بوت استرپ چندین ویژگی دارد و می تواند به شما کمک کند چندین ایده را زنده کنید. در اینجا یک راهنمای کامل برای مبتدیان آمده است تا به شما کمک کند از آن به طور موثر استفاده کنید.
در سال 2011، توییتر چارچوب بوت استرپ را معرفی کرد. از آن زمان، این چارچوب CSS شاهد دو بازنویسی عمده بوده است که جدیدترین آنها (Bootstrap 3) در سال 2013 منتشر شد. بوت استرپ 3 کتابخانه CSS را با اجرای یک رویکرد اول موبایل که چارچوب را کاملاً پاسخگو میکرد، متحول کرد.
از سال 2022، بوت استرپ در نسخه پنج است و یکی از محبوب ترین فریم ورک های فرانت اند است. دارای فهرست گسترده ای از اجزای از پیش ساخته شده و مجموعه ای چشمگیر از افزونه های جاوا اسکریپت است. در این مقاله، نحوه استفاده از بوت استرپ و استفاده حداکثری از ویژگی های آن را خواهید آموخت.
نصب بوت استرپ در پروژه شما
سه راه برای استفاده از بوت استرپ در پروژه شما وجود دارد. میتوانید فایلهای CSS و JavaScript را دانلود و میزبانی کنید، آن را با استفاده از npm در پروژه خود نصب کنید، یا پیوندهای cdn مناسب را در پروژه خود کپی و پیست کنید.
با رویکرد cdn، باید به یاد داشته باشید که پیوند Bootstrap را قبل از هر پیوند CSS دیگری در تگ head فایل HTML خود قرار دهید.
برخی از اجزای Bootstrap دارای فعالیتهای کاربردی هستند، مانند جابجایی دکمه و موقعیتیابی که نیاز به وارد کردن جاوا اسکریپت و اسکریپت Popper دارد. بنابراین، اگر قصد دارید از هر مؤلفه کاربردی استفاده کنید، باید تگ اسکریپت را نیز به فایل HTML خود اضافه کنید.
آخرین چیزی که برای شروع استفاده از Bootstrap نیاز دارید، تگ viewport است.
متا تگ Viewport
<meta name="viewport" content="width=device-width, initial-scale=1">
از آنجایی که بوت استرپ یک فناوری اول موبایل است، تگ viewport به طراحی پاسخگو کمک می کند. یک راه ساده برای استفاده از بوت استرپ در پروژه خود این است که فقط قالب شروع Bootstrap را کپی کنید.
ساخت وب سایت با بوت استرپ
هنگامی که یک وب سایت جدید ایجاد می کنید، یکی از اولین مواردی که باید در نظر بگیرید، طرح بندی است. پس از آن، می توانید به اجزای دیگر مانند دکمه ها و تایپوگرافی بروید.
Bootstrap مجموعه ای از اجزای ساختاری دارد که می توانید از آنها برای سازماندهی عناصر در یک صفحه وب استفاده کنید. این ساختارهای چیدمان عبارتند از:
- ظروف
- توری
- ستون ها
- ناودان
- نقاط شکست
با استفاده از یک نسخه کمی تغییر یافته از الگوی شروع بوت استرپ، می توانید ساختار صفحه وب خود را مشخص کنید و اجزای جدیدی اضافه کنید.
فایل index.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Bootstrap</title>
</head>
<body>
<!-- Separate Popper and Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
</body>
</html>
کلاس کانتینر Bootstrap
پدهای کلاس کانتینر Bootstrap، عناصر موجود در صفحه وب شما را شامل و تراز می کند. اگر قصد دارید از شبکه پیشفرض Bootstrap استفاده کنید، باید از کلاس کانتینر Bootstrap نیز استفاده کنید. سه نوع کلاس کانتینری وجود دارد. ظرف، ظرف-مایع و ظرف-{نقطه گسست}. کلاس کانتینر کانتینر پیش فرض است. پاسخگو است و در هر یک از شش نقطه شکست بوت استرپ دارای عرض ثابت است.
شش نقطه شکست پیشفرض بوت استرپ شامل موارد زیر است:
- بسیار کوچک: کمتر از 576 پیکسل.
- کوچک: بزرگتر یا مساوی با 576 پیکسل.
- متوسط: بزرگتر یا مساوی 768 پیکسل.
- بزرگ: بزرگتر یا مساوی 992 پیکسل.
- X-Large: بزرگتر یا مساوی 1200 پیکسل.
- XX-Large: بزرگتر یا مساوی 1400 پیکسل.
برای استفاده از کانتینر Bootstrap در پروژه خود، می توانید به سادگی کلاس کانتینر مورد نظر را به div خارجی صفحه وب خود اضافه کنید.
با استفاده از Bootstrap’s Container
<div class="container">
<!-- place website elements here -->
</div>
قرار دادن کد بالا در بدنه فایل HTML موجود، صفحه وب شما را واکنش گرا می کند و همچنین در هر طرف صفحه وب شما پد ایجاد می کند.
سیستم بوت استرپ گرید
شبکه بوت استرپ از یک سیستم دوازده ستونی استفاده می کند که به کلاس های row و col grid و همچنین کلاس کانتینر متکی است. هر ردیف دارای دوازده ستون است و هر عنصری می تواند در یک یا چند ستون از این ستون ها قرار گیرد. کلاس ستون نشان می دهد که یک عنصر باید چند ستون را اشغال کند. برای مثال، عنصری که از کلاس col-2 استفاده می کند، در دو ستون، عنصری که از کلاس col-3 استفاده می کند، در سه ستون و غیره قرار می گیرد.
سیستم شبکه Bootstrap بر اساس ماژول flexbox است. اگر فقط دو ستون یک ردیف را اشغال کنند، فضا را به طور مساوی بین خود تقسیم می کنند. کلاس ناودان یکی از عناصر ساختاری Bootstrap است و فاصله بین هر ستون را در سیستم شبکه کنترل می کند. هر ستون شبکه دارای 12px بالشتک در دو طرف است.
با استفاده از Bootstrap’s Grid System
<nav class="row">
<!-- navbar -->
<h2>Navigation Bar</h2>
</nav>
<div class="row" id="webpage-body">
<article class="col" id="main-content">
<!-- main content on a webpage-->
<h1> Article </h1>
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem porro non quae
obcaecati illo laboriosam a, voluptate molestias eum velit, distinctio impedit
ratione facere numquam, optio eligendi delectus cumque quos.
</p>
</article>
<aside class="col-sm-4">
<!-- sidebar -->
<h3> Related Article </h3>
<h3> Related Article </h3>
<h3> Related Article </h3>
<h3> Related Article </h3>
</aside>
</div>
<footer class="row">
<!-- footer -->
<h2>Footer</h2>
</footer>
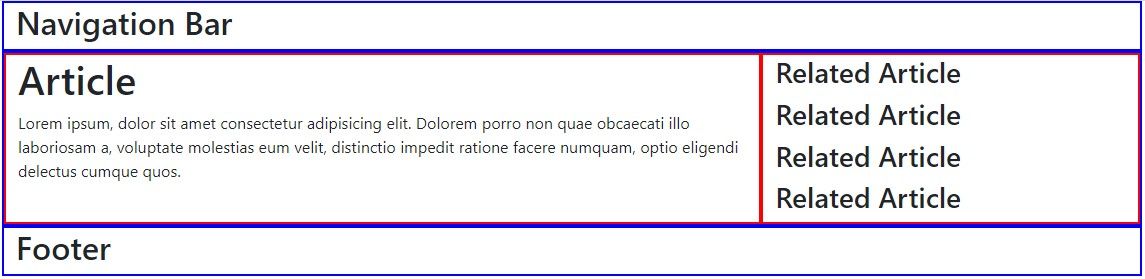
با وارد کردن کد بالا در کانتینر div یک سیستم شبکه بوت استرپ از سه ردیف و دو ستون ایجاد می شود. ردیف اول در بالا نوار ناوبری را نگه می دارد، ردیف سوم پایین پاورقی وب سایت را نگه می دارد و ردیف دوم در وسط محتوای صفحه وب را نگه می دارد. ردیف دوم دو ستون دارد – مقاله اصلی و یک کنار.
ایجاد یک فایل CSS محلی و افزودن یک حاشیه به هر بخش از شبکه به شما امکان می دهد آن را واضح تر ببینید.
فایل style.css
.row{
border: 2px blue solid;
}
.col, .col-sm-4{
border: 2px red solid;
}
پیوند دادن به فایل CSS بالا خروجی زیر را در مرورگر شما ایجاد می کند:

تفاوت آشکار در تصویر بالا اندازه ستون ها است. معمولاً دو (یا بیشتر) ستون در یک ردیف فضای یکسانی را اشغال می کنند مگر اینکه به صراحت خلاف آن را بیان کنید. کلاس col-sm-4 در کد HTML بالا تضمین می کند که ستون دوم فقط بیش از چهار ستون از دوازده ستون در سطر را شامل می شود. sm در کلاس col-sm-4 نشان دهنده نقطه شکست کوچک است، بنابراین، بخش کناری تنها چهار ستون از نقطه شکست کوچک و بالاتر را اشغال می کند.
اجزای بوت استرپ
بعد از اینکه در مورد چیدمان صفحه وب خود تصمیم گرفتید، مرحله بعدی اضافه کردن عناصر ساختمان وب سایت است که بوت استرپ آنها را مؤلفه می نامد. لیست اجزای بوت استرپ عبارتند از:
- نوار ناوبری
- دکمه ها
- گروه دکمه
- گروه لیست
- کارت ها
- سقوط – فروپاشی
- کشویی
کلاس Navbar Bootstrap
هر نوار ناوبری Bootstrap به کلاس navbar نیاز دارد. آنها همچنین نیاز به استفاده از تگ