اگر عناصر معنایی جدیدی را که HTML5 معرفی کرد از دست دادید، با این آغازگر آشنا شوید.
توسعه وب همیشه در حال تغییر برای خدمت به بازار رقابتی است که به سرعت فناوری های جدید را اتخاذ می کند. اگرچه مشخصات HTML نسبتاً کند حرکت می کند، HTML5 عناصر معنایی جدیدی را معرفی کرد که دسترسی و سئو را بهبود بخشیده اند.
اگر در حال حاضر از این عناصر جدیدتر HTML5 استفاده نمیکنید، برای شروع هیچ زمانی برای تلف کردن وجود ندارد.
عناصر معنایی HTML5 چیست؟
عناصر معنایی آنهایی هستند که معنای خاصی را بیان می کنند. این تگ های HTML درک بهتری از ساختار یک صفحه وب برای انسان ها و ماشین ها فراهم می کند.
به عنوان مثال، تگ هدر نشان دهنده سرصفحه صفحه است، تگ nav به یک منطقه ناوبری و تگ بخش نشان دهنده یک بخش محتوای مجزا است.
با ترکیب عناصر معنایی، می توانید سازماندهی و خوانایی کد را بهبود بخشید. آنها همچنین به موتورهای جستجو کمک می کنند تا محتوای شما را درک کنند و SEO را تقویت کنند.

اهمیت HTML معنایی
HTML معنایی به دلایل مختلفی نقش مهمی در توسعه وب دارد.
- تجربه کاربری بهبود یافته: عناصری مانند
و - دسترسپذیری: HTML معنایی تجربه را برای کاربران صفحهخوان بهبود میبخشد و فراگیر بودن را در وب ارتقا میدهد.
- مزایای سئو: محتوای خوب ساختار یافته در نتایج جستجو رتبه بالاتری دارد و دید را افزایش می دهد.
- اثبات آینده: معناشناسی HTML5 سازگاری با فناوری های وب در حال تکامل را تضمین می کند.
چگونه عناصر معنایی سئو را بهبود می بخشند
عناصر معنایی HTML5 یک مزیت قوی SEO را ارائه می دهند. آنها ساختار سایت شما را بهبود می بخشند و ایندکس کردن محتوا را برای موتورهای جستجو آسان تر می کنند. آنها مزایای زیر را ارائه می دهند.
- ساختار واضح تر: عناصر معنایی یک ساختار صفحه سلسله مراتبی ایجاد می کنند و به نمایه سازی موتور جستجو کمک می کنند.
- محتوای معنی دار: می توانید با استفاده از عناصری مانند
و محتوا را به طور دقیق دسته بندی کنید. - ریچ اسنیپت ها: ساختار محتوای واضح می تواند به قطعه های غنی منجر شود و نتایج شما را جذاب تر کند.
- سازگار با موبایل: عناصری مانند
و
عناصر معنایی رایج HTML5
HTML5 طیفی از عناصر معنایی را معرفی کرد که هر کدام برای هدف خاصی طراحی شده بودند. اینها برخی از پرکاربردترین عناصر معنایی هستند.
- محتوای مقدماتی یا مجموعه ای از پیوندهای ناوبری را در بالای صفحه وب نشان می دهد.
- حاوی آرم وب سایت، عنوان سایت و منوی ناوبری اصلی است.
- بخشی از یک صفحه وب را که دارای پیوندهای ناوبری است، تعریف می کند.
- می تواند منوی اصلی، منوی کناری یا ناوبری پاورقی را در بر گیرد.
<اصلی>
- محتوای اصلی یک صفحه وب را در بر می گیرد.
- باید برای هر صفحه منحصر به فرد باشد و عناصر تکراری مانند سرصفحه و پاورقی را حذف کند.
<بخش>
- محتوای مرتبط با گروه ها در یک صفحه وب.
- به سازماندهی محتوا برای درک بهتر کمک می کند.
<مقاله>
- برای هر محتوای مستقلی که ممکن است توزیع یا استفاده مجدد کنید استفاده می شود.
- میتواند پستهای وبلاگ، مقالات خبری یا پستهای انجمن را در میان دیگران نشان دهد.
<کنار>
- نشان دهنده محتوای مرتبط با محتوای اصلی است اما مجزا در نظر گرفته می شود.
- اغلب برای ستون های کناری، نقل قول های کششی یا تبلیغات استفاده می شود.
<پانویس>
- ممکن است حاوی جزئیاتی در مورد نویسنده، حق چاپ، اطلاعات تماس و پیوندهایی به اسناد مرتبط باشد.
- در پایین صفحه وب قرار می گیرد و محتوا را بسته می کند و پایان صفحه را نشان می دهد.
<شکل>
- برای محصور کردن محتوای بصری مانند تصاویر، تصاویر، نمودارها یا فیلم ها استفاده می شود.
- کمک می کند تا یک عنوان یا توضیحات را با محتوایی که در آن قرار می دهد مرتبط کنید.
<زمان>
- نشان دهنده یک زمان خاص یا محدوده زمانی است.
- اغلب برای تاریخها، زمانها یا مدت زمان استفاده میشود و میتواند شامل ویژگیهای قابل خواندن ماشین برای دسترسی و سئو باشد.
نحوه استفاده از عناصر معنایی
در اینجا چند نکته در مورد نحوه استفاده از عناصر HTML معنایی در پروژه های وب شما آورده شده است.
- سازماندهی صفحه خود: سلسله مراتب طبیعی را حفظ کنید. از
برای نام تجاری و پیمایش، برای محتوای اصلی، برای بخشها، برای قطعات مستقل و - انتخاب های آگاهانه: با دقت عنصر مناسبی را انتخاب کنید که به بهترین وجه معنای محتوا را منتقل می کند تا از سردرگمی هم برای خوانندگان و هم برای موتورهای جستجو جلوگیری شود.
- تمرکز بر قابلیت دسترسی: تاکید بر دسترسی. محتوا را به صورت منطقی سازماندهی کنید، متن جایگزین برای تصاویر ارائه دهید و در صورت لزوم از ویژگی های آریا استفاده کنید. برای اطمینان از قابلیت استفاده، آزمایش هایی را با صفحه خوان ها انجام دهید.
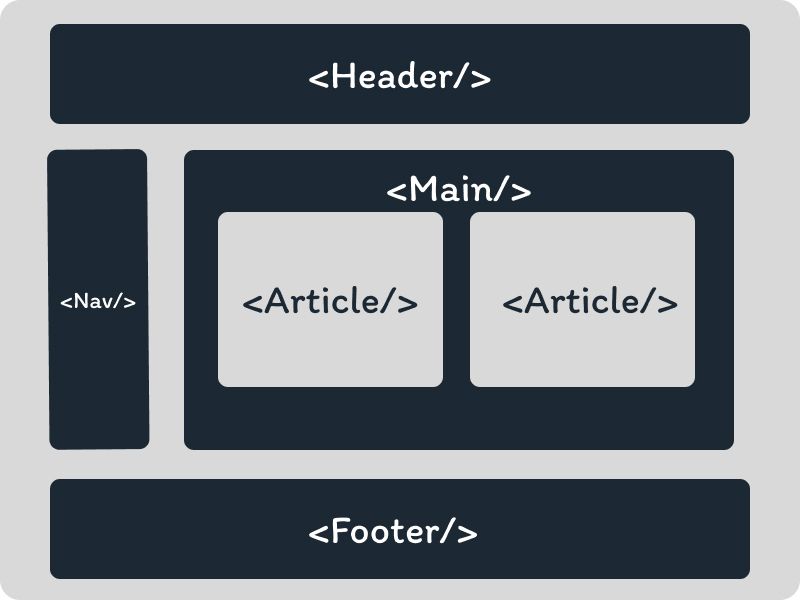
در اینجا یک نمونه نمودار وایرفریم آورده شده است که یکی از راه های سازماندهی یک صفحه وب با استفاده از عناصر معنایی HTML5 را نشان می دهد:

بهبود وب سایت خود با HTML معنایی
همانطور که عناصر معنایی را در کار توسعه وب خود وارد می کنید، مهم است که بدانید مزایای آنها فراتر از SEO و دسترسی است. HTML معنایی نقش مهمی در ایجاد یک وب سایت انعطاف پذیر و آینده نگر دارد.
با استفاده از عناصر معنایی، می توانید تجربه کاربری را ارتقا دهید و وب سایت خود را بصری تر و استفاده آسان تر کنید.