با اصول و کاربردهای اسکرول بی نهایت آشنا شوید.
پیمایش بینهایت بر خلاف روش کلیک برای بارگذاری صفحهبندی سنتی، اجازه میدهد تا زمانی که کاربران در صفحه پایین میروند، محتوا بهطور مداوم بارگیری شود. این ویژگی می تواند تجربه روان تری را به خصوص در دستگاه های تلفن همراه ارائه دهد.
نحوه تنظیم اسکرول بی نهایت با استفاده از HTML ساده، CSS و جاوا اسکریپت را کشف کنید.
راه اندازی Frontend
برای نمایش محتوای خود با یک ساختار اولیه HTML شروع کنید. در اینجا یک مثال است:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<h1>Infinite Scroll Page</h1>
<div class="products__list">
<img src="https://fakestoreapi.com/img/71li-ujtlUL._AC_UX679_.jpg"
alt="Jacket" />
<img src="https://fakestoreapi.com/img/71li-ujtlUL._AC_UX679_.jpg"
alt="Jacket" />
<img src="https://fakestoreapi.com/img/71li-ujtlUL._AC_UX679_.jpg"
alt="Jacket" />
<img src="https://fakestoreapi.com/img/71li-ujtlUL._AC_UX679_.jpg"
alt="Jacket" />
<img src="https://fakestoreapi.com/img/71li-ujtlUL._AC_UX679_.jpg"
alt="Jacket" />
<img src="https://fakestoreapi.com/img/71li-ujtlUL._AC_UX679_.jpg"
alt="Jacket" />
</div>
<script src="script.js"></script>
</body>
</html>
این صفحه شامل یک سری تصاویر مکاننما است و به دو منبع اشاره میکند: یک فایل CSS و یک فایل جاوا اسکریپت.
یک ظاهر طراحی CSS برای محتوای قابل پیمایش
برای نمایش تصاویر نگهدارنده مکان در یک شبکه، CSS زیر را به فایل style.css خود اضافه کنید:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html { font-size: 62.5%; }
body {
font-family: Cambria, Times, "Times New Roman", serif;
}
h1 {
text-align: center;
font-size: 5rem;
padding: 2rem;
}
img {
width: 100%;
display: block;
}
.products__list {
display: flex;
flex-wrap: wrap;
gap: 2rem;
justify-content: center;
}
.products__list > * {
width: calc(33% - 2rem);
}
.loading-indicator {
display: none;
position: absolute;
bottom: 30px;
left: 50%;
background: #333;
padding: 1rem 2rem;
color: #fff;
border-radius: 10px;
transform: translateX(-50%);
}
در حال حاضر صفحه شما باید به این صورت باشد:

پیاده سازی هسته با JS
ویرایش script.js. برای پیادهسازی اسکرول بینهایت، باید تشخیص دهید که کاربر چه زمانی نزدیک پایین ظرف یا صفحه محتوا رفته است.
"use strict";
window.addEventListener("scroll", () => {
if (
window.scrollY + window.innerHeight >=
document.documentElement.scrollHeight - 100
) {
// User is near the bottom, fetch more content
fetchMoreContent();
}
});
سپس، یک تابع برای واکشی داده های مکان نگهدار بیشتری ایجاد کنید.
async function fetchMoreContent() {
try {
let response = await fetch("https://fakestoreapi.com/products?limit=3");
if (!response.ok) {
throw new Error("Network response was not ok");
}
let data = await response.json();
console.log(data);
} catch (error) {
console.error("There was a problem fetching new content:", error);
} finally {
console.log("Fetch function fired");
}
}
برای این پروژه می توانید از API fakestoreapi استفاده کنید.
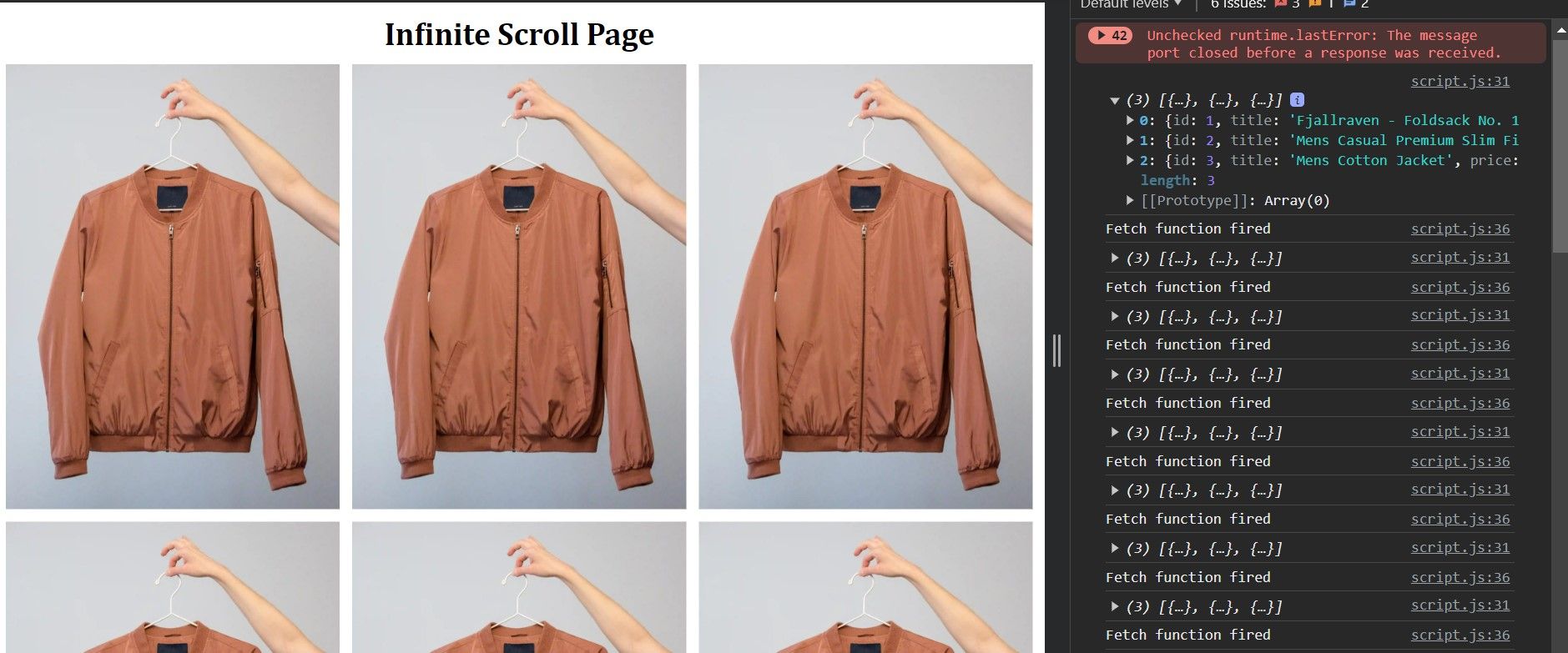
برای تأیید اینکه دادههای شما در پیمایش واکشی میشوند، به کنسول نگاهی بیندازید:

متوجه خواهید شد که داده های شما چندین بار در اسکرول واکشی می شوند که می تواند عاملی باشد که به عملکرد دستگاه آسیب می رساند. برای جلوگیری از این امر، یک حالت واکشی اولیه داده ایجاد کنید:
let isFetching = false;
سپس، تابع واکشی خود را طوری تغییر دهید که فقط پس از اتمام واکشی قبلی، داده ها را واکشی کند.
async function fetchMoreContent() {
if (isFetching) return; // Exit if already fetching
isFetching = true; // Set the flag to true
try {
let response = await fetch("https://fakestoreapi.com/products?limit=3");
if (!response.ok) {
throw new Error("Network response was not ok");
}
let data = await response.json();
} catch (error) {
console.error("There was a problem fetching new content:", error);
} finally {
console.log("Fetch function fired");
isFetching = false; // Reset the flag to false
}
}
نمایش مطالب جدید
برای نمایش محتوای جدید هنگامی که کاربر صفحه را به پایین اسکرول می کند، تابعی ایجاد کنید که تصاویر را به ظرف اصلی اضافه می کند.
ابتدا عنصر والد را انتخاب کنید:
const productsList = document.querySelector(".products__list");
سپس، یک تابع برای اضافه کردن محتوا ایجاد کنید.
function displayNewContent(data) {
data.forEach((item) => {
const imgElement = document.createElement("img");
imgElement.src = item.image;
imgElement.alt = item.title;
productsList.appendChild(imgElement); // Append to productsList container
});
}
در نهایت، تابع واکشی خود را تغییر دهید و داده های واکشی شده را به تابع الحاق ارسال کنید.
async function fetchMoreContent() {
if (isFetching) return;
isFetching = true;
try {
let response = await fetch("https://fakestoreapi.com/products?limit=3");
if (!response.ok) {
throw new Error("Network response was not ok");
}
let data = await response.json();
displayNewContent(data);
} catch (error) {
console.error("There was a problem fetching new content:", error);
} finally {
console.log("Fetch function fired");
isFetching = false;
}
}
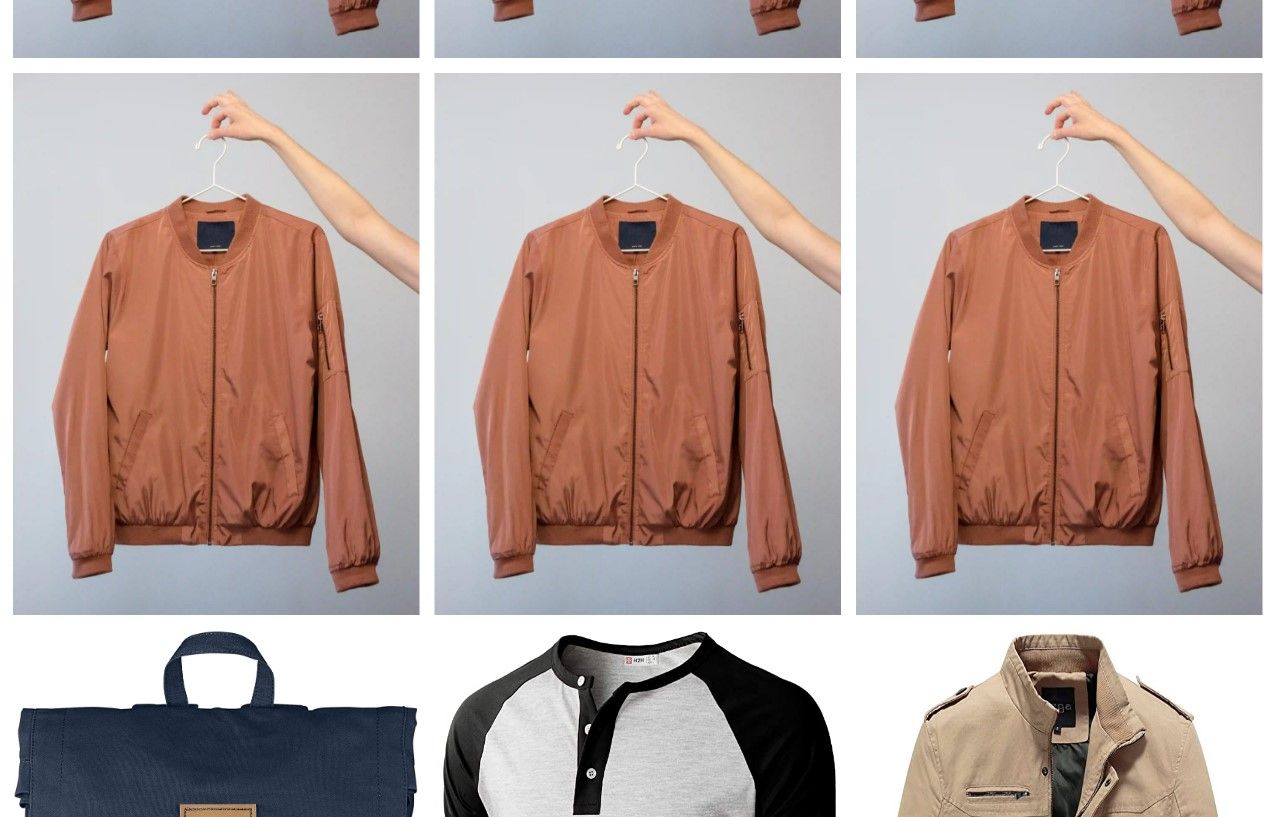
و با آن، اسکرول بی نهایت شما اکنون کار می کند.

بهبودهای اسکرول بی نهایت
برای بهبود تجربه کاربر، می توانید هنگام واکشی محتوای جدید یک نشانگر بارگذاری نمایش دهید. با افزودن این HTML شروع کنید.
<h1 class="loading-indicator">Loading...</h1>
سپس عنصر بارگذاری را انتخاب کنید.
const loadingIndicator = document.querySelector(".loading-indicator");
در نهایت، دو تابع ایجاد کنید تا نمایان شدن نشانگر بارگذاری را تغییر دهید.
function showLoadingIndicator() {
loadingIndicator.style.display = "block";
console.log("Loading...");
}
function hideLoadingIndicator() {
loadingIndicator.style.display = "none";
console.log("Finished loading.");
}
سپس، آنها را به تابع fetch اضافه کنید.
async function fetchMoreContent() {
if (isFetching) return; // Exit if already fetching
isFetching = true;
showLoadingIndicator(); // Show loader
try {
let response = await fetch("https://fakestoreapi.com/products?limit=3");
if (!response.ok) {
throw new Error("Network response was not ok");
}
let data = await response.json();
displayNewContent(data);
} catch (error) {
console.error("There was a problem fetching new content:", error);
} finally {
console.log("Fetch function fired");
hideLoadingIndicator(); // Hide loader
isFetching = false;
}
}
که می دهد:
تمرین های خوب برای اسکرول بی نهایت
برخی از بهترین شیوه هایی که باید دنبال شوند عبارتند از:
- موارد زیادی را به طور همزمان واکشی نکنید. این می تواند مرورگر را تحت تأثیر قرار دهد و عملکرد را کاهش دهد.
- به جای واکشی محتوا بلافاصله پس از شناسایی یک رویداد پیمایشی، از یک تابع debounce استفاده کنید تا واکشی را کمی به تأخیر بیندازید. این می تواند از درخواست های بیش از حد شبکه جلوگیری کند.
- همه کاربران اسکرول بی نهایت را ترجیح نمی دهند. در صورت تمایل، گزینه ای برای استفاده از مؤلفه صفحه بندی ارائه دهید.
- اگر محتوای دیگری برای بارگیری وجود ندارد، به جای تلاش مداوم برای دریافت محتوای بیشتر، به کاربر اطلاع دهید.
تسلط بر بارگذاری یکپارچه محتوا
پیمایش بینهایت به کاربران امکان میدهد محتوا را به آرامی مرور کنند، و این برای افرادی که از دستگاههای تلفن همراه استفاده میکنند عالی است. اگر از نکات و توصیه های مهم این مقاله استفاده می کنید، می توانید این ویژگی را به وب سایت های خود اضافه کنید.
به یاد داشته باشید که به احساس کاربران هنگام استفاده از سایت شما فکر کنید. مواردی مانند علائم پیشرفت و یادداشتهای خطا را نشان دهید تا مطمئن شوید کاربر از آنچه در حال رخ دادن است مطلع است.
