از flexbox برای ساخت طرحبندیهای انعطافپذیر و پاسخگو در React Native استفاده کنید.
Flexbox یک ابزار CSS است که به شما امکان می دهد طرح بندی های یک بعدی انعطاف پذیر بسازید. این به شما امکان می دهد موقعیت عناصر را در یک ظرف کنترل کنید تا کنترل بیشتری بر ارائه محتوای خود روی صفحه داشته باشید.
این آموزش نحوه استفاده از flexbox را در React Native برای ساخت طرحبندیهای انعطافپذیر و واکنشگرا نشان میدهد. شما یاد خواهید گرفت که چگونه موارد فرزند یک عنصر ظرف را با استفاده از ویژگی های flexbox قرار دهید.
مقایسه رفتار Flexbox در React Native و توسعه وب
اگر می خواهید محتوای عنصر ظرف را با استفاده از flexbox در CSS ساده سازماندهی کنید، باید از ویژگی display:flex استفاده کنید.
container { display: flex; }
اما با React Native، نیازی به تنظیم ویژگی display:flex ندارید. این به این دلیل است که React Native به طور پیشفرض از flexbox برای ساخت طرحبندی استفاده میکند.
در اینجا چند تفاوت در مورد نحوه رفتار flexbox هنگام استفاده برای تراز کردن عناصر HTML در برنامههای وب و نحوه رفتار آن در React Native وجود دارد:
- flexDirection بهطور پیشفرض ردیف را در برنامههای وب قرار میدهد، اما پیشفرض به ستون در React Native است.
- alignContent به طور پیشفرض در برنامههای تحت وب کشیده میشود و در React Native شروع به انعطاف میکند.
- پیشفرض flexShrink در وب 1 و در React Native 0 است.
استفاده از ویژگی های Flexbox در React Native
ویژگی های Flexbox به شما امکان می دهد نحوه تراز کردن عناصر فرزند عنصر ظرف را توضیح دهید. برای ایجاد طرحبندیهای پیچیده که متناسب با نیازهای برنامه شما باشد، باید این ویژگیها را درک کنید.
1. استفاده از ویژگی flex در React Native
ویژگی flex تعیین می کند که چگونه کامپوننت View صفحه را پر می کند. این ویژگی یک مقدار صحیح بزرگتر یا مساوی 0 را می پذیرد. این مقدار کسری از صفحه را که جزء View باید بگیرد را مشخص می کند.
در این مثال، شما در حال ایجاد یک صفحه با یک نمای واحد از کتابخانه اجزای React Native هستید:
import React from "react"
import { StyleSheet, View } from "react-native"
export default function App() {
return (
<>
<View style={{ backroundColor: "#A020F0", flex: 1}} />
</>
)
}
در اینجا خروجی است:

در اینجا شما 1 را به عنوان مقدار انعطاف پذیر مولفه View اختصاص داده اید. مولفه View کل صفحه را اشغال می کند (100%) زیرا فضا را به یک گروه تقسیم کرده اید.
بیایید به مثال دیگری نگاهی بیندازیم:
import React from "react"
import { StyleSheet, View } from "react-native"
export default function App() {
return (
<View>
<View style={{ backroundColor: "#A020F0", flex: 1}} />
<View style={{ backgroundColor: "#7cb48f", flex: 3 }} />
</View>
)
}
نتیجه این است:

در اینجا دو عنصر View در یک عنصر View دیگر دارید. فرزند اول روی flex:1 و دومی روی flex:3 تنظیم شده است. این ارزش ها فضای بین دو کودک را تقسیم می کند. اولی 1/4 از صفحه را اشغال می کند در حالی که دومی 3/4 از صفحه را اشغال می کند (صفحه نمایش به 4 بلوک تقسیم می شود زیرا 1+3 = 4).
2. استفاده از ویژگی flexDirection در React Native
اگر به اسکرین شات بالا نگاه کنید، خواهید دید که عناصر فرزند روی هم قرار دارند. این رفتار پیشفرض flexbox در React Native است (flexDirection بهطور پیشفرض مقدار ستون را تعیین میکند).
همچنین می توانید ویژگی flexDirection را روی ردیف، ستون-reverse و row-reverse تنظیم کنید. در مثال زیر، flexDirection روی ردیف تنظیم شده است، بنابراین عناصر فرزند در کنار هم قرار می گیرند:
import React from "react"
import { StyleSheet, View } from "react-native"
const styles = StyleSheet.create({
container: {
backgroundColor: "#00FF00",
flex: 1,
alignItems: "center",
flexDirection: "row",
},
square: {
backgroundColor: "#FF0000",
width: 98,
height: 98,
margin: 4,
},
});
export default function App() {
return (
<View style={styles.container}>
<View style={styles.square} />
<View style={styles.square} />
<View style={styles.square} />
</View>
)
}
نتیجه این است:

تنظیم flexDirection روی row-reverse، بچه ها را کنار هم قرار می دهد، اما ترتیب را معکوس می کند. به طور مشابه، ستون معکوس بچه ها را روی هم قرار می دهد، اما در توالی مخالف آن که توسط ستون تعریف شده است.
3. استفاده از justifyContent در React Native
ویژگی justifyContent عناصر فرزند یک ظرف flexbox را در امتداد محور اصلی تراز می کند. اگر flexDirection روی ستون تنظیم شده باشد، محور اصلی، محور عمودی است. اگر روی ردیف تنظیم شده باشد، پس افقی است.
مقادیر ممکن justifyContent عبارتند از flex-start، flex-end، center، space-beween، space-around و space-invely.
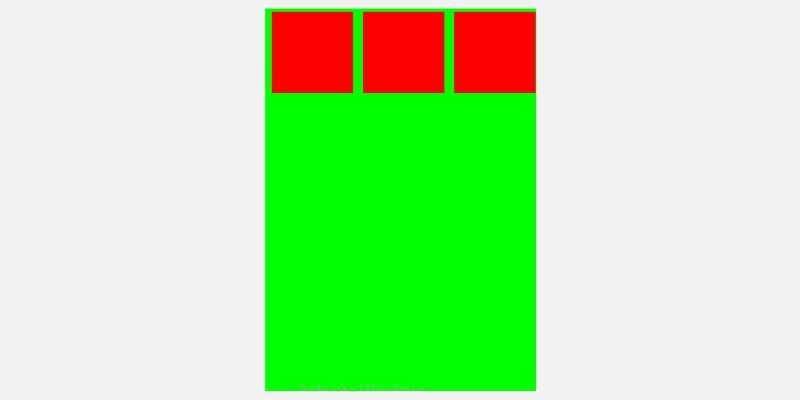
در مثال زیر، flexDirection روی ردیف و justifyContent روی flex-start تنظیم شده است:
import React from "react"
import { StyleSheet, View } from "react-native"
const styles = StyleSheet.create({
container: {
backgroundColor: "#00FF00",
flex: 1,
justifyContent: "flex-start",
flexDirection: "row",
},
square: {
backgroundColor: "#FF0000",
width: 98,
height: 98,
margin: 6,
},
});
export default function App() {
return (
<View style={styles.container}>
<View style={styles.square} />
<View style={styles.square} />
<View style={styles.square} />
</View>
)
}
در اینجا خروجی است:

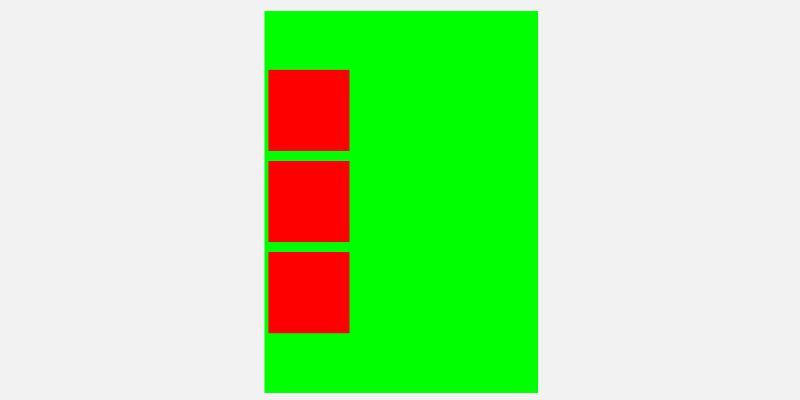
اگر flexDirection را به ستون تغییر دهید، flex-start روی محور عمودی اعمال می شود. بنابراین جعبه ها روی هم چیده می شوند.

تنظیم justifyContent در مرکز (در حالی که محور اصلی یک ستون است) کادرهای سه فرزند را در مرکز قرار می دهد.

4. استفاده از alignItems در React Native
ویژگی alignItems قرارگیری آیتم ها را در یک ظرف flexbox در امتداد محور ثانویه تعیین می کند. این برعکس justifyContent است. درست مانند justifyContent که از تراز عمودی مراقبت می کند، alignItems هم تراز افقی را مدیریت می کند. مقادیر احتمالی alignItems عبارتند از flex-start، flex-end، center و baseline.
در مثال زیر، flexDirection روی ردیف و alignItems روی flex-start تنظیم شده است:
import React from "react"
import { StyleSheet, View } from "react-native"
const styles = StyleSheet.create({
container: {
backgroundColor: "#00FF00",
flex: 1,
alignItems: "flex-start",
flexDirection: "row",
},
square: {
backgroundColor: "#FF0000",
width: 98,
height: 98,
margin: 6,
},
});
export default function App() {
return (
<View style={styles.container}/>
<View style={styles.square} />
<View style={styles.square} />
<View style={styles.square} />
<View style={styles.square} />
</View>
)
}
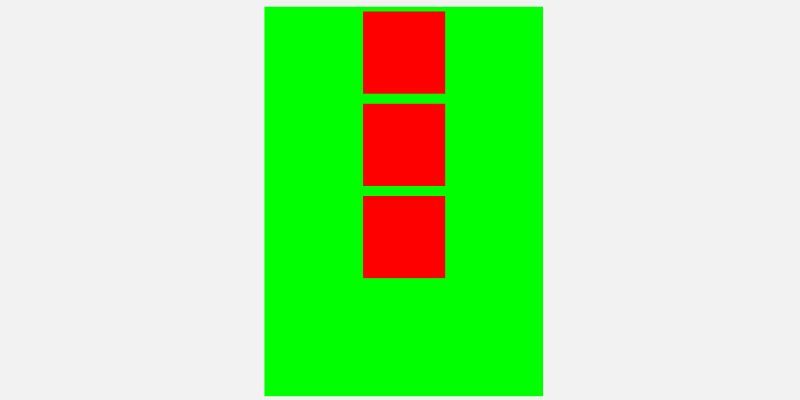
در اینجا خروجی است:

اگر ویژگی flex Direction را روی ستون قرار دهید و Items را در مرکز قرار دهید، کادرها روی هم قرار می گیرند و عناصر فرزند در تراز وسط قرار می گیرند.

5. استفاده از alignSelf در React Native
ویژگی alignSelf تعیین می کند که چگونه یک کودک جداگانه باید خود را در ظرف تراز کند. alignItems را لغو می کند و مقادیر ممکن عبارتند از flex-start، flex-end، center و baseline.
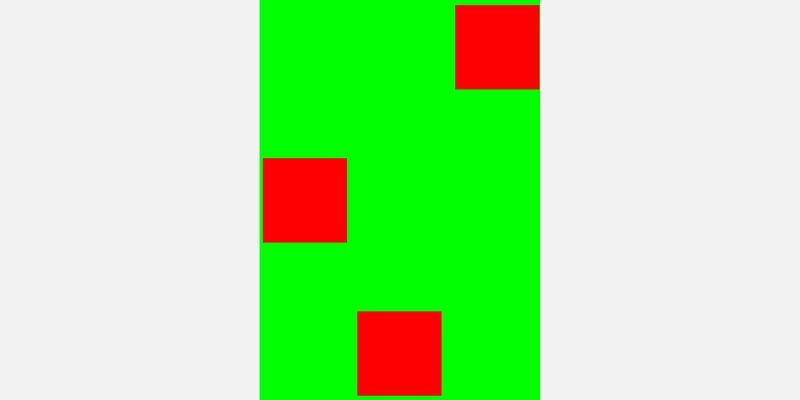
در مثال زیر، یک ویژگی alignItems پیشفرض را تنظیم کرده و با استفاده از alignSelf آن را لغو میکنیم:
import React from "react"
import { StyleSheet, View } from "react-native"
const styles = StyleSheet.create({
container: {
backgroundColor: "#00FF00",
flex: 1,
alignItems: "center",
justifyContent: "center",
flexDirection: "row",
},
square: {
backgroundColor: "#FF0000",
width: 98,
height: 98,
margin: 6,
},
});
export default function App() {
return (
<View style={styles.container}/>
<View style={styles.square} />
<View style={[styles.square, { alignSelf: "flex-end" }]} />
<View style={[styles.square, { alignSelf: "flex-start" }]} />
)
}
نتیجه این است:

سایر ویژگی های Flexbox
دو ویژگی دیگر وجود دارد که می توانید هنگام ایجاد یک طرح بندی flexbox در React Native از آنها استفاده کنید:
- flexWrap: در صورتی که فرزندان ظرفی از آن سرریز شوند. از flexWrap برای تعیین اینکه آیا آنها باید در یک خط کوچک شوند یا در چندین خط پیچیده شوند، استفاده کنید. مقادیر ممکن برای flexWrap عبارتند از nowrap و wrap.
- gap: از ویژگی gap برای اضافه کردن شکاف بین آیتم های شبکه در ظرف استفاده می کنید. مقدار آن باید به اندازه شکاف مورد نظر شما بین موارد باشد. میتوانید ویژگی gap را با استفاده از واحدهای CSS مانند px، em یا rem مشخص کنید.
درباره React Native بیشتر بدانید
اکنون که flexbox را میدانید و میدانید که چگونه از آن در برنامه React Native خود برای ایجاد طرحبندیهای انعطافپذیر و پاسخگو استفاده کنید، زمان آن فرا رسیده است که به سراغ React Native بروید.
