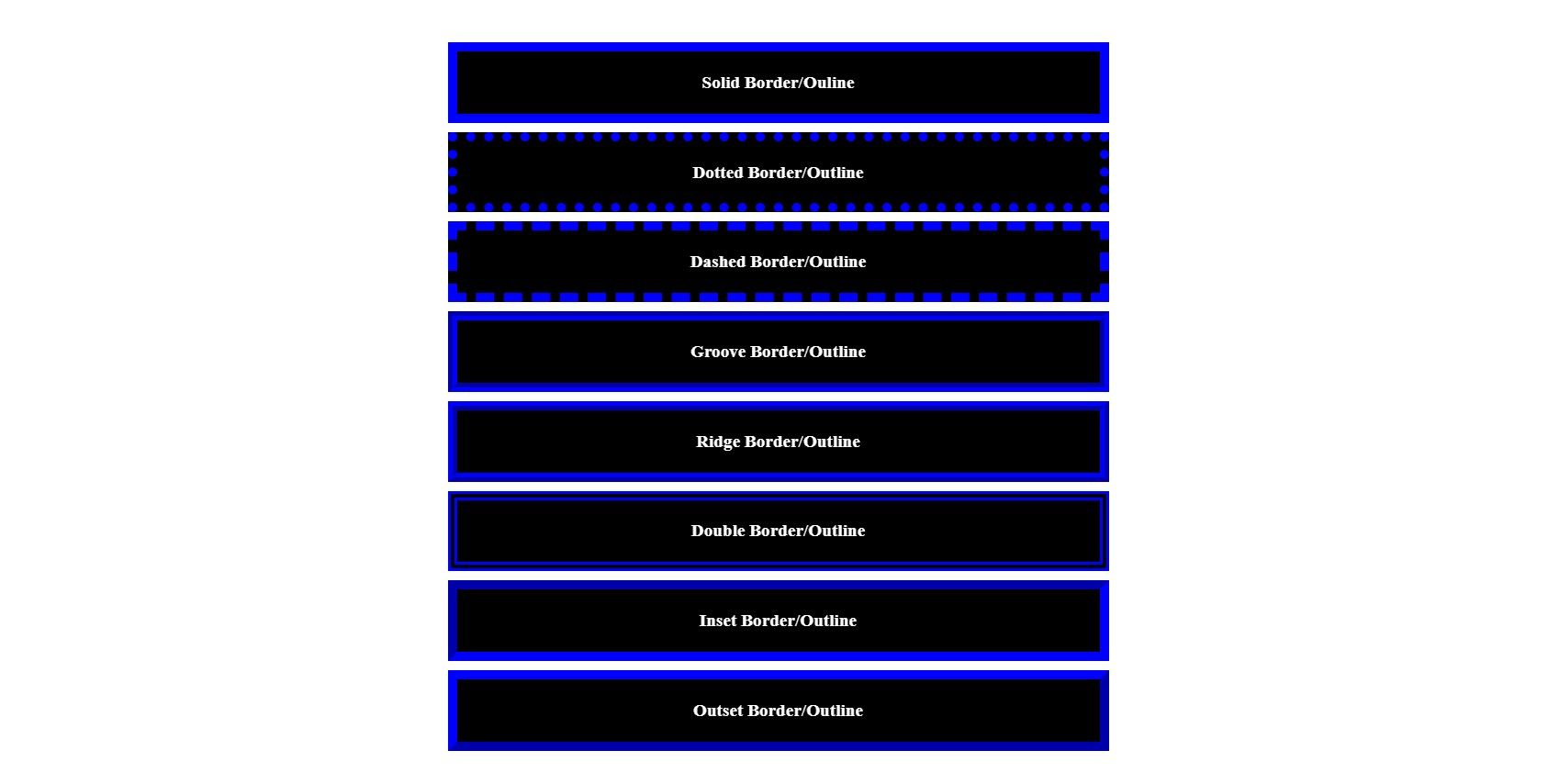
هم مرزها و هم خطوط کلی برای کار کردن نیاز به یک سبک دارند. ده سبک در دسترس برای انتخاب وجود دارد، از جمله حاشیه هایی که اصلاً نمایش داده نمی شوند.
border-style: solid;
border-style: dotted;
border-style: dashed;
border-style: groove;
border-style: ridge;
border-style: double;
border-style: inset;
border-style: outset;
border-style: hidden;
border-style: none;
حاشیهها با خطوط کلی سبکهای یکسانی دارند، فقط با مجموعه سبک طرح به عنوان ویژگی.

نحوه استفاده از مرزها و خطوط کلی CSS
خطوط و حاشیه ها ابزارهای طراحی عالی برای سازندگان وب سایت هستند. شما می توانید ظاهر و ظاهر وب سایت خود را با این ویژگی های CSS تعریف کنید، اما باید خلاق باشید.
