هرمس، یک موتور قدرتمند و کارآمد جاوا اسکریپت، در حال آمدن به React است.
React Native 0.70 منتشر شد و Hermes موتور پیشفرض جاوا اسکریپت است که با این بهروزرسانی عرضه میشود. در اینجا انتظارات از هرمس و برخی از ویژگی هایی که بر عملکرد برنامه React Native شما تأثیر می گذارد، آورده شده است.
هرمس چیست؟
هرمس یک موتور جاوا اسکریپت منبع باز است که عملکرد را در هنگام راه اندازی برنامه های iOS و Android با از پیش کامپایل کردن کد جاوا اسکریپت در بایت کد کارآمد و کاهش استفاده از حافظه برنامه بهینه می کند.
به روز رسانی نسخه های قدیمی React Native برای پشتیبانی از Hermes
برنامه های React Native که روی 0.70 اجرا می شوند به طور پیش فرض هرمس را فعال خواهند کرد. برای برنامههای قدیمیتر React Native، هرمس بیلد با هر نسخه React Native عرضه میشود که از نسخه 0.60.4 برای نسخههای Android و نسخه 0.64.0 برای iOS شروع میشود. نسخههای منطبق، خطر عدم تطابق وابستگی را در برنامه React Native شما از بین میبرند.
برای فعال کردن هرمس در این نسخههای قدیمی React Native، باید تنظیماتی را به برنامههای اندروید و iOS خود اضافه کنید.
در Android، فایل android/app/build.gradle خود را ویرایش کنید:
project.ext.react = [
entryFile: "index.js",
enableHermes: true // clean and rebuild if changing
]
در iOS، تغییرات زیر را در iOS/Podfile خود اعمال میکنید:
use_react_native!(
:path => config[:reactNativePath],
:hermes_enabled => true
)
iOS از شما میخواهد که هرمس پادها را پس از پیکربندی تنظیمات نصب کنید.
برای نصب پادها دستور زیر را اجرا کنید:
cd ios && pod install
فعال کردن هرمس با نمایشگاه
همچنین میتوانید از موتور هرمس برای برنامههای React Native که با استفاده از Expo ساخته شده یا اجرا میشوند، استفاده کنید. کتابخانه Expo از هرمس از SDK نسخه 42 در اندروید و SDK نسخه 43 در iOS تا نسخه فعلی 0.70 پشتیبانی می کند. توجه به این نکته مهم است که برنامه های مستقل نمی توانند هرمس را اجرا کنند مگر اینکه با استفاده از Expo Application Services Build ساخته شوند.
برای فعال کردن هرمس در یک برنامه React Native، فایل app.json خود را ویرایش کنید:
{
"expo": {
"jsEngine": "hermes"
}
}
اکنون برنامه شما که با Expo Application Services ساخته شده است، هرمس را به عنوان موتور جاوا اسکریپت فعال می کند.
بهینه سازی عملکرد هرمس برای برنامه های React Native
اکثر موتورهای جاوا اسکریپت تمام کد منبع جاوا اسکریپت را با استفاده از یک سیستم کامپایل JIT (Just in Time) تجزیه می کنند. سیستم JIT سرعت اجرا را کاهش می دهد زیرا دستگاه شما باید منتظر بماند تا کل فرآیند کامپایل تکمیل شود. هرمس از یک رویکرد کامپایل پیش از زمان (AOT) استفاده میکند و بیشتر کارهای سنگین موتور جاوا اسکریپت را به زمان ساخت منتقل میکند.
هرمس عمدتاً بر سه معیار عملکرد برنامه تأثیر می گذارد: برنامه TTI (زمان تا تعامل)، اندازه باینری و استفاده از حافظه.
زمان تعامل
TTI زمانی است که یک برنامه برای بارگیری و پشتیبانی از تعامل کاربر مانند پیمایش یا تایپ نیاز دارد. هرمس میانگین TTI را برای برنامه های React Native در مقایسه با سایر موتورهای جاوا اسکریپت بهبود می بخشد.
این کاهش در TTI به این دلیل است که هرمس یک کامپایلر JIT را اجرا نمی کند.
اندازه باینری
اندازه باینری اندازه برنامه همراه React Native است. برنامه های اندروید از فرمت فایل APK استفاده می کنند، در حالی که برنامه های iOS از فرمتی استفاده می کنند که اپل آن را IPA می نامد. استفاده از هرمس به میزان قابل توجهی حجم برنامه را در دستگاه های اندرویدی کاهش می دهد.
استفاده از حافظه
استفاده از حافظه یکی دیگر از معیارهای مهم برای بهینه سازی در برنامه ها است. تجربه کاربری یک برنامه در صورت استفاده بیش از حد از حافظه تأثیر منفی خواهد گذاشت. هرمس یک سیستم جمعآوری زباله را پیادهسازی میکند که استفاده از حافظه را در صورت تقاضا تنظیم میکند، و اطمینان میدهد که یک برنامه فقط از فضای حافظه مورد نیاز در حین اجرا استفاده میکند.
اشکال زدایی React Native با هرمس و کروم DevTools
هرمس با تجربه جدیدی برای اشکال زدایی برنامه های React Native که روی شبیه ساز، شبیه ساز یا دستگاه فیزیکی با استفاده از Expo اجرا می شوند، ارائه می شود. هرمس از اشکال زدایی برنامه های React Native با استفاده از پروتکل بازرس Chrome DevTools پشتیبانی می کند. شما نباید این را با اشکال زدایی سنتی جاوا اسکریپت با استفاده از کنسول مرورگر اشتباه بگیرید.
برای پیکربندی کروم برای اشکال زدایی برنامه های هرمس، این مراحل را دنبال کنید.
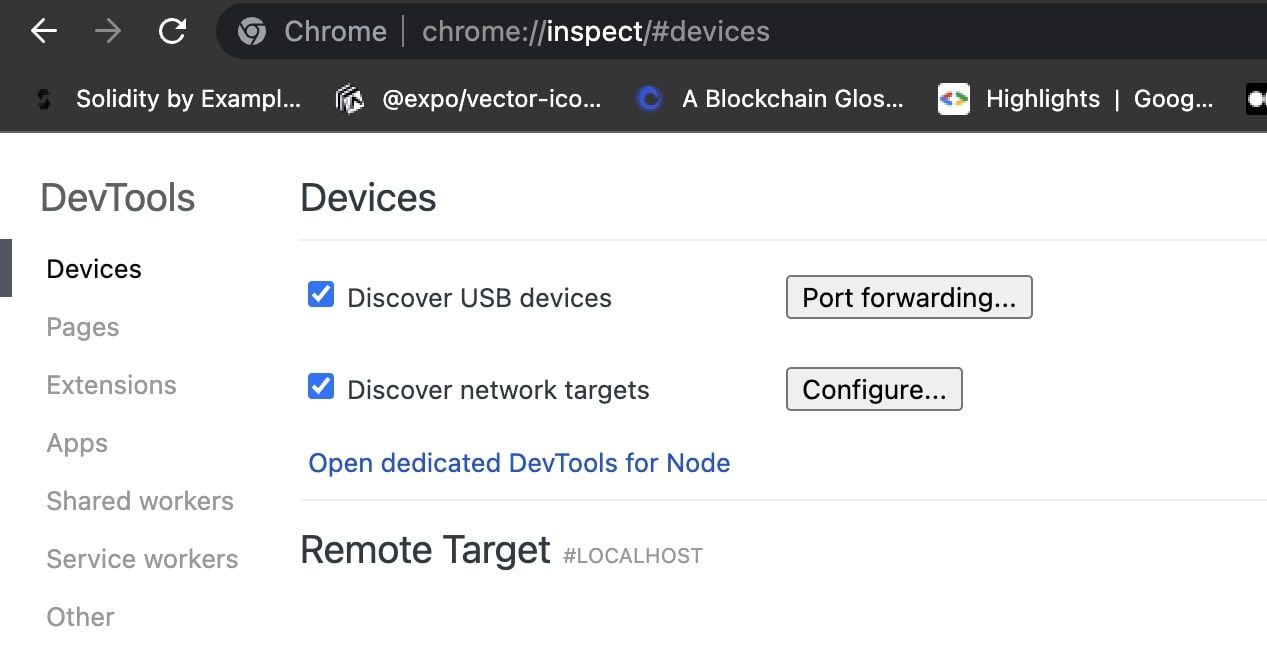
- در مرورگر کروم خود به chrome://inspect بروید.
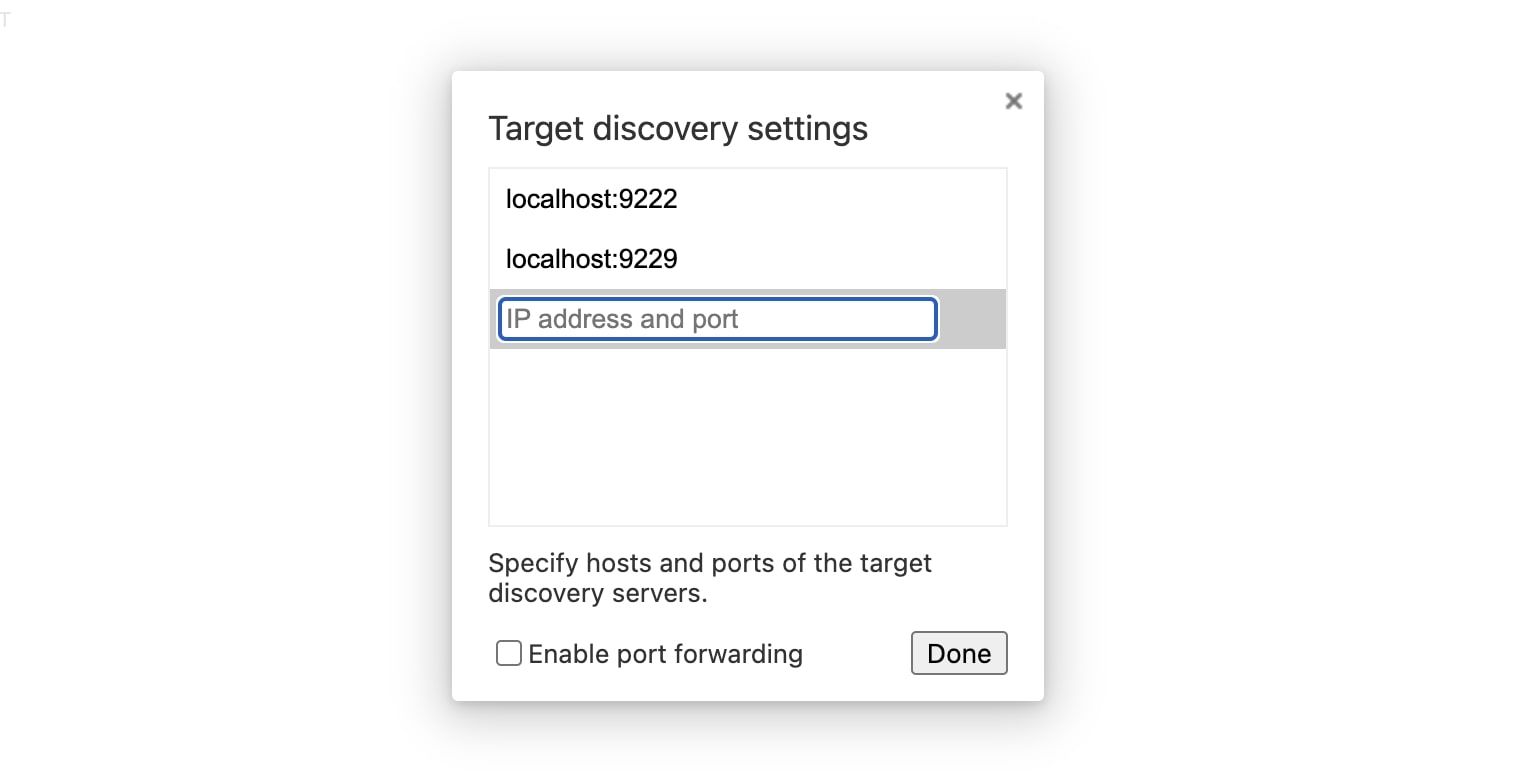
- روی دکمه Configure کلیک کنید.
- در مودال روی صفحه، آدرس سرور بستهکننده مترو را که برنامه React Native شما را اجرا میکند وارد کنید و روی Done کلیک کنید.


اکنون می توانید برنامه React Native خود را با استفاده از پیوند بازرسی هدف هرمس اشکال زدایی کنید.
چرا هرمس فقط برای React Native بهینه شده است؟
عملکرد بهینه هرمس به عنوان یک موتور جاوا اسکریپت بومی React تا حدی به محیط زمان اجرا آن بستگی دارد. در React Native، همه کدهای جاوا اسکریپت را در محیط برنامه قرار می دهید. این سیستم ارسال بایت کد را کارآمد می کند.
عامل دیگری که باید در نظر گرفت میزان کار انجام شده در طول کامپایل جاوا اسکریپت است. هرمس تعامل مکرر کاربر پیش بینی شده از برنامه های تلفن همراه را مدیریت می کند و در عین حال از بهینه سازی کد بایت تهاجمی اجتناب می کند. موتور جاوا اسکریپت کامپایلر JIT وظایف را به این شکل انجام نمی دهد.