پروژه های Svelte خود را با کتابخانه محبوب Bootstrap CSS زیبا کنید.
Svelte یک انتخاب عالی برای ساخت رابط های کاربری است و، در حالی که نوشتن سبک های سفارشی ممکن است برای پروژه های کوچک کافی باشد، کتابخانه کامپوننت اغلب برای پروژه های در مقیاس بزرگ بهتر است.
چنین کتابخانههایی مزایایی مانند UI ثابت، دسترسی بهبودیافته و گزینههای سفارشیسازی انعطافپذیر را ارائه میکنند. بیاموزید که چگونه می توانید با کتابخانه مؤلفه SvelteStrap کار کنید تا توسعه خود را ساده کنید.
Svelte و Bootstrap چیست؟
Svelte یک چارچوب جاوا اسکریپت است که از رویکرد مرسوم فریمورک هایی مانند React متفاوت است. Svelte به جای اجرای بیشتر عملیات خود در زمان اجرا، برنامه شما را در طول فرآیند ساخت به جاوا اسکریپت کامپایل می کند.
این رویکرد منحصر به فرد نیاز به مدل شیء سند مجازی (DOM) را از بین می برد و کد دیگ بخار را به میزان قابل توجهی کاهش می دهد.
بوت استرپ یک چارچوب CSS است که توسط توییتر (در حال حاضر با نام تجاری X) ایجاد شده است، که پیشگام فلسفه طراحی «موبایل اول» است. انبوهی از اجزای از پیش طراحی شده را ارائه می دهد.
نصب Sveltestrap در پروژه شما
قبل از اینکه بتوانید Sveltestrap را در پروژه خود نصب کنید، باید مطمئن شوید که پروژه Svelte شما به درستی تنظیم شده است. مطمئن شوید که Node.js و Node Package Manager (NPM) یا Yarn روی دستگاه شما در حال اجرا است. با این دستور می توانید یک پروژه Svelte جدید را داربست کنید:
npm create vite
# or
yarn create vite
پروژه Svelte خود را نام ببرید و هنگامی که از شما خواسته شد یک چارچوب و یک نوع را انتخاب کنید، به ترتیب Svelte و JavaScript را انتخاب کنید. پس از انجام این کار، سی دی را وارد فهرست پروژه کنید و اجرا کنید:
npm install
# or
yarn
این دستور وابستگی های لازم را برای یک پروژه معمولی Svelte نصب می کند.
با اجرای پروژه Svelte خود، اکنون می توانید کتابخانه Sveltestrap را با اجرای زیر نصب کنید:
npm i sveltestrap
# or
yarn add sveltestrap
اگر در حین نصب Sveltestrap با خطای «عدم حل کردن درخت وابستگی» مواجه شدید، با اجرای این دستورات ترمینال آن را برطرف کنید:
npm config set legacy-peer-deps true
npm cache clean --force
سپس نصب Sveltestrap را ادامه دهید یا از Yarn به عنوان مدیر بسته جایگزین استفاده کنید.
دارایی ها و پوشه lib را حذف کنید، سپس محتویات فایل App.svelte و فایل App.css را پاک کنید. پس از آن، می توانید سرور توسعه را با اجرای:
npm run dev
# or
yarn dev
استفاده از Sveltestrap در پروژه شما
برای شروع استفاده از Sveltestrap، باید با استفاده از پیوند CDN پیوندی به شیوه نامه بوت استرپ اضافه کنید. شما می توانید این کار را در داخل عنصر head در طرح بندی HTML خود یا از تگ svelte:head در جزء Svelte خود انجام دهید.
فایل index.html را باز کنید و موارد زیر را به عنصر head اضافه کنید:
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css"
/>
اگر ترجیح میدهید، میتوانید تگ پیوند را مستقیماً در عنصر ویژه svelte:head مانند زیر وارد یا اضافه کنید:
<svelte:head>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css"
/>
</svelte:head>
همچنین، میتوانید از قانون import @ در تگ استایل هر مؤلفهای مانند این استفاده کنید:
<style>
@import 'https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css';
</style>
جزء دکمه در Sveltestrap
چارچوب استاندارد Bootstrap انواع نام کلاسها را ارائه میکند که میتوانید از آنها برای استایل دادن به دکمهها استفاده کنید. این گزینه های کلاس شامل نام هایی مانند “اصلی”، “خطر”، “اطلاعات”، “پیوند” و بسیاری دیگر است.
در Sveltestrap، هر مؤلفه Button به راحتی دارای یک پایه رنگی است که با گزینههای استایل پیشفرض Bootstrap همسو میشود. این به ساده سازی فرآیند سفارشی سازی کمک می کند. برای وارد کردن یک جزء مانند یک دکمه، موارد زیر را در هر فایل جزء .svelte، مانند src/App.svelte اضافه کنید:
<script>
import { Button } from 'sveltestrap';
</script>
پس از آن، میتوانید اجزای Button را اضافه کنید و مقداری را به قسمت رنگی منتقل کنید.
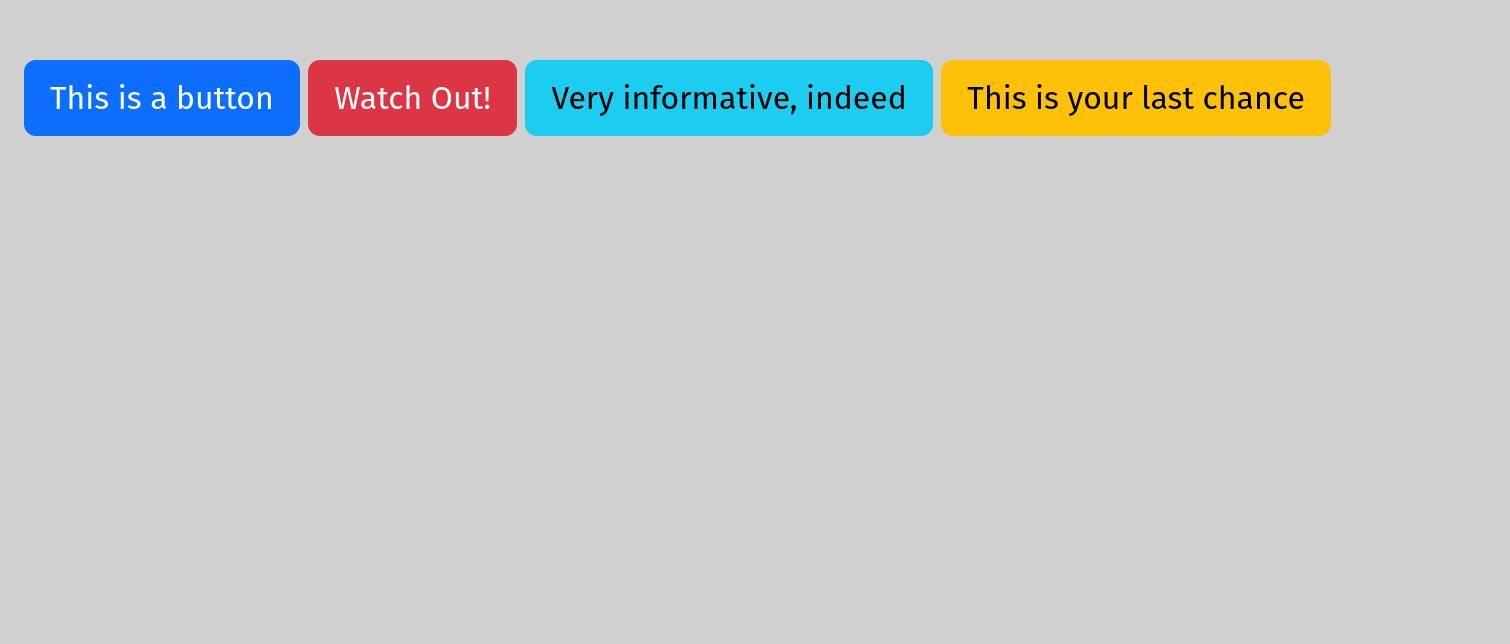
<Button color="primary">This is a button</Button>
<Button color="danger">Watch Out!</Button>
<Button color="info">Very informative, indeed</Button>
<Button color="warning">This is your last chance</Button>
بلوک کد بالا باید به موارد زیر منجر شود:

ایجاد هشدار در Sveltestrap
افزودن یک مؤلفه هشدار به سادگی وارد کردن آن از کتابخانه Sveltestrap به این صورت است:
<script>
import {Alert} from 'sveltestrap'
</script>
برای غیرقابل رد کردن یک هشدار، باید پایه “غیرقابل قبول” را به این کامپوننت اضافه کنید:
<Alert dismissible>This is an alert</Alert>
درست مانند مولفه Button، میتوانید رنگ هشدار را با پایه رنگ سفارشی کنید.
<Alert dismissible color="primary">This is an alert.</Alert>
مؤلفه Alert همچنین یک isOpen و یک پایه ضامن ارائه می دهد که به شما کنترل دقیقی بر وضعیت باز/بستن جعبه هشدار می دهد.
<script>
import { Alert, Button } from "sveltestrap";
let alertShown = true;
</script>
<Alert isOpen={alertShown}
toggle={() => alert("Haha, that doesn't work! Use the button below the alert.")}>
I am an alert that can only be closed with the button below!
</Alert>
<Button on:click={() => (alertShown = false)}>Click to close the alert.</Button>
این بلوک کد یک جزء Alert را با یک isOpen و toggle prop تعریف می کند. هر مؤلفه Alert یک نماد «بستن» دارد که هشدار را رد میکند، اما میتوانید این رفتار را با تکیهگاه تغییر دهید.
در این مثال، با کلیک بر روی نماد “X” به جای بستن هشدار، یک جعبه هشدار مرورگر بومی نمایش داده می شود.
از طریق GIPHY
در یک کاربرد عملی، میتوانید هر زمان که کاربر هشداری را رد میکند، از دکمه ضامن برای فراخوانی یک تابع استفاده کنید.
نحوه استفاده از Dropdowns در SvelteStrap
برای کار با کرکره ها، از ابزار ButtonDropdown از کتابخانه sveltestrap استفاده کنید. در حالت ایدهآل، باید یک جزء DropdownToggle را به عنوان فرزند ButtonDropdown اضافه کنید تا منوی کشویی را تغییر دهید. برای نگه داشتن موارد کشویی از یک مؤلفه فرزند دیگر -DropdownMenu- استفاده کنید.
<script>
import {
ButtonDropdown,
DropdownItem,
DropdownMenu,
DropdownToggle
} from 'sveltestrap';
</script>
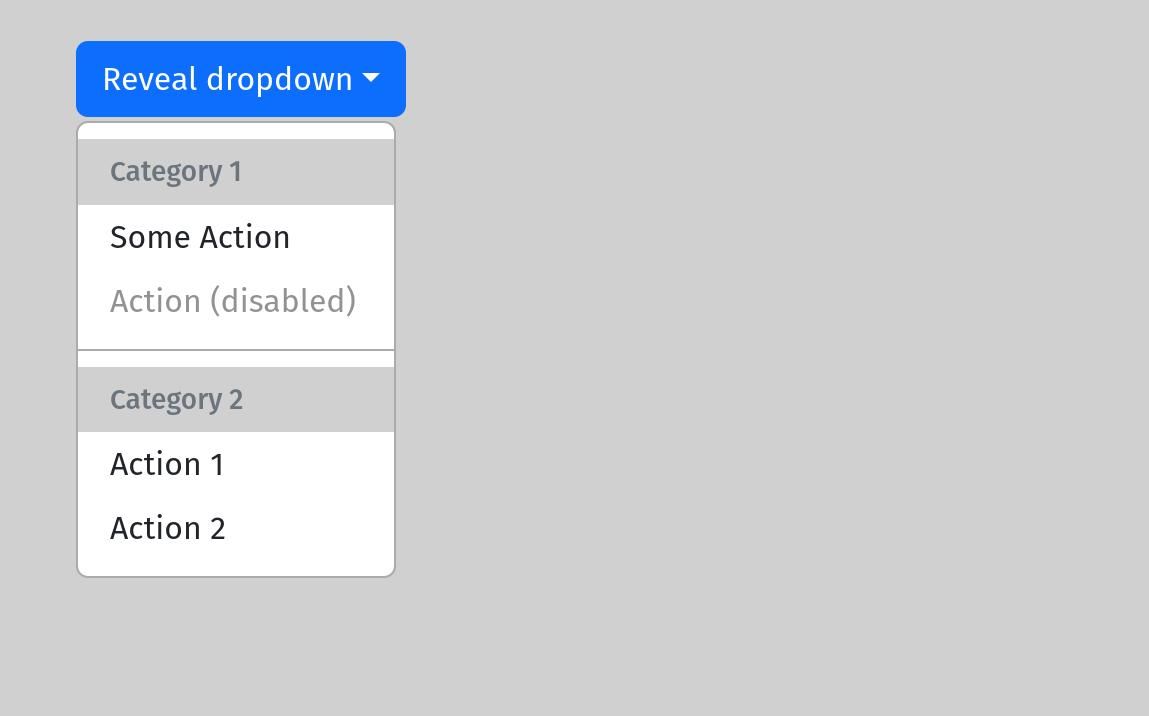
<ButtonDropdown>
<DropdownToggle color="primary" caret>Reveal dropdown</DropdownToggle>
<DropdownMenu>
<DropdownItem header>Category 1</DropdownItem>
<DropdownItem>Some Action</DropdownItem>
<DropdownItem disabled>Action (disabled)</DropdownItem>
<DropdownItem divider />
<DropdownItem header>Category 2 </DropdownItem>
<DropdownItem>Action 1</DropdownItem>
<DropdownItem>Action 2</DropdownItem>
</DropdownMenu>
</ButtonDropdown>
بلوک کد بالا چهار جزء را وارد می کند: ButtonDropdown، DropdownItem، DropdownMenu، و DropdownToggle. هر DropdownItem یک هدر و یک تقسیم کننده ارائه می دهد که می توانید از آنها برای گروه بندی موارد کشویی مرتبط استفاده کنید.

درک آیکون ها در Sveltestrap
اگر می خواهید آیکون بوت استرپ را به پروژه خود اضافه کنید، باید مولفه Icon را وارد کنید.
<script>
import { Icon } from 'sveltestrap';
</script>
همچنین باید یک پیوند CDN به بسته Bootstrap Icons در پروژه خود قرار دهید، ترجیحاً در عنصر ویژه svelte:head.
<svelte:head>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.5/font/bootstrap-icons.css"
/>
</svelte:head>
هر مؤلفه آیکون دارای یک نام است که در آن نام نماد بوت استرپ مورد نظرتان را ارسال می کنید. می توانید از صفحه وب رسمی Bootstrap Icons برای جستجوی نام نمادی که می خواهید استفاده کنید استفاده کنید.
<Button color="danger">
<Icon name="trash"/>
Move to trash
</Button>
توجه کنید که چگونه نماد به طور خودکار رنگ خود را برای مطابقت با متن خود تنظیم می کند:
![]()
مزایای کتابخانه های کامپوننت
کتابخانه های مؤلفه توسعه را با اجزای قابل استفاده مجدد که از بهترین شیوه ها و دستورالعمل های طراحی پیروی می کنند، ساده می کنند. آنها به شما کمک میکنند تا به طراحی و عملکرد ثابت در سراسر یک برنامه دست یابید و ظاهری حرفهای و صیقلی را تضمین میکند.
این کتابخانهها همچنین دارای ویژگیهای دسترسی داخلی برای رابطهای کاربری فراگیر هستند. با پشتیبانی فعال جامعه، آنها بهروزرسانیهای مستمر را دریافت میکنند و تطبیق اجزا با نیازهای پروژه را آسان میکنند.