اگر با انیمیشن کار می کنید، احتمالاً با نوع فایل Lottie برخورد کرده اید. فایل های Lottie چیست و چرا اینقدر محبوب هستند؟
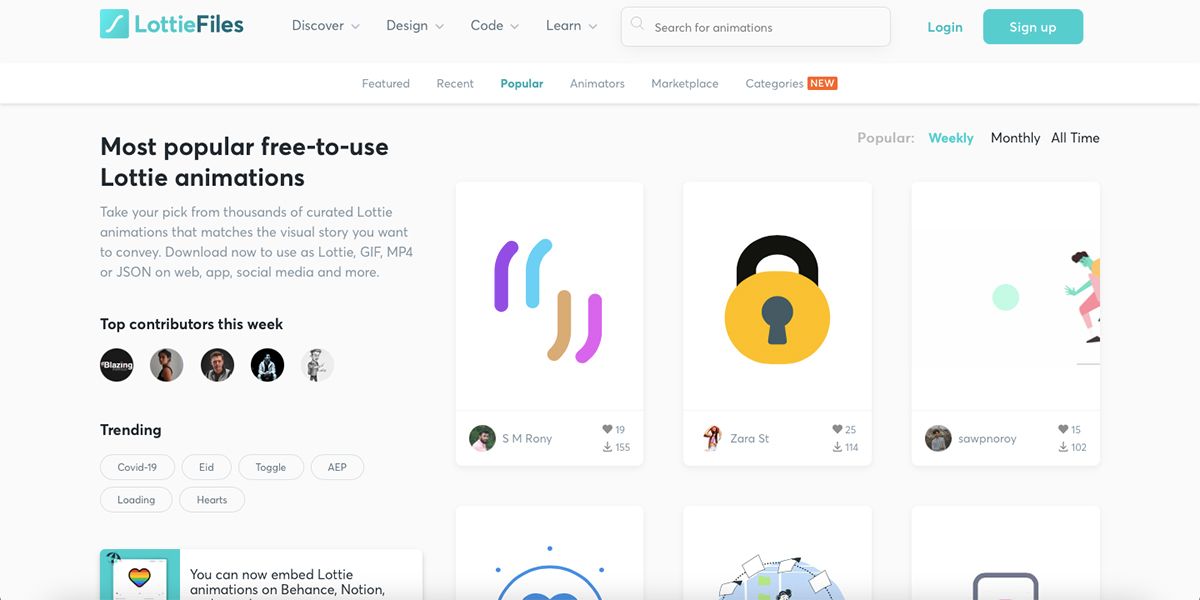
با تعداد بسیار زیادی از انواع فایل های موجود، چگونه می توانید انتخاب کنید که از یک فایل جدید استفاده کنید؟ ممکن است نام LottieFiles را شنیده باشید، افزونه ها را دیده باشید، یا شاید همه اینها اطلاعات جدیدی برای شما باشد. ما قصد داریم LottieFiles و قالب انیمیشن فوق العاده، سریع و کوچک آن را معرفی کنیم: Lottie.
فایل های Lottie چیست؟
LottieFiles نوع فایل Lottie را ارائه می کند. برای همه مقاصد، یک فایل Lottie یک نوع فایل انیمیشن است. این روزها، وقتی وب سایت یا برنامه ای را باز می کنید که انیمیشنی را نمایش می دهد، احتمال زیادی وجود دارد که قالب انیمیشن مذکور Lottie باشد و نه GIF یا فرمت دیگری.
فایل Lottie کوچکتر و سریعتر از فایلهای متحرک معمولی است. تنها به همین دلیل، آنها از استفاده GIF در چنین بازه زمانی کمی پیشی گرفته اند. و استفاده، دسترسی و محبوبیت LottieFiles همچنان در حال رشد است، بنابراین بیایید کمی بیشتر در مورد آنها بیاموزیم.
تاریخچه مختصری از LottieFiles

LottieFiles سازنده فرمت فایل Lottie است. همه چیز در سال 2015 شروع شد، زمانی که یک مهندس از Adobe After Effects برای ایجاد یک پلاگین جدید به نام Bodymovin استفاده کرد که یک فرمت JSON از انیمیشن بلادرنگ ارائه میکند. JSON نمایشی مبتنی بر متن از فایلهای جاوا اسکریپت است که امکان استفاده آسانتر و در دسترستر را برای توسعهدهندگان وب فراهم میکند.
مدتی در حوالی سال 2016، مغزهای پشت Airbnb – میدانیم، به همان اندازه که به نظر میرسد عجیب است – با انیماتور اصلی خود و کتابخانههای iOS و Android مهندسی شدهای که میتوانند این نوع فایل جدید و سریع را با استفاده از JSON ارائه دهند، گرد هم آمدند. آنها نام این فایل را Lottie گذاشتند، به افتخار شارلوت لوته راینیگر، کارگردان فیلم آلمانی و پیشگام انیمیشن سیلوئت.
با پیشینه مهارت های مهندسی و انیمیشن که تیم Airbnb داشت، پلاگین اصلی رندر JSON توانست به آنچه امروز است تبدیل شود.
اکنون که با پیشینه LottieFiles آشنا شدید، ما جزئیات بیشتری را به اشتراک می گذاریم که باعث می شود خودتان بخواهید از Lottie استفاده کنید.
چه چیزی باعث محبوبیت فایل های Lottie می شود؟

این ایده که یک انیمیشن Lottie را می توان از طریق JSON، یک سیستم مبتنی بر متن، ارائه کرد، بسیاری از کارهایی را که GIF یا PNG نمی توانند انجام دهند، امکان پذیر می کند. بزرگترین مزیت این است که یک فایل JSON را می توان به راحتی پس از ایجاد اصلی آن، برخلاف GIF، توسط هر کسی ویرایش کرد.
LottieFiles دارای یک انجمن GitHub است که مهندسان، انیماتورها یا افراد کنجکاو را تشویق می کند تا آنچه را که LottieFiles ارائه می دهد ایجاد و کشف کنند. این به طور مداوم LottieFiles را برای جامعه خلاق پیش میبرد.
برای یک خالق معمولی که ممکن است به چگونگی یا چرایی Lottie علاقه نداشته باشد، چیزی که ممکن است شما را تشویق کند که Lottie را در طراحی های خود بگنجانید این است که اندازه فایل بسیار کوچکتر از یک PNG، GIF یا سایر فرمت های انیمیشن معمولی است. همچنین به دلیل سبک رندر آن با کیفیت بسیار بالاتری اجرا می شود. با استفاده از Lottie در طراحی های خود از کیفیت چشم پوشی نمی کنید.
انیمیشنهای Lottie کاملاً مقیاسپذیر هستند، بدون اینکه پیکسیله شوند، که طراحی آنها را بر روی دستگاهها یا صفحههای نمایش با اندازههای مختلف آسانتر میکند. فایلهای Lottie در سیستمعاملهای بیشتری نسبت به سایر کتابخانههای رندر قابل دسترسی هستند، بنابراین میتوانید با این فایلها از هر کجا از جمله Mac، iOS، Android، Microsoft و Qt کار کنید.
موارد مرتبط: مکان های عالی برای یافتن مدل های سه بعدی برای طراحی دیجیتال
نحوه دسترسی به فایل های Lottie
علیرغم اینکه این فایلها چقدر پیچیده به نظر میرسند برای ایجاد یا استفاده، پیادهسازی آنها در طرحهای شما در واقع بسیار ساده است. میتوانید افزونههای LottieFiles را در Adobe XD، Figma، Framer X و ProtoPie بیابید، بنابراین میتوانید انیمیشنهای Lottie را نصب کنید. شما همچنین می توانید آنها را با گزینه های بدون کد در Elementor برای WordPress، Webflow و Kodika.io در گردش کار خود پیاده سازی کنید.
جدای از استفاده از فایلهای Lottie از پیش ساخته – که بیشتر آنها با مجوزهای تجاری رایگان ارائه میشوند – برنامههای زیادی وجود دارد که میتوانید با پلاگین LottieFiles برای ایجاد انیمیشنهای Lottie خود استفاده کنید، مانند Adobe After Effects، Adobe Animate، Inkscape، Sketch و Cavalry. چند نام ببرید افزونه LottieFiles انیمیشن شما را به Lottie رندر میکند، که برای ایجاد انیمیشنهای عالی در این فرمت فایل کافی است.
مطالب مرتبط: Adobe Animate چیست و چه کاری می توانید با آن انجام دهید؟
شروع به استفاده از فایل های Lottie در طراحی های خود کنید
با چشم غیرمسلح، Lottie شبیه سایر فرمت های انیمیشن استاندارد است، بنابراین ممکن است فکر کرده باشید که این همه هیاهو برای چه بود. اکنون که درباره LottieFiles، نحوه پیدایش Lottie و چیزهایی که آنها ارائه می دهند بیشتر می دانید، تقریباً مطمئناً می خواهید از آنها در گردش کار خود استفاده کنید.
