برای پروژه بعدی خود به فرم نیاز دارید؟ در اینجا نحوه ایجاد فرم با FormKit آورده شده است.
فرم ها دروازه ای برای کاربران برای تعامل با برنامه شما و ارائه داده های ضروری برای کارهایی مانند ایجاد حساب، پردازش پرداخت و جمع آوری اطلاعات هستند. اما ساختن فرمها میتواند یک کار دلهرهآور باشد، که نیازمند کد گستردهای است که زمانبر و مستعد خطا است.
FormKit راه حلی را با ارائه اجزای از پیش ساخته شده ارائه می دهد که نیاز به کد دیگ بخار را از بین می برد. در اینجا نحوه استفاده از آن آورده شده است.
FormKit چیست؟
FormKit یک چارچوب فرم سازی متن باز است که به طور خاص برای Vue 3 توسعه یافته است و برای ساده سازی فرآیند ایجاد فرم های با کیفیت بالا و آماده برای تولید طراحی شده است. این یک نسخه پیشرفته از کتابخانه محبوب Vue Formulate است و بیش از 25 گزینه ورودی قابل تنظیم و در دسترس را به همراه مجموعه ای از قوانین اعتبارسنجی از پیش تعریف شده ارائه می دهد.
FormKit همچنین توانایی تولید فرم ها را از طریق طرحواره های پویا سازگار با JSON ارائه می دهد که ایجاد سریع فرم های پیچیده را آسان می کند. علاوه بر این، FormKit یک انجمن فعال در Discord دارد که پشتیبانی و همکاری بین کاربران را تقویت می کند. FormKit با ویژگی های جامع و سیستم پشتیبانی خود، ابزاری قابل اعتماد و کارآمد برای توسعه دهندگانی است که به دنبال ساخت فرم برای پروژه های Vue 3 خود هستند.
ویژگی های FormKit Framework
شما طیف گسترده ای از ویژگی های فرم سازی را در FormKit خواهید یافت.
1. Single Component API
یکی از ویژگی های جالب FormKit API تک جزیی آن است: کامپوننت
2. قوانین اعتبارسنجی از پیش تعریف شده
Formkit با استفاده از پایه اعتبارسنجی به شما اجازه می دهد مستقیماً مجموعه ای از قوانین را برای ورودی ها اعمال کنید، مدیریت اعتبار سنجی فرم ها را ساده می کند. دارای بیش از 30 قانون از پیش تعریف شده مختلف است که می توانید بسته به اولویت خود انتخاب کنید. از طرف دیگر، می توانید قوانین سفارشی ثبت شده به صورت جهانی یا به طور خاص در ورودی برای محدودیت های پیچیده ایجاد کنید.
3. گزینه های یک ظاهر طراحی قابل برنامه ریزی
FormKit بدون گزینه های یک ظاهر طراحی پیش فرض ارائه می شود، اما دارای یک تم پایه اختیاری است – Genesis. شما باید این را جداگانه نصب کنید.
ابتدا پکیج @formkit/themes را نصب کنید.
npm install @formkit/themes
سپس آن را در پروژه خود وارد کنید
import '@formkit/themes/genesis'
سایر گزینههای استایلسازی شامل استفاده از کلاسهای سفارشی است که به شما امکان میدهد سبکها و کلاسهای خود را در نشانهگذاری ارائهشده FormKit اعمال کنید.
4. تولید طرحواره
تولید طرحواره FormKit یک ویژگی عالی است که فرآیند ایجاد فیلدهای فرم را ساده می کند. طرحواره آرایه ای از اشیا است که هر شی یک عنصر HTML را نشان می دهد و شما فقط می توانید در قالب JSON نمایش دهید.
آرایه طرحواره شامل اشیاء گره FormKit است که با عناصر مختلف مانند عناصر HTML، مؤلفه ها یا گره های متن مطابقت دارند. این اشیاء میتوانند به متغیرهای Vue از قبل موجود رجوع کنند و هر نشانهگذاری یا مؤلفهای را با ویژگیها و ویژگیهای قابل ویرایش ارائه دهند، که آن را به روشی کارآمد برای ساخت و سفارشیسازی فرمها تبدیل میکند. به طور پیش فرض، به صورت جهانی ثبت نشده است، بنابراین باید آن را وارد کنید.
import { FormKitSchema } from '@formkit/vue'
ادغام FormKit در Vue3
برای شروع استفاده از FormKit در یک برنامه Vue 3، ابتدا آن را در پروژه خود نصب کنید. این بخش شامل یک نسخه آزمایشی با استفاده از یک برنامه جدید vue از ابتدا خواهد بود.
پیش نیازهای استفاده از FormKit
قبل از شروع، مطمئن شوید که موارد زیر را دارید:
- درک بنیادی Vue و JavaScript
- Node.js و npm روی رایانه شما راه اندازی شده است
هنگامی که به سرعت رسیدید، آماده ایجاد اولین برنامه خود هستید.
ایجاد یک برنامه جدید Vue
ابتدا دستور زیر را در ترمینال خود اجرا کنید تا یک برنامه جدید Vue مقداردهی اولیه شود:
npm init vue@latest
سپس مراحل مشخص شده در اعلان را طبق اولویت خود دنبال کنید. پس از نصب کامل پروژه، اقدام به نصب FormKit در اپلیکیشن کنید.
npm install @formkit/vue
بعد در فایل main.js.
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
// Setup Formkit
import { plugin, defaultConfig } from "@formkit/vue";
// Import the Genesis theme
import "@formkit/themes/genesis";
createApp(App).use(plugin, defaultConfig).mount('#app')
بسته @formkit/vue همراه با یک افزونه Vue و یک تنظیمات پیکربندی پیشفرض برای نصب یکپارچه ارائه میشود. هنگامی که تنظیمات را کامل کردید، همه آماده هستید که مؤلفه
ایجاد فرم های قابل استفاده مجدد با FormKit
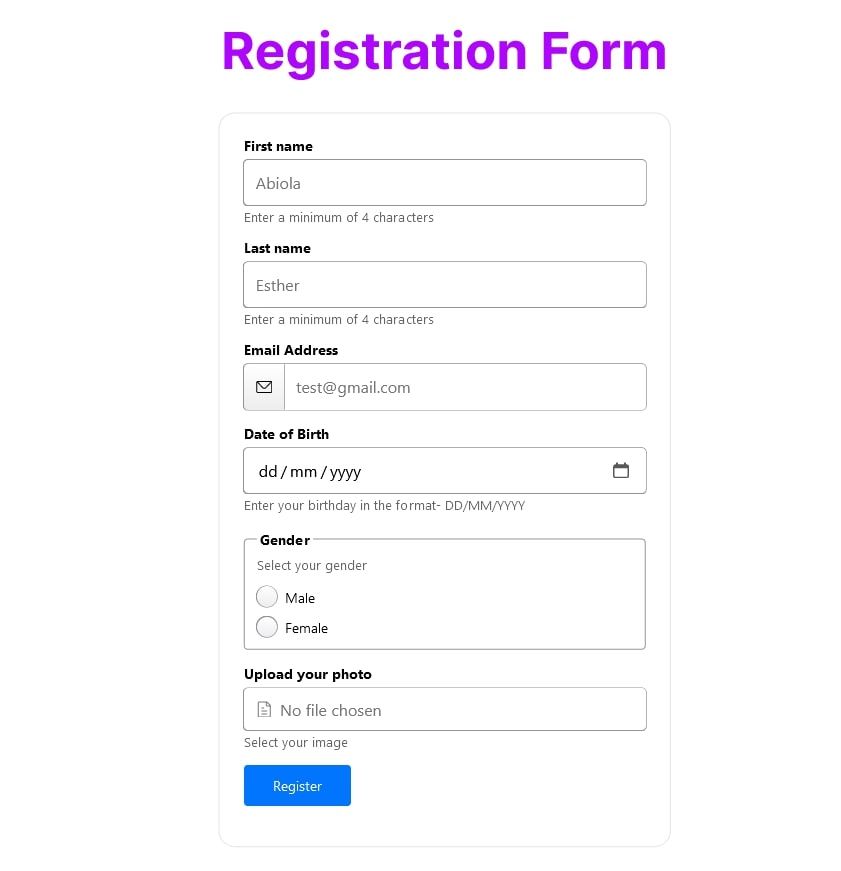
این بخش نحوه استفاده از FormKit را در ساخت یک فرم کاربردی و قابل تنظیم با ایجاد یک فرم ثبت نام ساده نشان می دهد.
برای ساختار کد بهتر، خوب است یک فایل جداگانه برای این مؤلفه ایجاد کنید: RegistrationForm.vue
ابتدا عنصر ورودی را با استفاده از این فرمت تعریف کنید
<FormKit
type="text"
label="First name"
placeholder="Abiola"
validation="required|length:4"
help = "Enter a minimum of 4 characters"
<FormKit/>
این کد نحوه استفاده از FormKit را برای تولید ورودی متن با استفاده از یک نوع متن نشان می دهد. پایه اعتبار سنجی قوانین را با استفاده از نماد لوله “|” جدا می کند. راهنما یک متن کوچک را درست زیر عنصر ورودی قرار می دهد.
همچنین، میتوانید انواع ورودیهای دیگر مانند موارد زیر را کاوش کنید.
<FormKit
type="text"
label="Last name"
placeholder="Esther"
validation="required|length:4"
help = "Enter a minimum of 4 characters"
/>
<FormKit
type="email"
label="Email Address"
prefix-icon="email"
validation="required|email"
placeholder="test@gmail.com"
/>
<FormKit
type="date"
label="Date of Birth"
help="Enter your birthday in the format- DD/MM/YYYY"
validation="required"
/>
<FormKit
v-model="value"
type="radio"
label="Gender"
:options="['Male', 'Female']"
help="Select your gender"
/>
<FormKit
type="file"
label="Upload your photo"
accept=".jpg,.png,.jpeg"
help="Select your image"
/>
کد نحوه استفاده از سایر عناصر ورودی و تنظیم قوانین اعتبار سنجی را نشان می دهد.
FormKit شامل یک نوع پایه به نام “form” است که تمام عناصر ورودی را در بر می گیرد. وضعیت اعتبار سنجی فرم را کنترل می کند و در صورت نامعتبر بودن هر ورودی، از ارسال آن توسط کاربران جلوگیری می کند. علاوه بر این، به طور خودکار یک دکمه ارسال ایجاد می کند.
<FormKit
type="form"
form-class="outer-container"
submit-label="Register"
@submit="Register">
ترکیب همه چیز با هم فرم کاملی را ارائه می دهد، همانطور که در تصویر زیر نشان داده شده است.

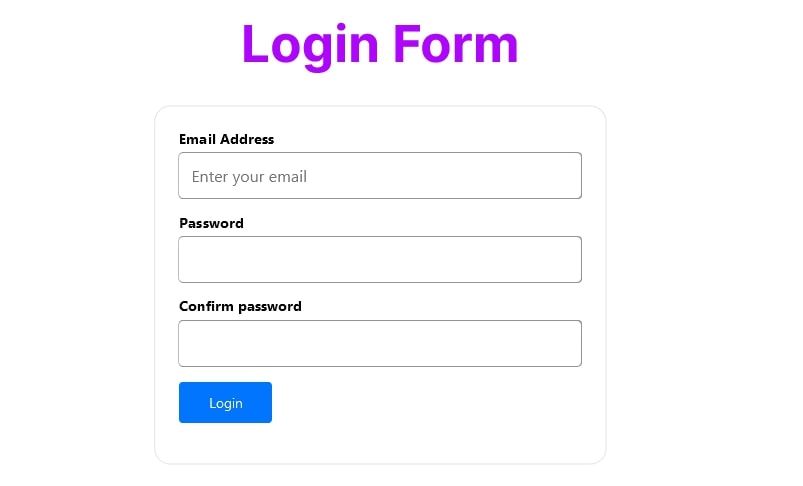
تولید فرم با استفاده از طرحواره FormKit
با طرحوارههای JSON، میتوان فرمهایی مشابه عناصر ورودی تولید کرد، همانطور که قبلا انجام شد. برای تولید فرم، به سادگی آرایه طرحواره خود را با استفاده از schema prop به مؤلفه
آرایه طرح
const schema = [
{
$formkit: "email",
name: "email",
label: "Email Address",
placeholder: "Enter your email",
validation: "required|email",
},
{
$formkit: 'password',
name: 'password',
label: 'Password',
validation: 'required|length:5,16'
},
{
$formkit: 'password',
name: 'password_confirm',
label: 'Confirm password',
validation: 'required|confirm',
validationLabel: 'password confirmation',
},
];
سپس به پایه در مولفه FormKit منتقل می شود.
<FormKit type="form" form-class="outer-container"submitlabel="Login">
<FormKitSchema :schema="schema" />
</FormKit>
این خروجی نهایی تولید شده است:

یک رویکرد سریعتر برای ساختن فرم ها در Vue3
FormKit یک رویکرد سریعتر و کارآمدتر برای ساختن فرمها در Vue 3 ارائه میکند. با FormKit، میتوانید نیاز به ایجاد قالبهای دیگ بخار را از ابتدا حذف کنید و به شما این امکان را میدهد که روی پیادهسازی منطق مستقیم تمرکز کنید. این فرآیند ساده نه تنها باعث صرفه جویی در زمان می شود، بلکه بهره وری را نیز افزایش می دهد.
علاوه بر این، FormKit رندر پویا فرم ها را از طریق رندر شرطی امکان پذیر می کند. این ویژگی به شما امکان میدهد تا رابطهای تعاملی و کاربرپسند برای کاربران ایجاد کنید، جایی که عناصر فرم بر اساس شرایط خاصی نمایش یا پنهان میشوند.
.jpg)